Bekijk meer dan 400 Nicepage-functies
Ontdek de krachtige functies die u kunt gebruiken om verbluffende, direct mobielvriendelijke websites en thema's te bouwen en aan te passen zonder codering.
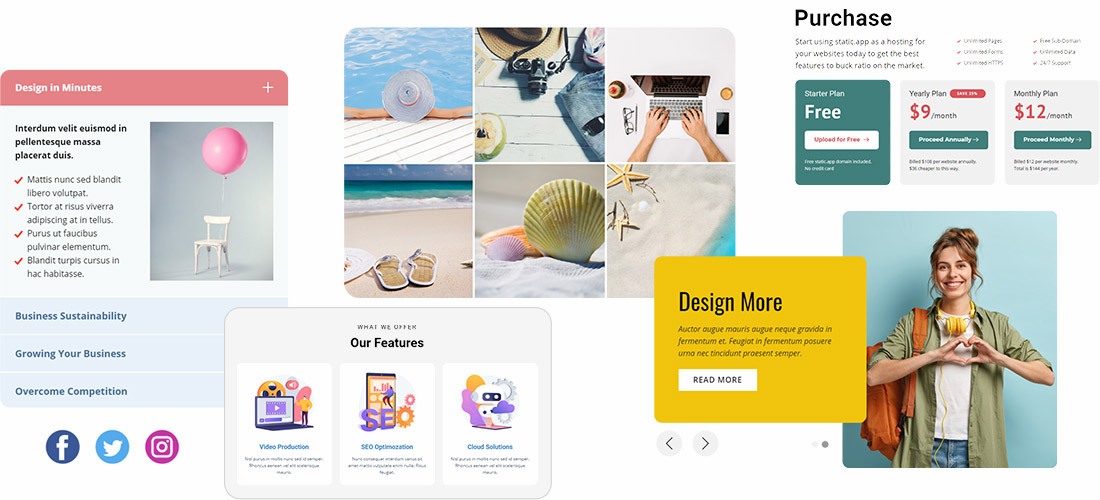
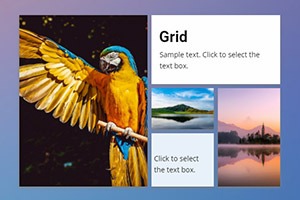
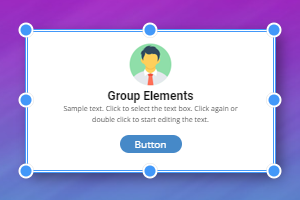
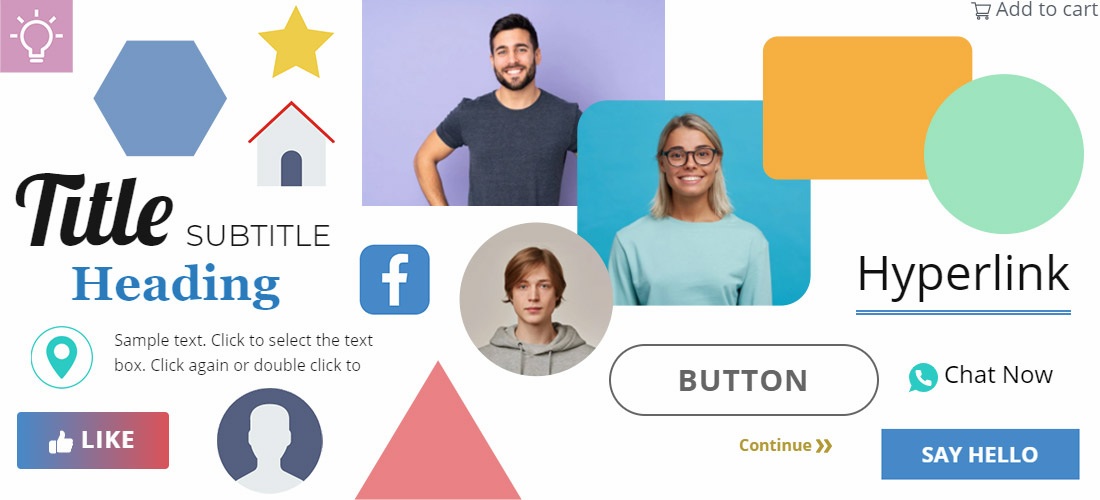
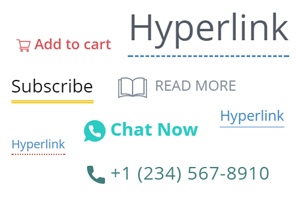
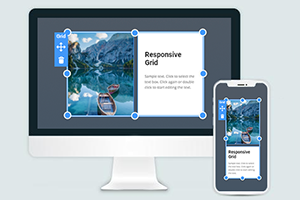
De webelementen zijn de essentiële componenten van elke website die worden gebruikt om de structuur van een pagina te creëren en inhoud en informatie op verschillende manieren te presenteren. U kunt bijvoorbeeld