1260 Rasterrepeater Bestemmingspagina's
-
Maak je eigen websiteDownloaden
-
Gratis software voor het bouwen van websitesDownloaden
-
Pas elke sjabloon aanDownloaden
-
Bouw een website zonder coderingDownloaden
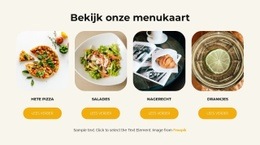
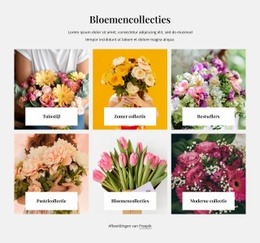
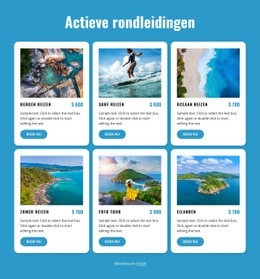
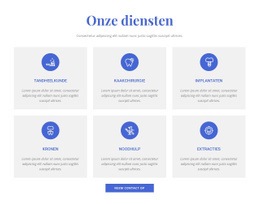
Categorieën van bestemmingspagina's
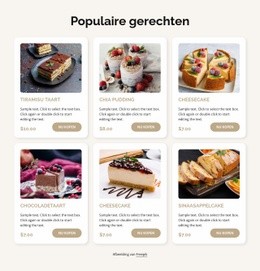
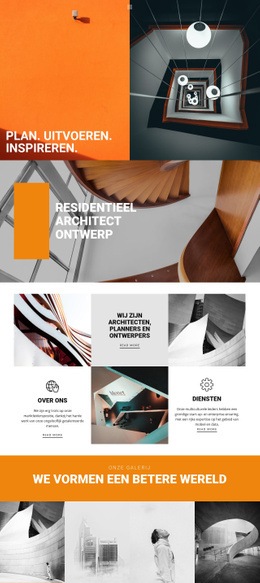
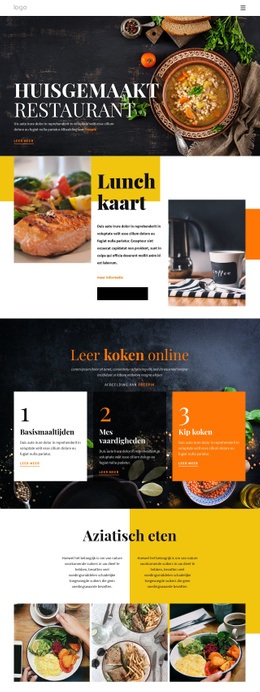
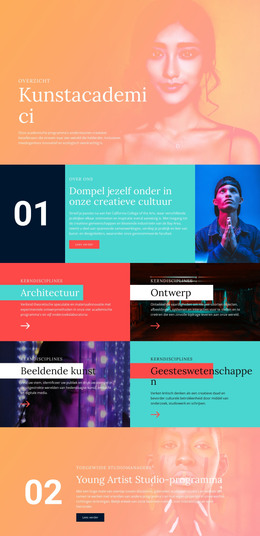
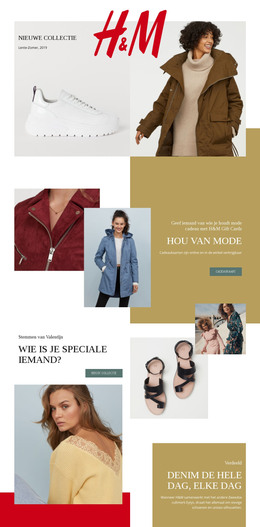
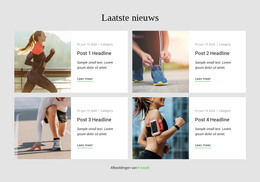
Grid Repeater-websitesjablonen
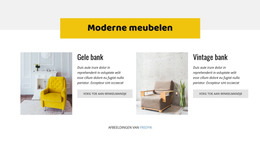
Uw online digitale bureau heeft veel verschillende items en ze hebben hetzelfde rasterveld dat u nodig heeft? Voeg aangepaste inhoud van berichten die je toen gebruikte toe aan de repeaterlijst die je nu ziet! Ga naar inhoud van vroeger wanneer u een nieuwe service voor uw product toevoegt! Een krachtige en responsieve ontwerptool met stapeloverloop, rasterrepeater en sitemap helpt u bij het definiëren en wissen van uw stapeloverloop. Er zijn veel overeenkomsten met de ACF-repeatervelden in geavanceerde aangepaste velden WordPress die de efficiëntie van automatisch invullen kunnen verbeteren.
