Hoe het Box-element te gebruiken op websiteprojecten


Sleep Box-items samen
In de Editor kunt u meerdere elementen selecteren en ze samen verplaatsen. Het wordt echter aanbevolen om elementen te groeperen als een geïntegreerd onderdeel van webdesign, waardoor ze en hun positionering behouden blijven. U kunt de groep en zijn elementen samen slepen en neerzetten, wat handig is en tijd bespaart.
Converteer box naar rasterrepeater
Als u meerdere kolommen van op elkaar lijkende Elementen nodig heeft, kunt u een Groep converteren naar de Grid Repeater. Hiermee kunt u de gegroepeerde elementen in kolommen op dezelfde manier stileren, wat betekent dat wanneer u een element bewerkt dat in een item van een rasterrepeater is geplaatst, alle andere elementen die in andere items zijn geplaatst automatisch dezelfde stijl krijgen.
Achtergrondtypen van Box
Een van de belangrijkste voordelen van het groepselement is dat u het als een enkel element kunt stileren. Het heeft limieten en om het geïsoleerde gebied te vullen, kunt u de achtergrond instellen, die effen Vulling, Verloop, Afbeelding en Video kan zijn, of u kunt geen achtergrond hebben, wat van toepassing is als u bijvoorbeeld de rand toepast.
Zweefanimatie op doos
Met Groepen kunt u gegroepeerde elementen animeren. Op dat moment kunt u de groep zelf animeren. U kunt bijvoorbeeld de achtergrond en rand voor een groep wijzigen. Voor de innerlijke elementen kunt u, terwijl u over een groep zweeft, andere animatie-effecten toepassen, zoals schalen, roteren, verschuiven, enz., waardoor een geweldige interactie ontstaat om uw bezoeker aan te trekken om langer op de website te blijven.
Box Afbeelding Achtergrond Zweefanimatie
Net als bij rastercellen kunt u het zweefanimatie-effect toepassen op de afbeeldingsachtergrond van een groep. U kunt verschillende standaardinstellingen gebruiken, zoals Zoom, Formaat wijzigen en Dia. Bovendien kunt u de Hover-animatie afstemmen op de behoefte van uw website-idee.
Vak om schuifregelaar te laten zweven
U kunt de Hover-schuifregelaar gebruiken wanneer het nodig is om een andere set elementen voor een groep op Hover weer te geven. Selecteer daarvoor een groep en schakel de zweefschuifregelaar in de overeenkomstige sectie van het eigenschappenpaneel in.
Box Border Property
De omtrek is een zeer populair effect dat wordt gebruikt in modern webdesign. Ontwerpers gebruiken Outline voor Icons, Buttons en Rectangles achter Elements. In Nicepage zijn er geen extra rechthoeken nodig, omdat u de omtreklijn rond elementen kunt maken door de eigenschap Rand voor een kader in te stellen.
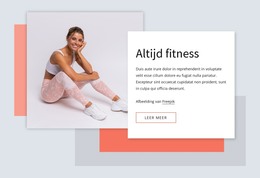
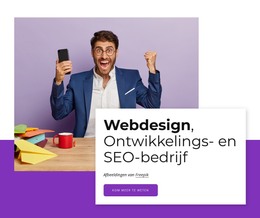
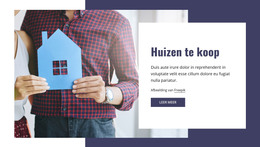
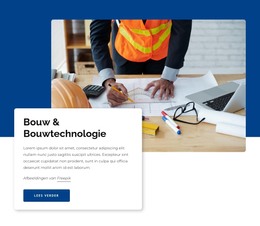
Gratis sjablonen met Dooselement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Maak je eigen websiteDownloaden
-
Pas elke sjabloon aanDownloaden
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.