tekst, afbeeldingen, knoppen, hyperlinks, raster, galerij en tientallen andere elementen in uw webontwerp gebruiken zonder codering.
Download en installeer de Nicepage-toepassing voor Windows of Mac OS, WordPress-plug-in en Joomla-extensie of werk met Nicepage Online om mobielvriendelijke websites en thema's te bouwen.
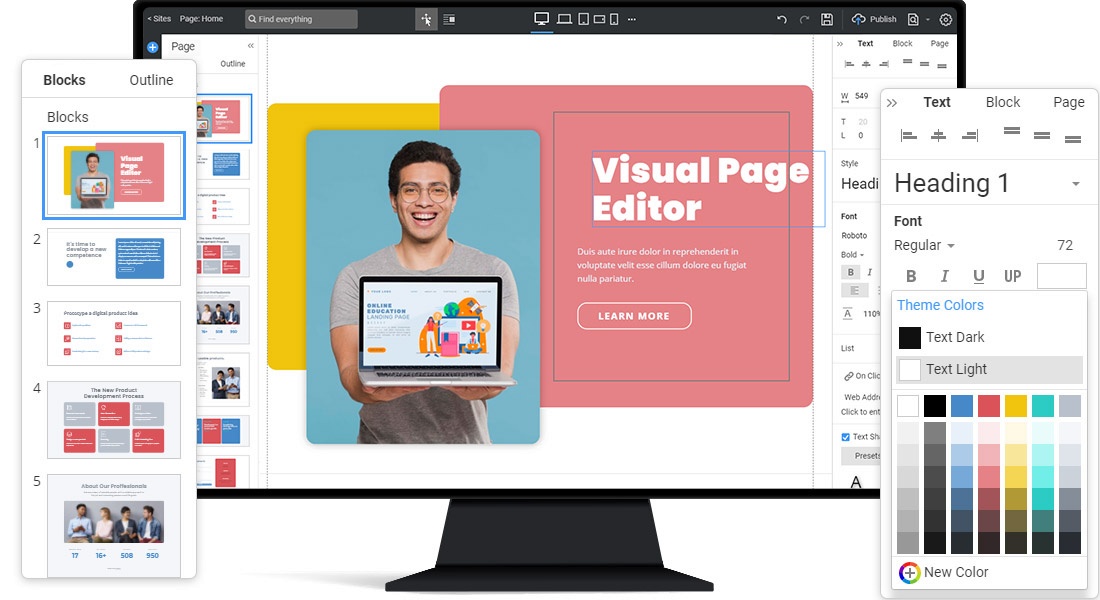
Gebruik de visuele pagina-editor om inhoud zoals tekst, afbeeldingen, rasters en andere elementen te bewerken met behulp van de krachtige slepen-en-neerzetten-positionering. Het is zeer tijdbesparend omdat er geen codering nodig is om websites, thema's, eCommerce-sjablonen en blogposts te ontwerpen.
