Hoe het Galerijschuifelement op een website te gebruiken
Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
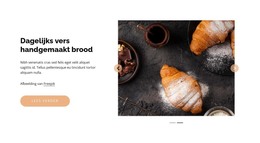
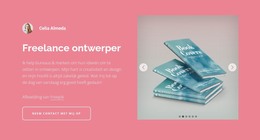
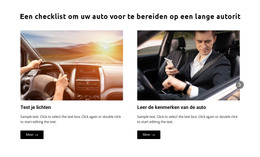
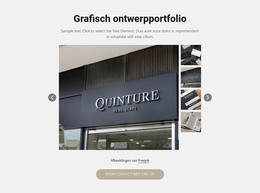
Gratis sjablonen met Schuifelement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Maak je eigen websiteDownloaden
How to Use the Gallery Slider Element To Build a Nice-Looking Site
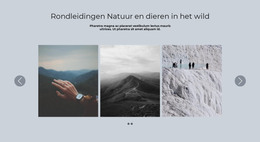
Gallery Slider Element allows displaying the Gallery Images as Slides. So, you can also show text to describe images. If you want to add other elements to slides, you can use the slider element. In the image slider section of the add menu, find a stylish image slider and add it to your site. A carousel image gallery is very popular today, and like this element, our tool allows you to add several images to your site. With our instrument, you don't need to use a slideshow maker anymore, as it enables you to create a slideshow inside your site. If you don't know how to make a slideshow, don't worry, this process is very simple with our tool. There are gallery slider presets for a start. If the site visitor doesn't want to watch images from the slideshow, he can easily skip to content.
You can also use other Gallery Presets and compare layouts за the Presets to see the difference and select the most appropriate layout for your needs. You can choose any gallery's image gallery slider layout and switch between all five gallery layout types. You can upload texts and images or add your videos. A full-screen slider gives a nice look to your site. Use an online editor without sign up or enter an email address. You can also download the editor for windows, use it as a plugin for wp, and use it for Joomla. From the gallery settings, you can control the slider margins, background form, color, arrows design, and so on. Create the gallery slider with our instrument, as it enables control image size, file size, create web slideshows, etc. Make sure these instruments can help make your slideshows more responsive and accessible to users. Like the site builder, our tool allows easily add new images. One step quickly chooses images and drag to the slider.
Parallax effect, shadows, and image lightboxes are very nice tools for the image gallery, as they make your site nice looking. For the new website, it is important to have a responsive image slider, as it allows you to use the site on different devices. You can modify the size and position of the image gallery caption in each mobile view. Take control over every element of your gallery, and you will see how you will change your template with the editing gallery. You can specify the hover effects for the text in the text style tab of the property panel for the photo gallery slider. Our online editor allows change image gallery indicators, like background color, borders, width, and so on.