Elementy strony internetowej

Siatka
Grid to element kontenera, którego można używać do umieszczania elementów stron internetowych w komórkach. Zalecamy używanie elementu siatki, ponieważ jest dobry w przypadku projektów responsywnych, ponieważ komórki automatycznie przesuwają się jedna pod drugą na mniejszych ekranach.
Galeria Miniatury
Stwórz piękny podgląd swoich obrazów za pomocą jednego z najpopularniejszych układów galerii. Kliknij miniatury, aby przełączyć obraz główny.
Galeria
Dodaj kolekcję swoich ulubionych obrazów do swoich projektów internetowych za pomocą elementu Galeria. Dodaj tytuły tekstowe, zastosuj efekty najechania i stylizację.
Wideo
Wstaw filmy w ten sam sposób, w jaki dodajesz obrazy i ikony. Możesz rozwinąć wideo, aby utworzyć tło wideo. Możesz korzystać z linków do YouTube, Vimeo i hostingu oraz przesyłać filmy.
Ikony społecznościowe
Dodaj ikony z linkami do sieci społecznościowych na swoich stronach internetowych, aby połączyć się z odbiorcami. Możesz użyć gotowych ikon, a w razie potrzeby także wybrać własne.
Podpis galerii
Zaprezentuj swoje zdjęcia jako podpis galerii. Dodaj teksty poniżej, aby opisać swoje obrazy. Kliknij strzałki lub wskaźniki, aby przełączyć slajdy galerii.
mapy Google
Pozwól odwiedzającym szybciej i łatwiej znajdować w trybie offline. W Mapach Google możesz określić dokładną lokalizację swojej firmy lub siebie.
Wzmacniacz siatki
Zaprojektuj jedną kolumnę, a Grid Repeater automatycznie powtórzy Twój projekt dla innych kolumn, w tym zestawu elementów, stylizacji i pozycjonowania. Określ tekst, obrazy w każdej kolumnie, aby sfinalizować projekt. Zaoszczędzi to czas, pozwalając skupić się na kreatywności.
Suwak pełnej szerokości
Twórz z łatwością bloki przedstawiające bohatera lub wprowadzające za pomocą suwaka, zajmując całą szerokość ekranów. Dodaj teksty leadów, przyciski wezwania do działania i inne elementy. Wszystkie suwaki o pełnej szerokości są domyślnie przyjazne dla urządzeń mobilnych.
Powtarzająca się karuzela
Użyj powtarzanej karuzeli zawierającej różne elementy, takie jak obrazy, ikony, teksty, przyciski itp., aby obracać strony internetowe witryny. Istnieją również karuzele dla postów i produktów.
Kreator formularzy
Możesz łatwo zbudować login, kontakt, subskrypcję i inne rodzaje formularzy za pomocą elementu Form Builder, aby komunikować się z odwiedzającymi Twoją witrynę. Wszystkie formularze są w pełni responsywne i gotowe do użycia.
Galeria Karuzela
Przewiń kilka obrazów jednym kliknięciem. Dodaj interakcję z odwiedzającymi witrynę. Możesz umożliwić klientom zapoznanie się z galerią Twojego portfolio w nowoczesny sposób.
Licznik
Przedstaw swoje osiągnięcia osobiste i internetowe w liczbach i liczbach. Możesz poprawić budowanie zaufanych relacji z odwiedzającymi.
Powrót do góry
Pozwól odwiedzającym Twoją witrynę i użytkownikom na płynne przewijanie z powrotem na górę strony. Jest to drobny szczegół, który poprawia komfort nawigacji na stronie internetowej lub długiej stronie docelowej.
Suwak
Dodaj Slider jako niezbędny element interakcji w dowolnym miejscu na swojej stronie internetowej. Możesz ustawić inną szerokość dla swoich slajdów, w przeciwieństwie do suwaka pełnej szerokości. Możesz też używać różnych zestawów elementów na slajdach, urozmaicając bloki internetowe.
Suwak galerii
Suwak galerii umożliwia wyświetlanie obrazów jako slajdów. Możesz także dodać podpisy, które będą wyświetlane po najechaniu myszą, oraz ustawić przezroczystość warstwy pod najechaniem.
Grupa
Grupuj elementy do wykorzystania w całości w swoich projektach. Pomoże Ci przenosić, zmieniać rozmiar, dodawać tło, obramowanie i efekty dla grupy.
Karty
Dodaj Akordeon, aby zaprezentować dane z zakładkami w postaci rozwijanych i zwijanych paneli. Możesz zobaczyć tylko jeden panel akordeonu otwarty i możesz rozwinąć tylko jeden panel naraz.
Wyskakujące okienko modalne
Promuj swoje oferty za pomocą okna dialogowego Modal Popup. Możesz dodać łącze do wyskakującego okna dialogowego Hiperłącze i przycisk i wywołać je w zdarzeniu.
Akordeon
Dodaj Akordeon, aby zaprezentować dane z zakładkami w postaci rozwijanych i zwijanych paneli. Możesz zobaczyć tylko jeden panel akordeonu otwarty i możesz rozwinąć tylko jeden panel naraz.