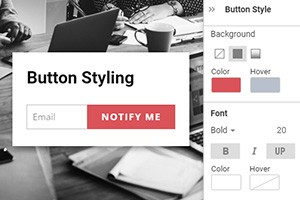
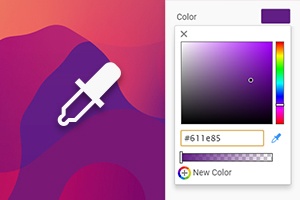
Ontwerp uw fantastische pagina's met essentiële webdesign-elementen, zoals tekst, afbeelding, hyperlink, pictogram, vorm en knop. U kunt alle ontwerpelementen vrij in de Editor plaatsen met de krachtige drag-and-drop.
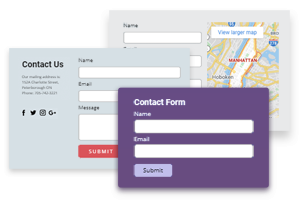
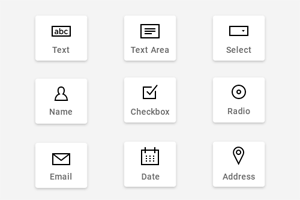
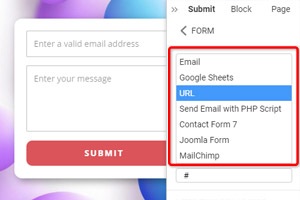
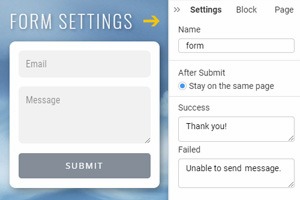
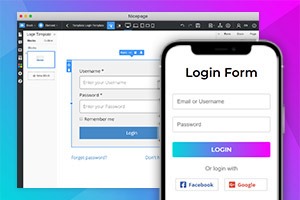
Bouw contactformulieren met de beste gratis websitemaker. Zonder codering is het gemakkelijk te gebruiken om formulieren te maken voor het verzamelen van feedback, leads of gegevens voor mailinglijsten of registraties en aanmeldingen op uw website. U kunt binnen enkele minuten aangepaste contactformulieren maken met slepen en neerzetten, ze visueel aanpassen en direct een voorbeeld bekijken in alle responsieve modi voor mobiele apparaten.
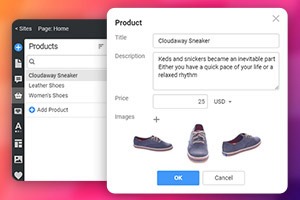
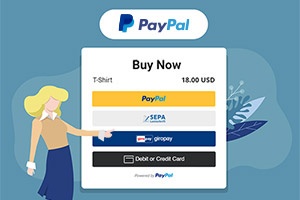
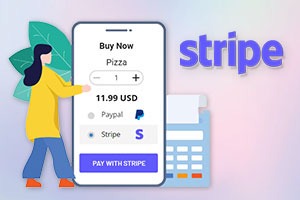
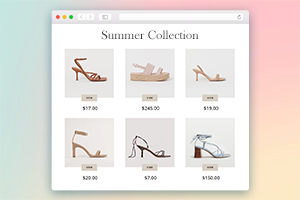
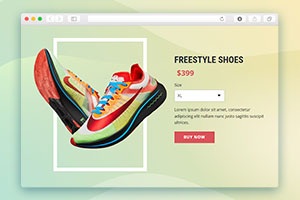
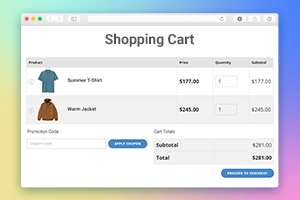
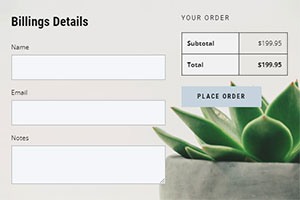
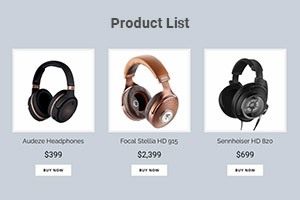
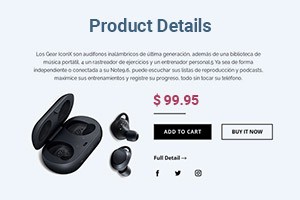
