Jak używać elementu Tabs w projektowaniu stron internetowych

Projekty bloków kart
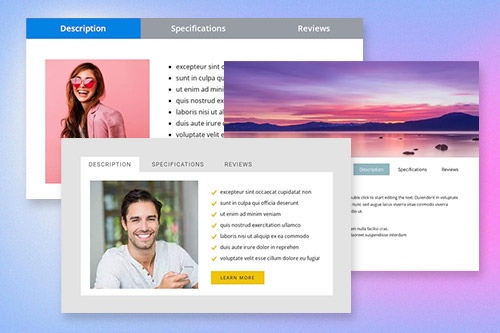
Aby zacząć od elementów Tabs, możesz użyć projektów Tabs. Możesz je znaleźć, klikając panel Szybki dostęp -> niebieska ikona Plus, aby otworzyć menu Dodaj. Następnie przewiń w dół do elementu Tabs. Kliknij element Tabs, aby otworzyć panel z ustawieniami wstępnymi, projektami i elementami. Kliknij dowolny projekt, aby dodać nowy blok z elementem Tabs.
Przenieś karty
Po dodaniu elementu Tabs i zawartości do Tabs można łatwo przenieść karty w elemencie, aby zorganizować je najlepiej dla potrzeb projektowania stron internetowych. Kliknij kartę, a następnie strzałki w lewo lub w prawo na kontekstowym pasku narzędzi, aby odpowiednio przesunąć karty.
Kolory kart
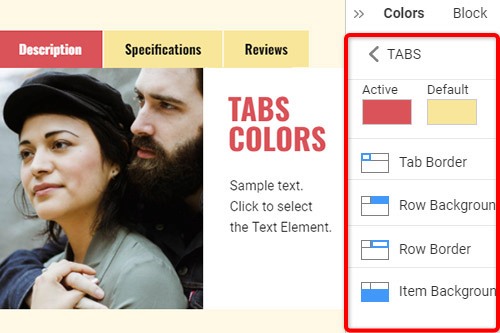
Z łatwością zmieniaj kolory dla dodawanego elementu Tab, ponieważ kolor jest kluczowym czynnikiem przy projektowaniu stron internetowych. Wybierz element Tabs w swoim Bloku. Spójrz w prawo do panelu właściwości. Kliknij łącze sekcji Kolory, aby przejść do panelu Kolory. Edytuj właściwości, aby uzyskać pożądany wygląd elementu Tabs.
Odstępy tabulacji w elemencie tabulatorów
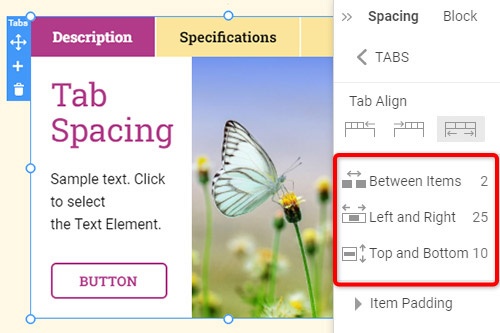
Możesz zmienić wyrównanie i odstępy między elementami, góra-dół i lewo-prawo dla tabulatorów. Wybierz element Tabs, przejdź do panelu właściwości i kliknij łącze Odstępy. W otwartym Panelu zmodyfikuj odpowiednie właściwości Psacing, aby uzyskać najlepsze wyniki dla swojego projektu internetowego.
Darmowe szablony z Element zakładek
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
-
Darmowe oprogramowanie do tworzenia witryn internetowychŚciągnij
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.