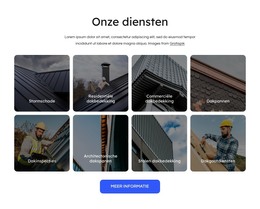
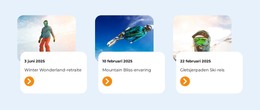
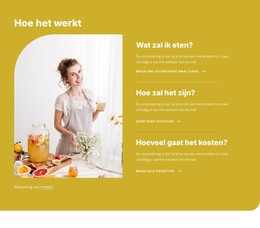
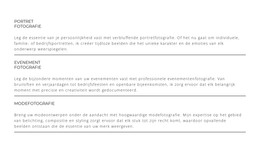
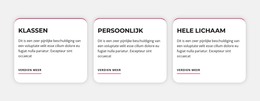
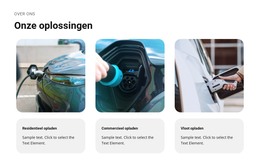
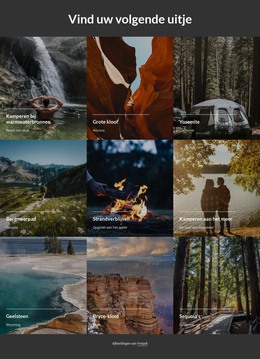
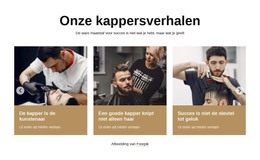
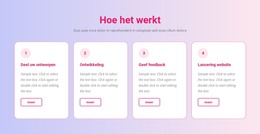
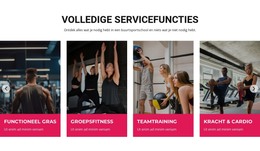
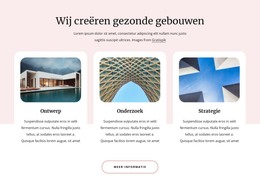
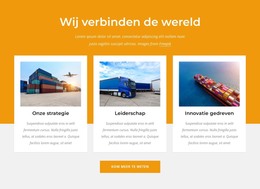
Rasterrepeater Website-element
Ontwerp één kolom en de Grid Repeater herhaalt uw ontwerp automatisch naar andere kolommen, inclusief een set elementen, styling en positionering. Specificeer tekst, afbeeldingen in elke kolom om uw ontwerp af te ronden. Het bespaart tijd, zodat u zich kunt concentreren op creativiteit.
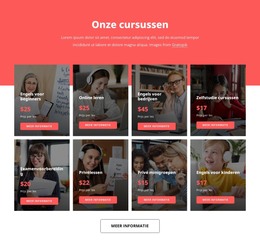
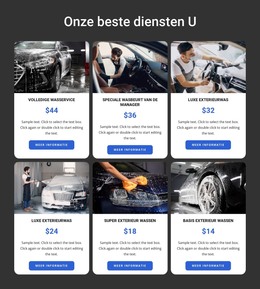
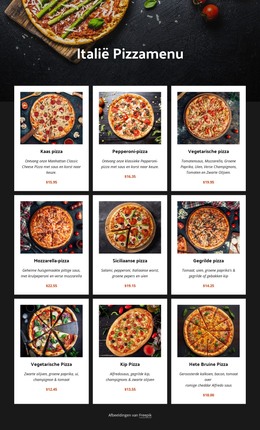
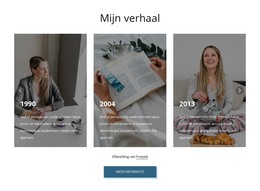
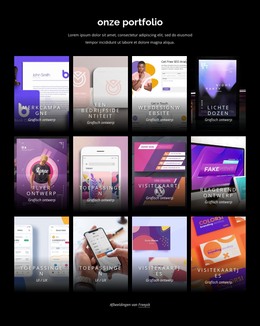
Gratis sjablonen met Rasterrepeater
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Gratis software voor het bouwen van websitesDownloaden