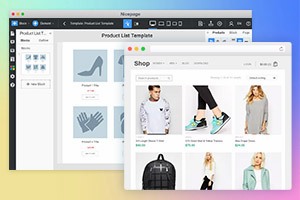
Start uw e-commerce door producten te bewerken, elementen in te stellen en paginasjablonen te ontwerpen voor uw online winkels die zijn gebouwd met Nicepage om goederen of diensten direct te verkopen. U kunt een uniek E-Commerce-ontwerp maken van een HTML-website, een WooCommerce-thema of een VirtueMart-sjabloon om u te onderscheiden van uw concurrenten.
Gebruik onze rich media-bibliotheken om afbeeldingen en pictogrammen aan uw pagina's toe te voegen. U kunt ook onze volledig responsieve websjablonen gebruiken als een gemakkelijke start van uw proces voor het maken van webontwerpen en al uw websites uitbreiden met onze door ontwerpers gemaakte blokken.
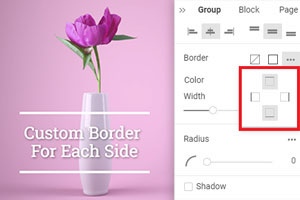
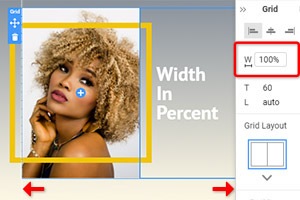
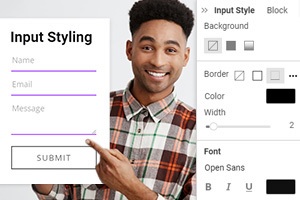
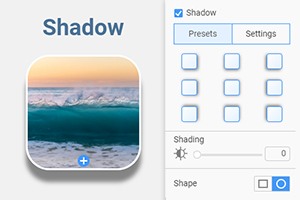
De Elementeigenschappen maken het gemakkelijk om de web- en ontwerpelementen aan te passen en te verfijnen om alle details en aspecten van uw webontwerp te beheren om een professionele website te bouwen.
Download gratis websitebouwer
Download de beste websitebouwer voor Windows en Mac OS vandaag nog gratis. Begin met het genereren van mobielvriendelijke websites en thema's die er geweldig uitzien in elke browser en elk apparaat.