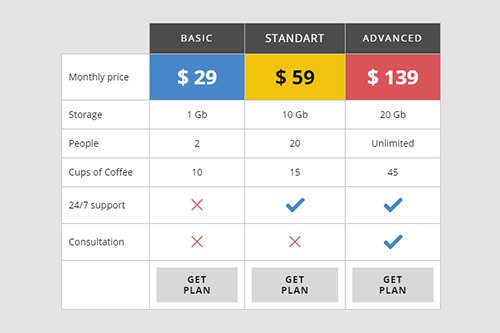
Tabela
Uporządkuj swoje dane tekstowe w tabelach. W przeciwieństwie do elementu siatki, tabela może zawierać tylko teksty i ikony w tekście. Możesz użyć elementu Tabela do tworzenia tabel cenowych, harmonogramów, harmonogramów i nie tylko.
FAQ
Uporządkuj swoje pytania i odpowiedzi za pomocą elementu FAQ w jednej strukturze często zadawanych pytań. Użytkownicy mogą kliknąć wiersz pytania, aby go rozwinąć i zwinąć, aby zobaczyć odpowiedź.
Jak stworzyć stronę internetową za pomocą elementów strony internetowej
Każdy projektant stron internetowych chce mieć pewność, że uda mu się stworzyć własne strony internetowe z unikalnym interfejsem użytkownika (UI), aby zapewnić maksymalne wrażenia użytkownika przy użyciu niestandardowego wzorca projektowego. Nowoczesne warsztaty online dostarczają najlepszych przykładów projektowania stron internetowych z przetestowanych elementów, które okazały się najskuteczniejsze w nowoczesnym budowaniu stron internetowych. Przyjrzymy się kilku przykładom, które pomogą Ci zbudować unikalny i responsywny projekt Twojej witryny. Świetnym przykładem projektowania stron internetowych jest siatka. Ten element porządkuje zawartość strony docelowej, tworzy wyrównanie i kolejność stron. Korzystanie z modułów siatki pomoże Ci zrozumieć, jak tworzyć układy stron. Siatka pomoże Ci umieścić elementy internetowe, takie jak logo, nagłówek, treść treści, obrazy i wiele innych we wzorcach projektowych Twojego landinga. Za pomocą wzmacniacza siatki możesz automatycznie powtarzać swoje wzorce projektowe na inne kolumny, w tym zestaw elementów, stylizację i pozycjonowanie, co drastycznie oszczędza czas i pozwala skupić się na tworzeniu różnych typów siatki.
Prosty projekt interfejsu użytkownika (projekt interfejsu użytkownika) strony został ulepszony dzięki najlepszym praktykom projektowym, takim jak element grupy, który upraszcza proces zmiany rozmiaru i przenoszenia elementów, dodawania tła, obramowań i efektów. Kolejnym skutecznym elementem projektu z kilkoma najlepszymi praktykami jest powrót do góry — element, który poprawia nawigację przyszłych odwiedzających witrynę, umożliwiając im natychmiastowe przejście do głównej treści od dołu do początku strony. Chociaż nie jest to popularne w trendach projektowania stron internetowych, dodanie suwaka, akordeonu lub powtarzającej się karuzeli do projektu witryny może być bardzo produktywne. Te elementy projektu interfejsu użytkownika mogą zaoszczędzić miejsce, jeśli chcesz dostarczyć wiele informacji, których przeczytanie zajmuje więcej niż 20 minut, w zgrabnej strukturze i stworzyć dobre wrażenia użytkownika (UX) podobne do projektowania mediów społecznościowych. Na przykład, jeśli budujesz sklep e-commerce i chcesz zmaksymalizować współczynniki konwersji, dodanie suwaka, akordeonu lub karuzeli ma kluczowe znaczenie w wyświetlaniu produktów swoim klientom. W tym samym czasie przejrzą wszystkie zdjęcia produktów, akordeon usystematyzuje informacje w kategorie, po których mogą przeskoczyć, kontynuować czytanie lub zamknąć, a powtarzająca się karuzela wyświetli krótkie podglądy i informacje o różnych rodzajach innych produkty.
Aby poprawić wrażenia użytkownika za pomocą obrazów, potrzebujesz galerii, miniatur galerii, podpisu galerii, karuzeli galerii i suwaka galerii. Są to przykłady najlepszych praktyk w projektowaniu stron internetowych, które są niezbędne do stworzenia pięknego projektu galerii zdjęć i tablicy obrazów, która z łatwością wyświetla zdjęcie po zdjęciu w wysokiej jakości i umożliwia szybkie przesyłanie nowych zdjęć i obrazów, co jest świetnym sposobem na poprawić ogólny projekt graficzny. Innymi skutecznymi elementami projektu strony internetowej są table - elementy służące do tworzenia tabel z niestandardowymi tekstami CSS i ikonami w tekście na Twojej stronie internetowej, bez względu na to, ile kolumn będzie wymagała Twoja tabela, tabulatory - element, który pomaga podzielić Twoją stronę na kategorie i prezentuj dane w zakładkach w postaci rozwijanych i zwijanych paneli, a licznik - element, który zlicza wszystkie potrzebne informacje i wyświetla je na Twojej stronie. Ważniejszymi elementami zwykle znajdującymi się na dole są kreator formularzy, który nawiązuje dialog między Tobą a odwiedzającymi Twoją witrynę, mapy Google odzwierciedlające fizyczny adres Twojej firmy lub firmy, ikony społecznościowe zawierające linki do Twoich profili w mediach społecznościowych w celu szybkiego transferu, i podążaj. Na koniec FAQ zawiera odpowiedzi na najpopularniejsze pytania oraz dodatkowe informacje o Twojej witrynie. Opracowanie własnych najlepszych praktyk nie zajmie czasu, więc sprawdź, jakie elementy możesz wykorzystać w procesie projektowania.