Een webpagina beveiligen met het wachtwoord


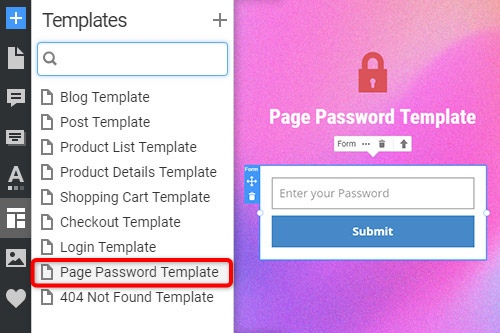
Paginawachtwoordsjabloon
Om het dialoogvenster Wachtwoordbeveiliging voor een websiteproject in te stellen, moet u de sjabloon voor paginabeveiliging wijzigen. Net als elke andere sjabloon, kunt u de sjabloon voor paginabeveiliging vinden in het paneel Snelle toegang tot sjablonen. Klik op deze sjabloonkoppeling om deze in de Editor te openen. Aanpassen. U kunt een voorbeeld van deze sjabloon bekijken in de Quick Preview of de geëxporteerde site voor de beveiligde pagina's.
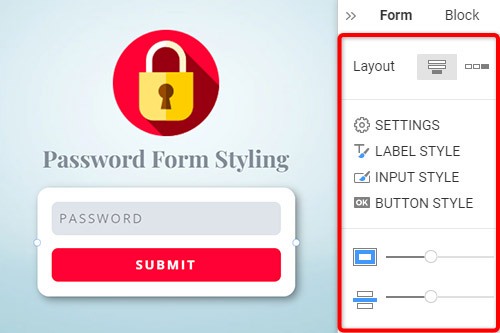
Wachtwoord Formulier Styling
Net als elk ander contactformulier op een webpagina, kunt u het wachtwoordformulier stileren. Selecteer een formulier in het blok. Ga naar het Eigenschappenpaneel en klik op de corresponderende koppelingen om toegang te krijgen tot panelen om de vulling, afstand en alle andere beschikbare eigenschappen voor het formulier te wijzigen.
Instellingen voor wachtwoordbeveiliging pagina
U kunt de paginawachtwoordbeveiliging instellen in het eigenschappenvenster voor de pagina. Indien ingevoerd, heeft het geen toegang tot een pagina totdat u het wachtwoord invoert. Om toegang te krijgen tot een beveiligde pagina, hoeft een gebruiker het wachtwoord slechts één keer in te voeren. Als twee hetzelfde wachtwoord hebben, hoeft u het wachtwoord niet opnieuw in te voeren.
Paginawachtwoordbeveiliging in WordPress
De Page Password Protection van Nicepage is geïntegreerd in WordPress. U kunt dit instellen in de pagina-instellingen en het eigenschappenpaneel. Bovendien kunt u nog steeds de standaardpaginawachtwoordbeveiliging gebruiken die beschikbaar is in WordPress, omdat deze volledig wordt ondersteund.
How To Use The Password Protection On Pages
The page password helps to secure every aspect of your page and prevent it from being deleted or altered. There are many ways to password protect an individual page or to protect custom post type, but our builder provides one of the easiest ways to password protect the page. Click on the page for which you need to add protection, and go to the Properties Panel on the right. At the bottom, you will find the enable Password Protection section, where you can enter the password you require to set up. Only personnel whose user roles allow them will be able to enter the password before modifying the page. Before joining, the sitewide login page will appear, stating that they need to enter the page password. Once they enter the password, the built-in password protected content of entire site will be available. The user roles which do not have access to the protected page will not have the page password and will to be able to enter it.
The built-in protection provides the sitewide password form you can set up and use to password protect the categories on the password-protected page. The custom page templates will help you customize the login page templates making them unique or similar to password protect WordPress pages. The questions about how to password the landing page website or password protect WordPress content and password protect Woocommerce products can often occur. Our builder uses a login page where visitors need to enter a password they will receive from you via email or message. There are also ways to password protect WordPress PPWP using a plugin applicable for landing pages and WordPress custom post types.
The WordPress login page plugins add new features and allow you to choose password protected of page content without additional complications. Our protection templates can hide and add password-protected content or unlock the protected content using our simple navigation. Add a password-protected page later post with a single password form or the same password for multiple landing pages. To password protect Woocommerce Product, you need to enter a new password, the same way as to protect WordPress custom post information. To password protect WordPress categories of any landing page, enable the page password so the system would display a form where users would be prompted to enter a password to review the password protected categories.