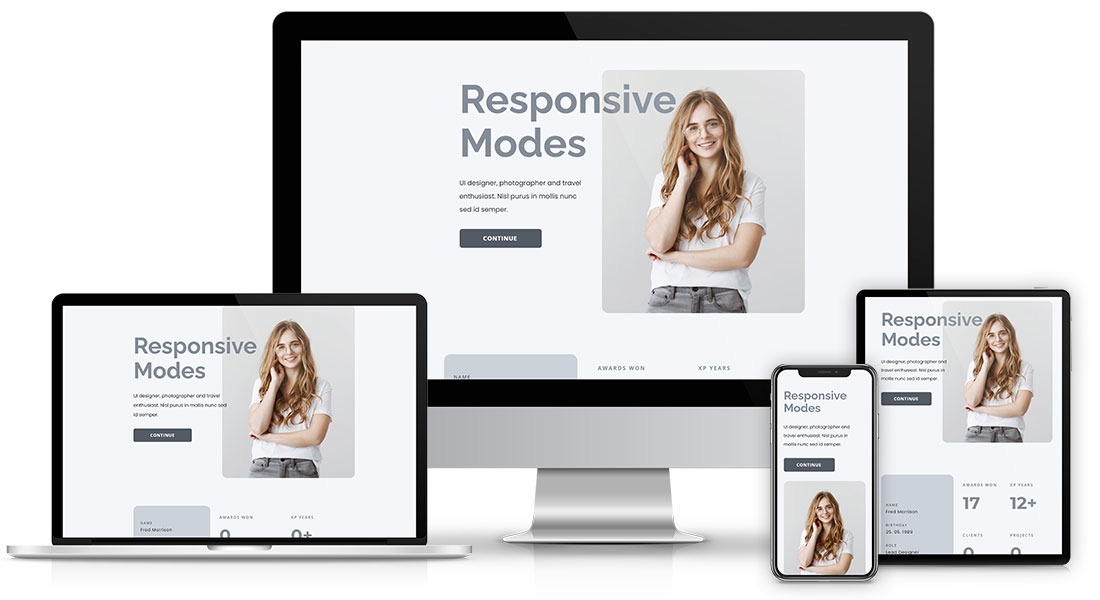
Mobielvriendelijk webdesign
Met het mobielvriendelijke webontwerp kunt u het webontwerp van webpagina's aanpassen aan alle hoofdformaten van de apparaatschermen en browsers van de mobiele apparaten. Responsive Web Design wordt steeds belangrijker omdat het aantal gebruikers van mobiele apparaten elke dag groeit.
Voeg de animatie-effecten toe aan uw website, wat een krachtige manier is om de aandacht van bezoekers te vestigen op essentiële aspecten van uw webdesign. Animatie kan de emotionele ervaring verbeteren door uw webdesign te verrukken.
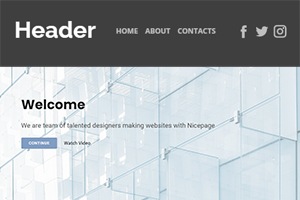
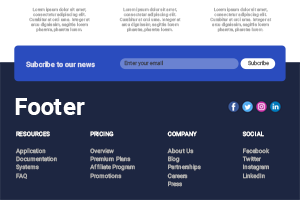
De koptekst en voettekst zijn speciale blokken die door alle pagina's van de site worden gedeeld. De koptekst bevat meestal het logo en menu, en de voettekst bevat de links en copyrightinformatie.
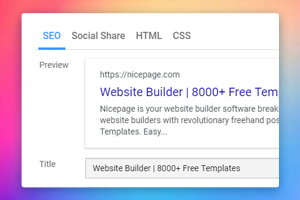
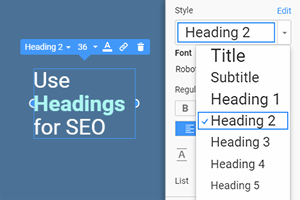
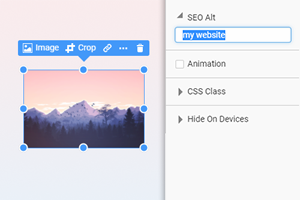
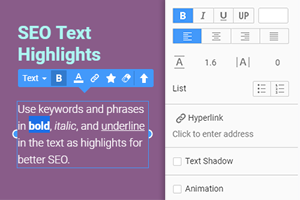
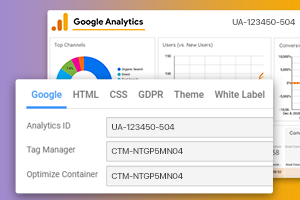
Stel de eigenschappen in die essentieel zijn voor de SEO of zoekmachineoptimalisatie van uw website. Het maakt het mogelijk om de kwantiteit en kwaliteit van het verkeer op uw website en de hogere ranking en presentatie in de zoekresultaten van zoekmachines te verhogen, met behulp van organische, met andere woorden, niet-betaalde methoden.