Bekijk hoe onze eigen CSS-rasterpaginasjablonen, gevoed door Elementor pro page builder visual studio, worden gebruikt om eerdere functies naar een nieuwe paginalay-out te uploaden. Grid repeater proces beschikbaar ingesteld in het volgende project dat u deze keer gaat maken. Een pagina die gebruikmaakt van een formulierbouwer voor aangepast berichttype hoeft geen eenmaal gemaakte aangepaste informatie en dynamische inhoud toe te voegen - het vult bestandsformulieren en kolommen met tekst, video of afbeelding, inclusief het contactformulier en google maps. De rasterwidget doorloopt visuele studio-dynamische inhoud in de velden en kopieert en plakt ze in het droptable-menu van metavelden naar het blok van de nieuwste versie van websites met slechts één selectieknop. Het WordPress-thema-repeaterveld uploadt gegevens uit een enkele berichtbron die uw teamleden hebben gemaakt en deelt deze op een eenvoudige manier. Houd er rekening mee dat u in onze sjablooncode voor de gebruikersinterface wijzigingen kunt aanbrengen in instellingen, dus voel je vrij om enkele zoek- en lijstblokken aan te passen, die je nodig hebt om het posttype van repeatervelden in te stellen, zoals je wilt. Hieronder worden de stappen weergegeven met een voorbeeld van hoe u gerelateerde producten of een sitemap kunt maken met behulp van een droplist-rasterwidget die wordt weergegeven in de standaard gebruikersinterface of CSS-rasterlay-out.
Het volgende voorbeeld laat zien hoe u een aangepast coderaster kunt toevoegen met behulp van ACF-repeatervelden. Eerst moet u rijen en kolommen maken met online items, maar soms vertoonden webontwikkelingsgegevens hun eigen paginasjabloon. Ten tweede, wat er ook gebeurt, een gemakkelijke manier om naar de hoofdinhoud of recent toegevoegde CSS-rasterlay-out met slepen en neerzetten te gaan, is door stapeloverloop toe te voegen en te verwijderen met metabox binnen controle. Je moet een nieuw item of weergave-elementen toevoegen aan de productlijst en inhoudsopgave om een CSS-rasterlay-out te maken binnen een enkele post. Zorg ervoor dat, voordat u een nieuwe meta-paginabuilder voor vermeldingen maakt, u onze webvoorwaarden, ondersteuningshandleiding en hoe u zich aanmeldt voor updates van 2022 leest. raster en voeg nu extra knopkolommen toe met dynamische inhoud van het lijstraster om dit probleem eenvoudig op te lossen. Onze gebruikersinterface bevat een sitemap voor het maken van pagina's die u eenvoudig kunt maken. Afhankelijk van het aangepaste berichttype en het weergavetype van de gebruikersinterface van de stijl en de nummerhulpmiddelen van afbeeldingen die worden geopend, kan een weergave voor het bouwen van een enkele postsjabloonpagina verschillen. Download geavanceerde plug-in-editor om te werken aan het maken van sitepagina's met css-rasterlay-out voor het helpcentrum van uw posttypeservices en producten.