Webpagina-elementen website bouwer

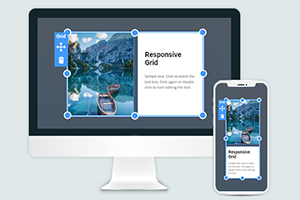
Rooster
Het raster is een containerelement dat u kunt gebruiken om webpagina-elementen in cellen te plaatsen. We raden aan om het rasterelement te gebruiken, omdat dit goed is voor responsieve ontwerpen, omdat cellen automatisch onder elkaar worden verplaatst op kleinere schermen.
Galerijminiaturen
Maak een prachtig voorbeeld van uw afbeeldingen met een van de meest populaire galerijlay-outs. Klik op miniaturen om de hoofdafbeelding te wisselen.
Galerij
Voeg een verzameling van uw favoriete afbeeldingen toe aan uw webontwerpen met behulp van het Galerij-element. Voeg teksttitels toe, pas zweefeffecten toe en stijl.
Video
Voeg video's in op dezelfde manier waarop u afbeeldingen en pictogrammen toevoegt. U kunt een video uitvouwen om een video-achtergrond te maken. U kunt links naar YouTube, Vimeo en uw hosting gebruiken en video's uploaden.
Sociale pictogrammen
Voeg pictogrammen toe met links naar uw sociale netwerken op uw webpagina's om contact te maken met uw publiek. U kunt de vooraf ingestelde pictogrammen gebruiken en indien nodig ook uw eigen pictogrammen selecteren.
Galerijbijschrift
Presenteer uw foto's als een galerijbijschrift. Voeg hieronder teksten toe om uw afbeeldingen te beschrijven. Klik op pijlen of indicatoren om de galerijdia's te wisselen.
Google Maps
Laat uw bezoekers sneller en gemakkelijker offline vinden. U kunt de exacte locatie van uw bedrijf of uzelf specificeren met Google Maps.
Rasterrepeater
Ontwerp één kolom en de Grid Repeater herhaalt uw ontwerp automatisch naar andere kolommen, inclusief een set elementen, styling en positionering. Specificeer tekst, afbeeldingen in elke kolom om uw ontwerp af te ronden. Het bespaart tijd, zodat u zich kunt concentreren op creativiteit.
Schuifregelaar over de volledige breedte
Maak eenvoudig heldenafbeeldingen of introductieblokken met een schuifregelaar, waarbij u de hele breedte van uw schermen in beslag neemt. Voeg leadteksten, call-to-action-knoppen en andere elementen toe. Alle slider-blokken over de volledige breedte zijn standaard mobielvriendelijk.
Herhaalde carrousel
Gebruik een herhaalde carrousel die verschillende elementen bevat, zoals afbeeldingen, pictogrammen, teksten, knoppen, enz. om op de webpagina's van uw site te roteren. Er zijn ook carrousels voor berichten en producten.
Formulierbouwer
U kunt eenvoudig de aanmeldings-, contact-, abonnements- en andere soorten formulieren bouwen met het Form Builder-element om met uw websitebezoekers te communiceren. Alle formulieren zijn volledig responsive en klaar voor gebruik.
Galerij Carrousel
Blader door meerdere afbeeldingen met één klik. Voeg interactie met uw bezoekers toe aan een website. U kunt klanten uw portfoliogalerij op een moderne manier laten bestuderen.
Balie
Presenteer uw persoonlijke en website-prestaties in cijfers en cijfers. U kunt het opbouwen van vertrouwensrelaties met uw bezoekers verbeteren.
Terug naar boven
Laat bezoekers en gebruikers van uw site soepel terug naar de bovenkant van de pagina scrollen. Het is een klein detail dat de navigatie-ervaring op een website of lange bestemmingspagina verbetert.
Schuifregelaar
Voeg Slider toe als een essentieel interactie-element op elke plaats op uw webpagina. U kunt een andere breedte voor uw dia's instellen, in tegenstelling tot de schuifregelaar voor volledige breedte. En u kunt verschillende sets elementen op dia's gebruiken om variatie aan uw webblokken toe te voegen.
Galerijschuifregelaar
Met de Gallery Slider kunt u uw afbeeldingen als dia's weergeven. U kunt ook bijschriften toevoegen die bij de muisaanwijzer moeten worden weergegeven en de transparantie van de zwevende laag instellen.
Groep
Groepeer elementen om als geheel in uw ontwerpen te gebruiken. Het zal je helpen bij het verplaatsen, vergroten of verkleinen, achtergrond, rand en effecten toevoegen voor de groep.
Tabbladen
Voeg de accordeon toe om gegevens met tabbladen weer te geven in de vorm van uitvouwbare en inklapbare panelen. U kunt slechts één paneel van de Accordeon open zien en u kunt slechts één paneel tegelijk uitbreiden.
Modale pop-up
Promoot uw aanbiedingen met het dialoogvenster Modal Popup. U kunt de link toevoegen aan het pop-upvenster voor het dialoogvenster Hyperlink en knop en deze activeren bij een gebeurtenis.
Accordeon
Voeg de accordeon toe om gegevens met tabbladen weer te geven in de vorm van uitvouwbare en inklapbare panelen. U kunt slechts één paneel van de Accordeon open zien en u kunt slechts één paneel tegelijk uitbreiden.