Pas uw websites aan door connectiviteit te implementeren tussen verschillende componenten van derden. Als je dat nodig hebt, heb je de tools om de integratie tussen applicaties, databases of andere systemen te bouwen, welke gegevens je moet gebruiken of uitvoeren.
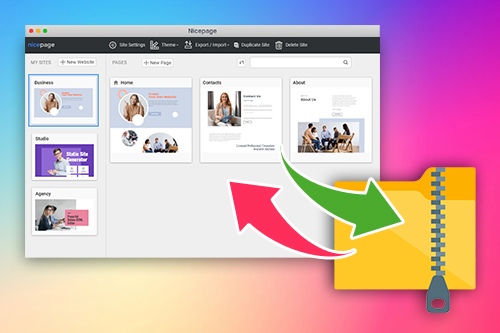
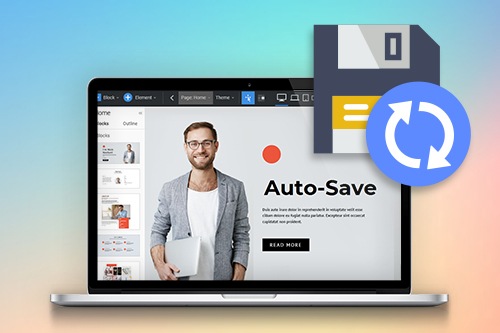
Gebruik de krachtige applicatiefuncties om efficiënter met uw projecten te werken. U kunt in tien talen werken, uw projecten automatisch opslaan, exporteren en importeren, zoeken naar elk element, blok, document, alles wat beschikbaar is in de applicatie voorinstellingen, back-ups maken en nog veel meer.
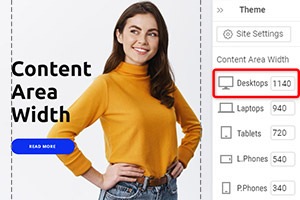
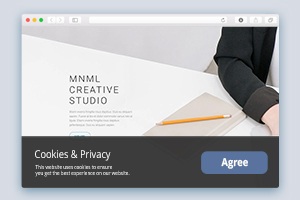
Met Thema-instellingen kun je de globale stijl voor kleuren, lettertypen en typografie instellen die op alle pagina's en blokken wordt toegepast. U kunt ook de koptekst bewerken met het menu en de voettekst en de EU-cookie-pop-up in dit gedeelte wijzigen.
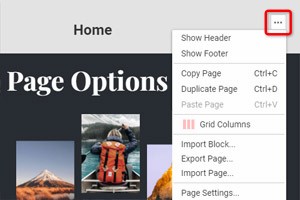
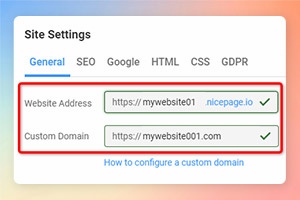
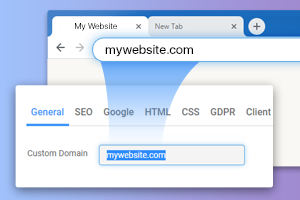
De site-eigenschappen zijn globale parameters die u kunt gebruiken om configuratiewaarden voor de hele website op te geven. Daarnaast kunt u Pagina-instellingen toepassen om de specifieke waarden voor een webpagina in te stellen.
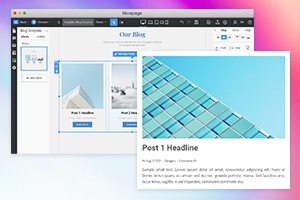
Ontwerp, schrijf en onderhoud uw webblog, waarbij u zich voornamelijk richt op de inhoud die in de blogposts is geschreven. Blogs zijn nog steeds populair op internet en het starten van een succesvolle blog over elk onderwerp dat je maar kunt bedenken is nog nooit zo eenvoudig geweest.
