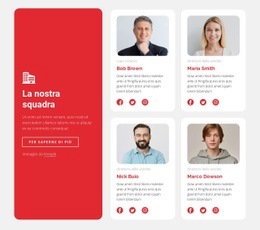
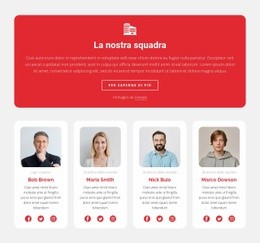
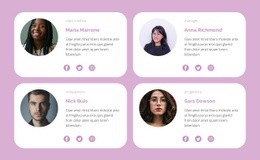
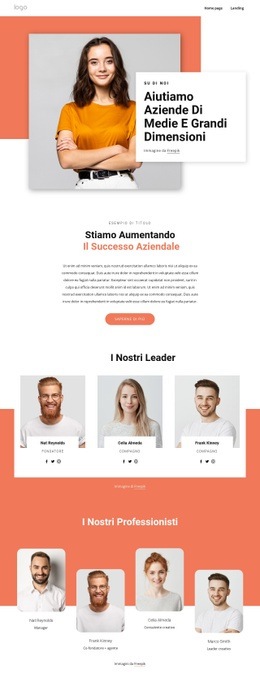
Buio Disegni del sito web
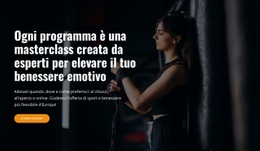
Altro Testo su immagine Disegni del sito web
Modelli di siti Web oscuri
Nicepage offre il miglior tema scuro per gli utenti che desiderano utilizzarlo nei propri siti Web reattivi pronti per la retina. Il nostro tema WordPress reattivo creativo dotato di un lavoro di progettazione di siti Web a tema scuro ti consentirà di rendere il tuo sito più attenuato per creare un contrasto con i tuoi visitatori e quindi evidenziare loro elementi importanti. Il nostro ultimo design scuro aggiornato del tema WordPress scuro ha un effetto di parallasse di pagina obbligatorio dei layout di pagina per i dispositivi mobili, quindi il tuo tema scuro non entrerà in conflitto con i dispositivi portatili e non bloccherà il sito. Nicepage fornisce l'importazione demo con un clic nel tuo account se i temi WordPress gratuiti e i design dei siti Web in modalità oscura presentati nella demo ti soddisfano di più. I web designer e gli sviluppatori indipendenti scopriranno che i nostri modelli di amministrazione sono strumenti eccellenti per gestire le risorse video di web design e layout di più pagine sui loro siti Web per reagire rapidamente alle tendenze moderne o alle varie celebrazioni.
Usa la modalità chiara o la modalità scura in ogni tema WordPress del portfolio minimo passando da una all'altra nel menu del modello di amministrazione. Crea design di siti Web scuri unici con modelli di siti Web scuri creativi per la stanza della notte con 3 toni per divorziare dalla combinazione di colori del design scuro, creatore di logo immobiliare che aiuta a creare icone che reagiscono al cambiamento dei temi chiari e scuri. Creando il design del tuo sito Web oscuro, devi essere sicuro di rendere il tuo sito Web reattivo e semplificato, utilizzando una dashboard di amministrazione bootstrap completamente reattiva per il tuo sito Web di portfolio. Assicurati che i modelli di amministrazione includano temi chiari e scuri per sfruttare appieno i preset più veloci delle agenzie di web design che forniamo e consentire ai tuoi visitatori di modificare l'aspetto dello sfondo a loro piacimento. Usa il design di un sito Web creativo a una pagina scura per applicare una modalità scura a pagina singola al modello HTML del tuo blog in modo che possa essere modificato a seconda dell'ora del giorno. Il design del nostro sito Web scuro è compatibile con il creatore di logo di servizio e il creatore di logo aziendale per modificare le tue icone personalizzate nel modello di amministrazione nel modo desiderato. L'applicazione degli ultimi progetti di dark web design aggiornati, anche tramite l'importazione di demo RTL, garantirà che il tuo miglior sito dark utilizzi l'ultima modalità dark aggiornata con il lavoro di progettazione del sito dark.
Lavoriamo con una community di web designer indipendenti per migliorare ancora di più l'ultimo design scuro aggiornato e integrarlo in un tema WordPress per portfolio fotografico reattivo e un tema portfolio creativo per renderli più orientati al cliente. Il tema WordPress scuro minimo di Nicepage utilizza un design reattivo del sito Web scuro e un modello di amministrazione bootstrap di design nero per configurare il compositore visivo per l'uso automatico del tema del portfolio in modalità oscura durante il funzionamento del sito Web. Il nostro modello di amministrazione bootstrap 4 è un ottimo modo per monitorare l'integrazione dei social media del tuo sito Web, il numero di visitatori e per aggiungere le tue idee al concetto di design scuro. Con la modalità oscura, il modello creativo della tua pagina migliorerà il suo stato nei social media e pubblicizzerà l'esclusivo design del sito Web scuro del tuo sito. Simile all'agenzia digitale Elementor page builder e wpbakery page builder con landing page Unbounce, i nostri generatori di siti statici possono generare un codice perfettamente pulito che supportiamo che puoi modificare e assicurarti che non sia simile al portfolio fotografico Photolux. Un tema WordPress scuro fotografico e un tema WordPress scuro per portfolio vengono utilizzati per migliorare il compositore visivo del design nero e rendere ancora più autonomo un modello HTML di parallasse di pagina.