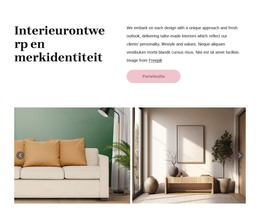
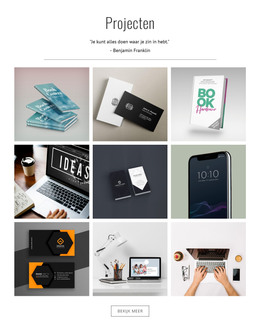
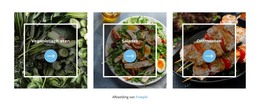
Animatie toevoegen aan Hover voor galerijteksten
Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
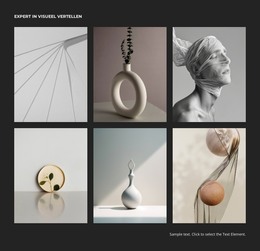
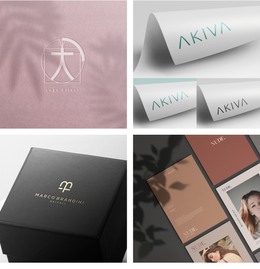
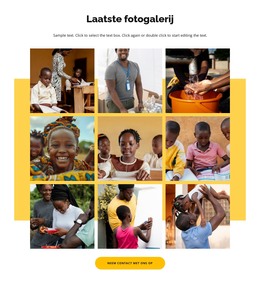
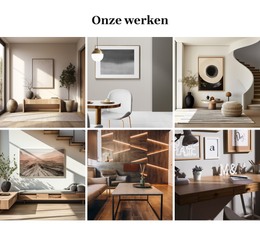
Gratis sjablonen met Afbeeldingsgalerij-element
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Gratis software voor het bouwen van websitesDownloaden
-
Bouw een website zonder coderingDownloaden
How To Apply The Hover Effects To The Gallery Texts
Your website gallery is the source of content for your visitors, so making it more attractive and dynamic is a good way to stimulate views. The most popular way is to apply image hover effects to your gallery images. However, in our page builder, you can add CSS hover effects with animations even to the text boxes of your image gallery. You can apply these effects by selecting your gallery by going to the Property Panel and the Animation section. Pick the Text Layer section and select the hover effect you want to apply to your gallery's text. When hovering over the text box, your visitors will see the smooth and laconic text hover effect, which duration you decide during the customization. These effects will be displayed on all mobile devices, regardless of screen size.
Your image gallery with the CSS beautiful hover effects is the key to the site visit improvements. With our collection of hover effects, you can make your site unique and memorable. Like Elementor page builder, you can also use WordPress themes with image hover effects from various WordPress themes, combining these captions hover effects into a unique structure. Also, a background image with CSS Image Hover effects will impress your users and visitors with its CSS image hover effects and image captions. The CSS3 hover effect hovering over images creates a beautiful image hover with pure CSS effects image caption hover animation. Any CSS3 fueled image hover effect can be customized and improved by the pure CSS image hover effect workbench.
The image hover effects can easily impress a person that will hover over the image in the gallery if the CSS3 hover effects have their place in it. Learn how the image hover effects can affect the image on hover and what image hover effects will look gorgeous on all mobile devices. Every CSS Image Hover effect applied to hover effects image on hover will freshen up that picture and the perspective of even the transition effects. Add some CSS image effects to every important part of your site so that image effects will not appear to be too random and become a part of the overall image hover effect.