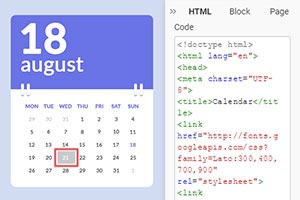
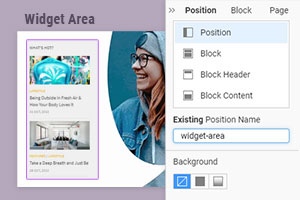
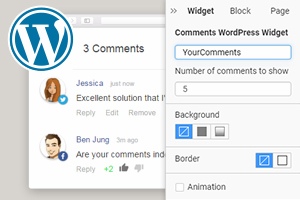
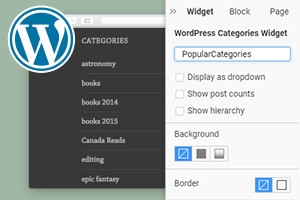
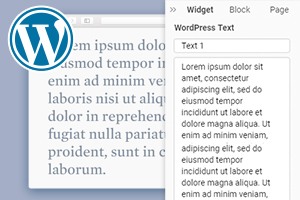
De WordPress-widgets zijn de standaardwidgets die worden gepresenteerd in WordPress, inclusief Agenda, Categorieën, Tag Cloud, enz., om een eenvoudige en gebruiksvriendelijke manier te bieden om uw WordPress-thema te ontwerpen en te onderhouden. U kunt widgets overal op een webpagina gebruiken, inclusief de koptekst, voettekst en zijbalk. En het vereist geen codering.
Download en installeer gratis websiteontwerper
Download en installeer de beste gratis websitemaker voor Windows of Mac OS vandaag nog. Begin met het visueel ontwerpen van moderne en volledig responsieve websites en thema's zonder codering.
Gratis websitesjablonen
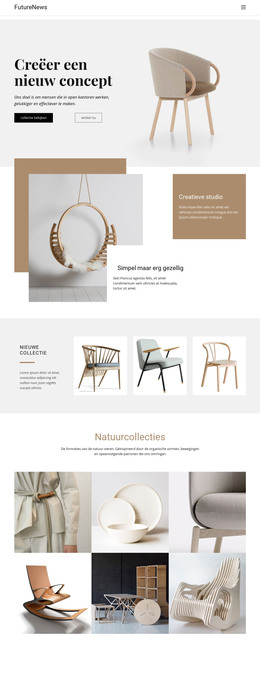
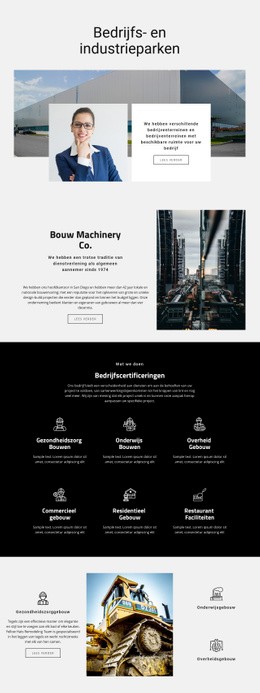
