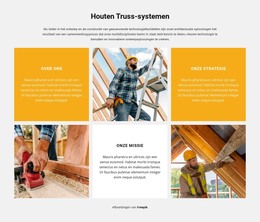
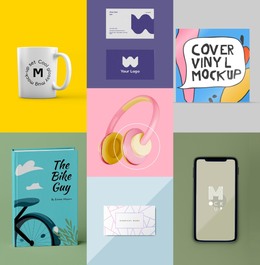
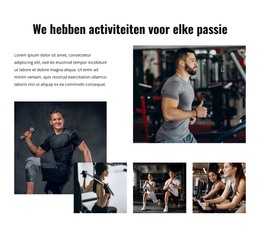
Raster website-element


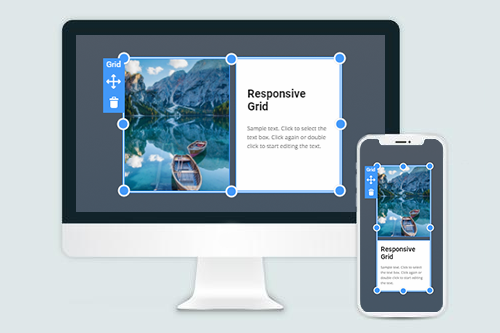
Hoe Grid werkt op mobiele apparaten
Gebruik het rasterelement om de responsieve modi gemakkelijk te maken. Op de kleinere schermen bewegen de rastercellen automatisch onder elkaar.
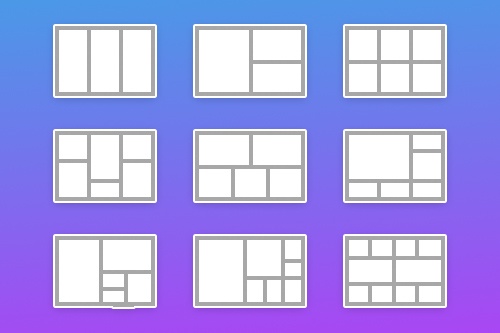
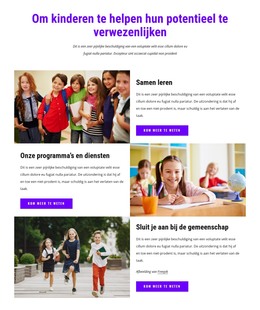
80+ rasterlay-outs
Krijg de grootste verscheidenheid aan rasterlay-outs voor uw webontwerp. De Grid Elements helpen je om je ontwerpen automatisch mobielvriendelijk te maken.
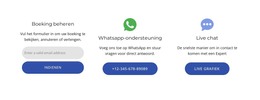
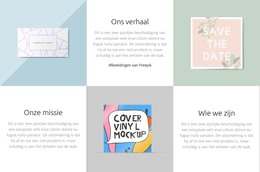
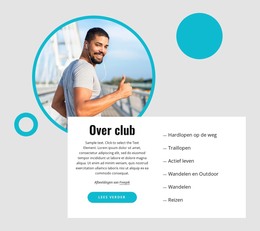
Hoe rastercel te verplaatsen?
Met de rasters kunt u verschillende inhoud organiseren, waaronder afbeeldingen, pictogrammen, vormen en tekst in de vorm van cellen, die erg handig zijn om te bedienen. In onze visuele editor kunt u eenvoudig cellen in een raster verplaatsen door eenvoudig de ene cel over de andere te slepen, waardoor uw lay-out en inhoud voor uw webontwerp worden geperfectioneerd. Bovendien kunt u op de pijlpictogrammen in het contextgereedschap van de cel klikken om de cel te verplaatsen.
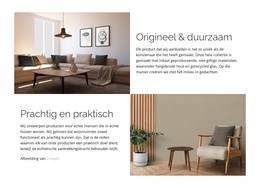
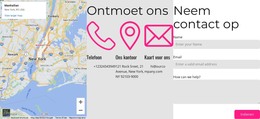
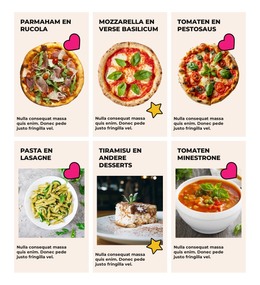
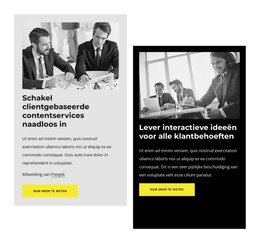
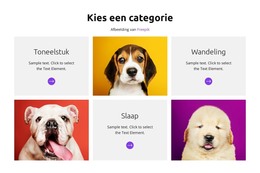
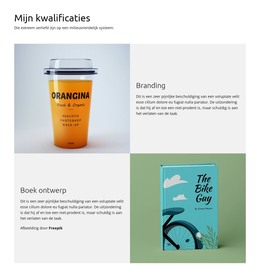
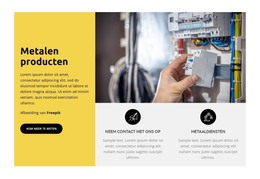
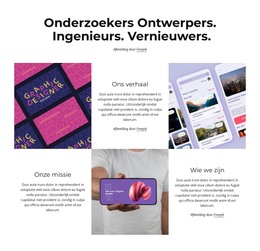
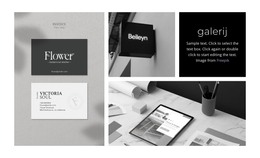
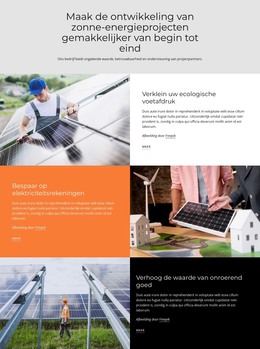
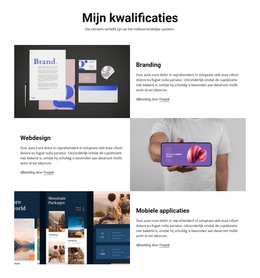
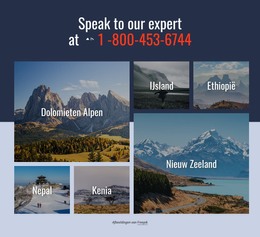
Gratis sjablonen met Rooster
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Bouw een website zonder coderingDownloaden
-
Pas elke sjabloon aanDownloaden
-
Maak je eigen websiteDownloaden