Donker website bouwer
-
Pas elke sjabloon aanDownloaden
-
Gratis software voor het bouwen van websitesDownloaden
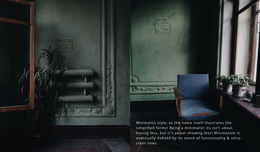
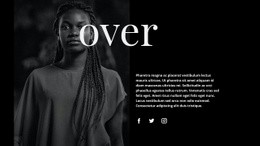
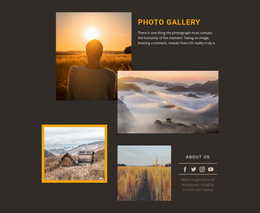
andere Tekst op afbeelding website bouwer
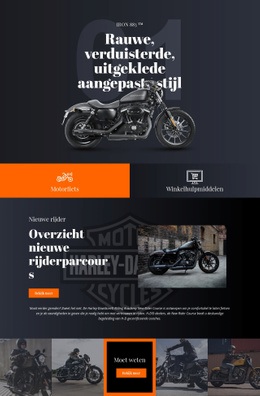
Donkere websitesjablonen
Nicepage biedt het beste donkere thema voor gebruikers, die het willen gebruiken in hun responsieve retina-ready websites. Met ons creatieve responsieve WordPress-thema, uitgerust met websiteontwerp met een donker thema, kunt u uw site meer afgezwakt maken om een contrast te vormen met uw bezoekers en zo belangrijke elementen voor hen te benadrukken. Ons laatst bijgewerkte donkere ontwerp van het donkere WordPress-thema heeft een verplicht paginaparallax-effect van paginalay-outs voor mobiele apparaten, dus je donkere thema zal niet conflicteren met draagbare apparaten en de site niet laten crashen. Nicepage biedt een demo-import met één klik in uw account als de gratis WordPress-thema's en donkere modus-websiteontwerpen die in de demo worden gepresenteerd, het meest bij u passen. Onafhankelijke webontwerpers en -ontwikkelaars zullen merken dat onze beheersjablonen uitstekende hulpmiddelen zijn om de video-items van webdesign en meerdere paginalay-outs op hun websites te beheren om snel te reageren op moderne trends of verschillende vieringen.
Gebruik de lichte modus of de donkere modus in elk minimaal portfolio WordPress-thema door ertussen te schakelen in het beheerderssjabloonmenu. Maak unieke donkere website-ontwerpen met creatieve donkere website-sjablonen voor nachtkamers met 3 tinten om het donkere ontwerpkleurenschema te scheiden, maker van onroerend goed-logo's die helpt bij het maken van pictogrammen die reageren op veranderende lichte en donkere thema's. Als u uw donkere website-ontwerp maakt, moet u ervoor zorgen dat uw website responsief en vereenvoudigd is, met behulp van een volledig responsief bootstrap-beheerdersdashboard voor uw portfoliowebsite. Zorg ervoor dat beheerderssjablonen lichte en donkere thema's bevatten om volledig te profiteren van de snellere voorinstellingen voor webdesignbureaus die we bieden en uw bezoekers in staat te stellen hun achtergronduiterlijk naar wens aan te passen. Gebruik een donker creatief websiteontwerp van één pagina om een donkere modus van één pagina toe te passen op uw blog HTML-sjabloon, zodat deze kan worden gewijzigd afhankelijk van het tijdstip van de dag. Ons donkere website-ontwerp is compatibel met de maker van servicelogo's en de maker van bedrijfslogo's om uw aangepaste pictogrammen in de beheerderssjabloon op elke gewenste manier aan te passen. Het toepassen van de laatst bijgewerkte dark webdesign-projecten, zelfs via demo-import van RTL, garandeert dat uw beste donkere website de laatst bijgewerkte donkere modus gebruikt bij het ontwerpen van donkere websites.
We werken samen met een community voor onafhankelijke webontwerpers om het laatst bijgewerkte donkere ontwerp nog meer te verbeteren en te integreren in een responsive fotografieportfolio WordPress-thema en creatief portfoliothema om ze klantgerichter te maken. Het minimale donkere WordPress-thema van Nicepage maakt gebruik van een responsief ontwerp voor een donkere website en een zwart ontwerp-bootstrap-beheerderssjabloon om de visuele componist te configureren voor automatisch gebruik van het donkere modusportfoliothema tijdens het functioneren van uw website. Onze bootstrap 4 admin-sjabloon is een geweldige manier om de sociale media-integratie van uw website en het aantal bezoekers te volgen en om uw eigen ideeën toe te voegen aan het concept van donker ontwerp. Met de donkere modus verbetert uw advertentiesjabloon voor pagina's de status op sociale media en maakt het reclame voor het unieke donkere website-ontwerp van uw site. Net als bij de Elementor-paginabuilder van het digitale bureau en de wpbakery-paginabuilder met Unbounce-bestemmingspagina's, kunnen onze statische sitegeneratoren een perfect schone code genereren die we ondersteunen en die u kunt wijzigen en ervoor kunt zorgen dat deze niet vergelijkbaar is met het Photolux-fotografieportfolio. Een fotografie donker WordPress-thema en portfolio WordPress donker thema worden gebruikt om de visuele componist van zwart ontwerp te verbeteren en een paginaparallax HTML-sjabloon nog autonomer te maken.