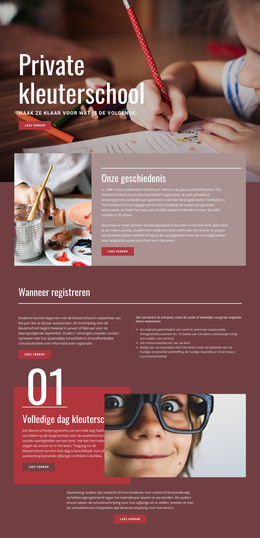
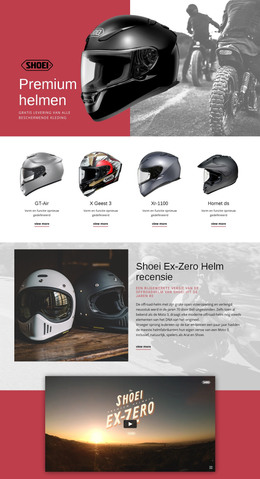
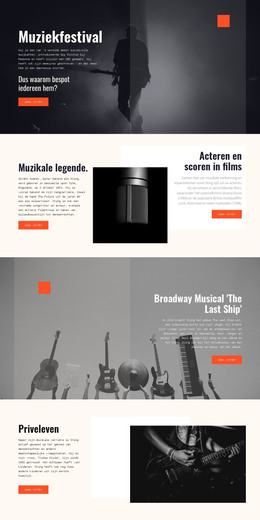
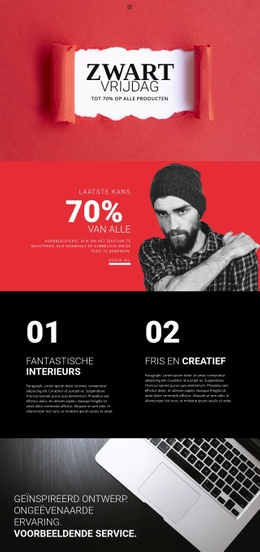
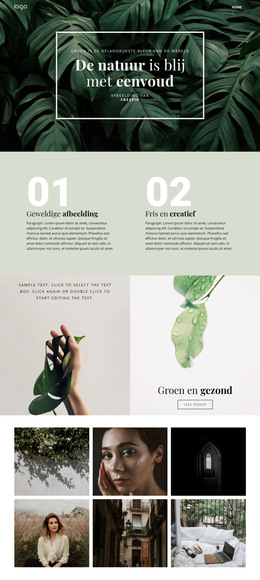
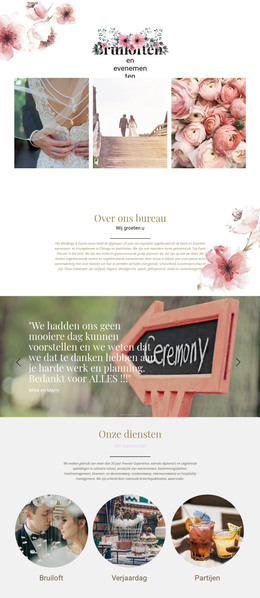
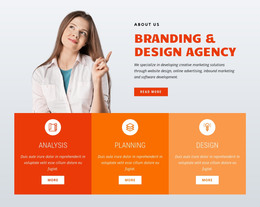
Selecteer een populaire sjabloonpaginacategorie en creëer gemakkelijk en snel creatieve bureaus, muziekwinkels, autoreparatiediensten, fitnesscentra, juridische bedrijven en andere websites.
Sjablonen Blokkeren Categorieën
Selecteer een populaire sjabloonpaginacategorie en creëer gemakkelijk en snel creatieve bureaus, muziekwinkels, autoreparatiediensten, fitnesscentra, juridische bedrijven en andere websites.
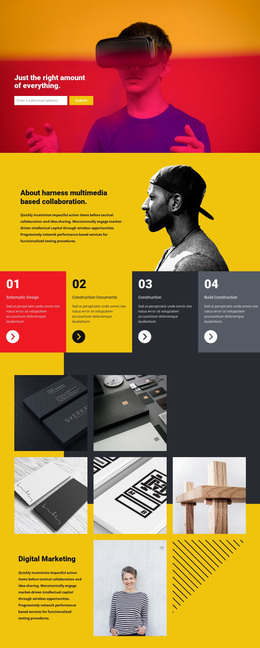
Beste blokontwerpen
Kies uit onze geweldige multifunctionele bloksjablonen, zorgvuldig uitgekozen door onze ontwerpersgemeenschap. Maak en pas ze aan met onze krachtige gratis websitegenerator.