Jak stworzyć formularz kontaktowy na swojej stronie internetowej


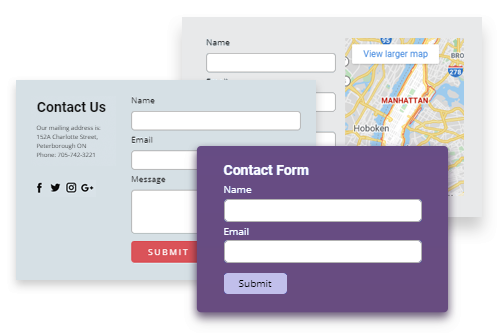
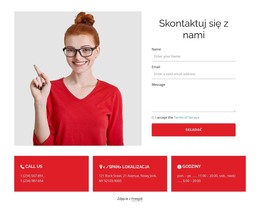
Ustawienia formularza kontaktowego
Zastosuj wstępne ustawienia formularzy, dodając bloki z najpopularniejszymi formularzami jednym kliknięciem. Po wstawieniu możesz dodać kontakt, subskrypcję i inne gotowe ustawienia formularzy oraz łatwo dostosować bloki.
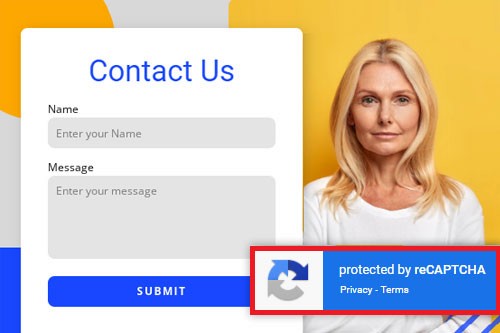
Filtr antyspamowy oparty na sztucznej inteligencji
Nicepage stosuje filtr antyspamowy oparty na sztucznej inteligencji do przesyłania formularzy kontaktowych. Wszystkie dane formularza są wykorzystywane w analizie, która pokazuje ponad 75% spadek wolumenu spamu.
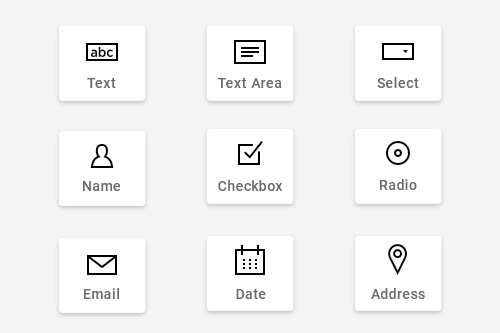
Przeciągnij i upuść pola formularza kontaktowego
Możesz łatwo zmienić położenie danych wejściowych formularza i innych elementów, przeciągając je i upuszczając we wstępnie zdefiniowanych pozycjach w Kreatorze formularzy. Możesz także przekształcać pola formularza w poziomie i pionie, a także umieszczać je w rzędzie podczas pozycjonowania w Edytorze.
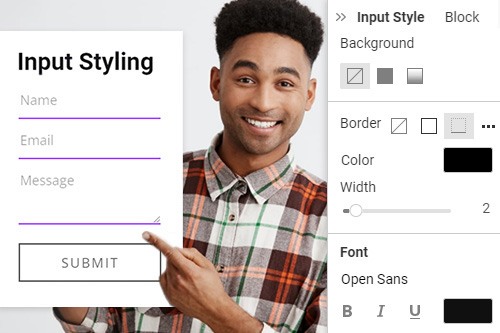
Styl wprowadzania formularza
Wejścia formularza mogą mieć różne style, a teraz popularne jest wprowadzanie danych tylko z dolną krawędzią oznaczającą pole wejściowe. Możesz stylizować czcionkę, wypełnienie, obramowanie i inne elementy dla elementu formularza kontaktowego dodanego do strony internetowej. Wybierz formularz, a następnie w panelu właściwości kliknij łącze Styl wprowadzania. Zmień wygląd danych wejściowych formularza, wyświetlając podgląd zmian w Edytorze.
Układ formularza kontaktowego
Możesz łatwo zmienić układ formularza kontaktowego z umieszczania danych wejściowych formularza i pól z pionowego na poziomy i odwrotnie. Wybierz formularz kontaktowy, przejdź do panelu właściwości i znajdź sekcję Układ. Kliknij ikony układu, aby umieścić dane wejściowe w rzędzie lub jeden pod drugim na stronie internetowej.
Przenieś pola w formularzach kontaktowych
Razem z polami przeciągania i upuszczania w Konstruktorze formularzy kontaktowych, możesz użyć strzałek paska narzędzi kontekstowych do przenoszenia pól. Wybierz Formularz w Edytorze, wybierz pole, a następnie kliknij strzałkę w górę lub w dół, aby odpowiednio przesunąć pole formularza.
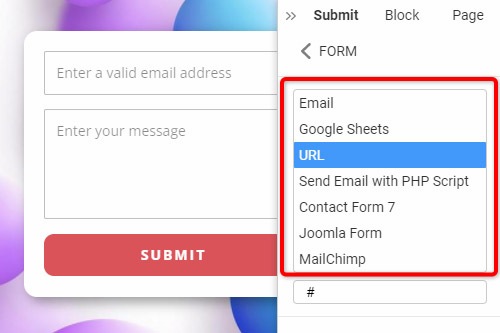
Formularz kontaktowy Opcje przesyłania
Nicepage używa standardowego elementu HTML Form do zbierania danych z pól. Formularz jest zawsze powiązany ze specjalnym skryptem, który odbiera dane wejściowe i mówi serwerowi, co zrobić z danymi wprowadzonymi w polach: wysłać e-mail, dodać dane do bazy danych itp. Aby wdrożyć wysyłanie e-maili z serwera, Nicepage udostępnia następujące opcje WYŚLIJ: URL, Wyślij e-mail za pomocą skryptu PHP, Formularz kontaktowy 7 (WordPress), Formularz Joomla (Joomla), MailChimp i E-mail, które są dostępne tylko z Kreatorem online.