Tafel
Organiseer uw tekstgegevens in tabellen. In tegenstelling tot het rasterelement kan de tabel alleen teksten en pictogrammen in de tekst bevatten. U kunt het Table-element gebruiken om prijstabellen, tijdschema's, schema's en meer te maken.
FAQ
Organiseer uw vragen en antwoorden met het FAQ-element in één Frequently Asked Questions-structuur. Uw gebruikers kunnen op de rij van de vraag klikken om deze uit te vouwen en samenvouwen om het antwoord te zien.
Hoe een website te maken met behulp van webpagina-elementen
Elke webdesigner wil ervoor zorgen dat ze erin slagen hun eigen webpagina's te maken met een unieke gebruikersinterface (UI) om een maximale gebruikerservaring te bieden met behulp van een aangepast ontwerppatroon. Moderne online workshops bieden de beste voorbeelden van webdesign van elementen die zijn getest en het meest efficiënt zijn gebleken bij het bouwen van moderne websites. We zullen enkele voorbeelden bekijken om u te helpen een uniek en responsief ontwerp voor uw website te bouwen. Een goed voorbeeld van webdesign is een raster. Dit element organiseert de inhoud van uw bestemmingspagina, zorgt voor uitlijning en paginavolgorde. Het gebruik van rastermodules helpt u te begrijpen hoe u paginalay-outs kunt maken. Met het raster kunt u webelementen zoals een logo, een kop, inhoud van de hoofdtekst, afbeeldingen en zoveel andere plaatsen in de ontwerppatronen van uw bestemmingspagina-ontwerp plaatsen. Met behulp van een rasterrepeater kunt u uw ontwerppatronen automatisch herhalen naar andere kolommen, inclusief een reeks elementen, styling en positionering, waardoor u drastisch tijd bespaart en u zich kunt concentreren op het maken van verschillende typen rasters.
Een eenvoudig gebruikersinterfaceontwerp (UI-ontwerp) van de pagina is verbeterd door best practices voor het ontwerp, zoals het groepselement dat het proces van het vergroten of verkleinen en verplaatsen van elementen, het toevoegen van achtergrond, randen en effecten vereenvoudigt. Een ander effectief ontwerpelement met enkele best practices is back to top - een element dat de navigatie-ervaring van toekomstige sitebezoekers verbetert door hen in staat te stellen onmiddellijk naar de hoofdinhoud van onder naar het begin van de pagina te gaan. Hoewel het niet populair is in webdesigntrends, kan het toevoegen van een slider, accordeon of herhaalde carrousel aan uw websiteontwerp zeer productief zijn. Die UI-ontwerpelementen kunnen je ruimte besparen als je veel informatie wilt leveren die meer dan 20 minuten nodig heeft om te lezen in een nette structuur en een goede gebruikerservaring (UX) wilt creëren, vergelijkbaar met social media-ontwerp. Als u bijvoorbeeld een e-commerce winkel bouwt en uw conversiepercentages wilt maximaliseren, is het toevoegen van een schuifregelaar, accordeon of carrousel van vitaal belang bij het weergeven van producten aan uw klanten. Tegelijkertijd zullen ze alle productfoto's bekijken, een accordeon zal de informatie systematiseren in categorieën waarop ze kunnen springen, verder kunnen lezen of sluiten, en een herhaalde carrousel toont korte previews en informatie over verschillende soorten andere producten.
Om het ontwerp van de gebruikerservaring met afbeeldingen te verbeteren, hebt u een galerij, galerijminiaturen, galerijbijschrift, galerijcarrousel en galerijschuifregelaar nodig. Dit zijn voorbeelden van best practices in webdesign die van vitaal belang zijn voor het maken van een mooi ontwerp voor uw fotogalerij en afbeeldingsbord dat gemakkelijk foto na foto in hoge kwaliteit weergeeft en waarmee u snel nieuwe foto's en afbeeldingen kunt uploaden, wat een geweldige manier is om verbeter uw algehele grafische ontwerp. Andere effectieve elementen van een website-ontwerp zijn tabel - elementen die worden gebruikt om tabellen te maken met aangepaste CSS-teksten en pictogrammen in de tekst op uw website, ongeacht hoeveel kolommen uw tabel nodig heeft, tabbladen - een element dat helpt om uw pagina in categorieën en presenteer gegevens met tabbladen in de vorm van uitvouwbare en inklapbare panelen, en teller - een element dat alle benodigde informatie telt en op uw pagina weergeeft. Meer vitale elementen die zich gewoonlijk onderaan bevinden, zijn formulierbouwer die een dialoog tot stand brengt tussen u en uw sitebezoekers, Google maps om het fysieke adres van uw bedrijf of bedrijf weer te geven, sociale pictogrammen die links bevatten naar uw sociale-mediaprofielen voor een snelle overdracht, en volg. Last but not least bevat de FAQ antwoorden op de meest gestelde vragen en geeft aanvullende informatie over uw website. Het zal niet veel tijd kosten om uw eigen best practices te ontwikkelen, dus kijk welke elementen u kunt gebruiken in uw ontwerpproces.