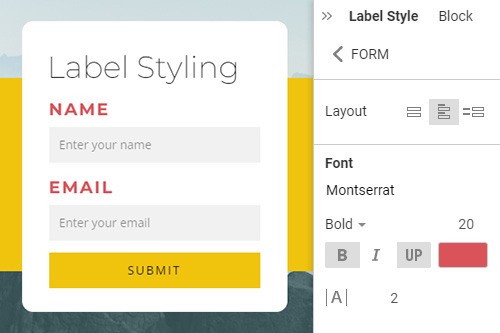
Styl etykiety formularza
Ponieważ możesz włączyć wyświetlanie etykiet razem z danymi wejściowymi formularza, możesz je łatwo modyfikować w panelu właściwości. Wybierz formularz, przejdź do panelu właściwości, zmień układ, aby wyświetlić etykiety. Kliknij łącze Styl etykiety, aby przejść do panelu Styl etykiety. Zmodyfikuj etykiety.
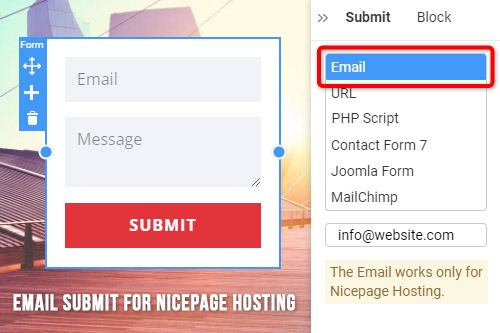
Wyślij e-mail do hostingu Nicepage
Możesz użyć Prześlij e-mailem dla elementu formularza kontaktowego dodanego w aplikacjach Nicepage dla Windows lub Mac OS. Korzystając z tej funkcji, możesz szybko uzyskać działającą witrynę HTML lub w pełni funkcjonalny prototyp do zaprezentowania odwiedzającym lub potencjalnym klientom. Wybierz element formularza kontaktowego w edytorze, kliknij łącze Prześlij i wybierz z listy adres e-mail. Wprowadź adres e-mail pod listą. Ta opcja działa tylko w przypadku witryn publikowanych w Nicepage Hosting.
Odstępy formularza
Możesz łatwo zmienić odstępy zarówno na dane wejściowe formularza i pola, jak i między polami. Wybierz Od w bloku internetowym, a następnie przejdź do panelu właściwości. Przewiń w dół, aby znaleźć sekcję Odstępy. Przeciągnij suwaki lub użyj pól wejściowych na nich, aby zmienić wartości odstępów.
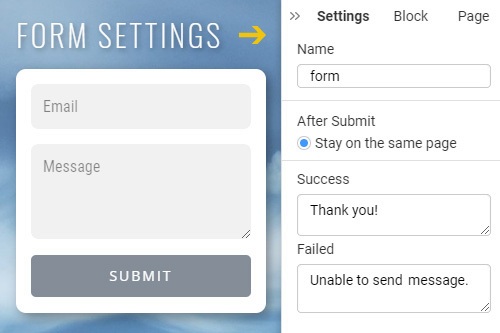
Ogólne ustawienia formularza
W ustawieniach formularza ogólnego można określić akcję strony Nazwa, Po przesłaniu oraz komunikaty. Wybierz formularz, a następnie przejdź do panelu właściwości po prawej stronie. Zegar w linku Ustawienia. Edytuj nazwę, komunikaty po przesłaniu, sukcesie i niepowodzeniu w panelu ustawień.
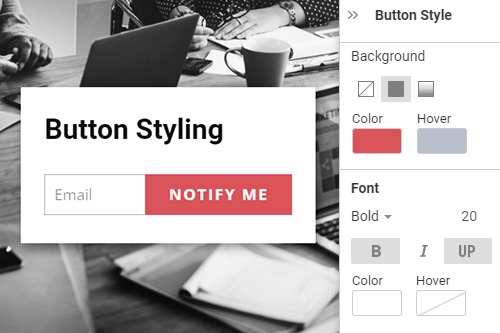
Styl przycisków formularza
Przycisk jest zwykle jednym z głównych elementów projektowania stron internetowych. Dlatego jest to również bardzo ważne w formularzach kontaktowych Twojej witryny. Aby zmodyfikować przycisk, jego położenie i wyrównanie, wybierz formularz kontaktowy, a następnie w panelu właściwości kliknij łącze Styl przycisku. Zmodyfikuj wypełnienie, obramowanie wszystkich stanów przycisków, wyrównanie i inne elementy w panelu Styl przycisku.
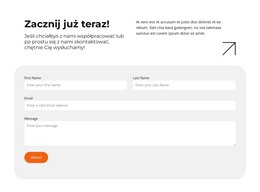
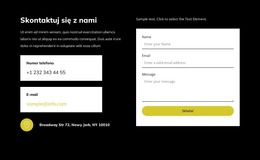
Darmowe szablony z Element formularza kontaktowego
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.