Elementi della pagina Web Costruttore di siti web

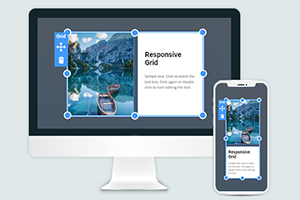
Griglia
La griglia è un elemento contenitore che puoi utilizzare per posizionare gli elementi della pagina web nelle celle. Ti consigliamo di utilizzare l'elemento griglia, poiché è utile per i design reattivi, poiché le celle si spostano automaticamente una sotto l'altra su schermi più piccoli.
Miniature galleria
Crea una bellissima anteprima per le tue immagini con uno dei layout della Galleria più popolari. Fare clic sulle miniature per cambiare l'immagine principale.
Galleria
Aggiungi una raccolta delle tue immagini preferite ai tuoi progetti web utilizzando l'elemento Galleria. Aggiungi titoli di testo, applica effetti al passaggio del mouse e stili.
video
Inserisci video nello stesso modo in cui aggiungi immagini e icone. Puoi espandere un video per creare uno sfondo video. Puoi utilizzare collegamenti a YouTube, Vimeo e al tuo hosting e caricare video.
Icone sociali
Aggiungi icone con collegamenti ai tuoi social network sulle tue pagine web per connetterti con il tuo pubblico. Puoi utilizzare le icone preimpostate e anche selezionarne di tue se necessario.
Didascalia della galleria
Presenta le tue foto come didascalia della galleria. Aggiungi i testi qui sotto per descrivere le tue immagini. Fare clic sulle frecce o sugli indicatori per cambiare le diapositive della galleria.
Google Maps
Consenti ai tuoi visitatori di trovare offline più velocemente e più facilmente. Puoi specificare la posizione esatta della tua attività o te stesso con Google Maps.
Ripetitore di rete
Progetta una colonna e il ripetitore griglia ripeterà automaticamente il tuo progetto su altre colonne, incluso un insieme di elementi, stile e posizionamento. Specifica il testo e le immagini in ogni colonna per finalizzare il tuo design. Risparmierai tempo, permettendoti di concentrarti sulla creatività.
Cursore a tutta larghezza
Crea facilmente blocchi di immagini o introduzione di eroi con un dispositivo di scorrimento, occupando l'intera larghezza dei tuoi schermi. Aggiungi testi di lead, pulsanti di invito all'azione e altri elementi. Tutti i blocchi di scorrimento a larghezza intera sono ottimizzati per i dispositivi mobili per impostazione predefinita.
Giostra ripetuta
Usa il Carosello ripetuto contenente vari elementi come immagini, icone, testi, pulsanti, ecc., per ruotare le pagine web del tuo sito. Ci sono anche Caroselli per Post e Prodotti.
Generatore di moduli
Puoi facilmente creare il login, il contatto, l'abbonamento e altri tipi di moduli con l'elemento Form Builder per comunicare con i visitatori del tuo sito web. Tutti i moduli sono completamente responsive e pronti per l'uso.
Galleria Carosello
Scorri più immagini con un clic. Aggiungi interazione con i tuoi visitatori a un sito web. Puoi consentire ai clienti di studiare la tua galleria di portfolio in modo moderno.
Contatore
Presenta i tuoi risultati personali e sul sito web in numeri e cifre. Puoi migliorare la costruzione di relazioni di fiducia con i tuoi visitatori.
Torna in cima
Consenti ai visitatori e agli utenti del tuo sito di tornare alla parte superiore della pagina senza problemi. È un dettaglio minore che migliora l'esperienza di navigazione su un sito Web o una lunga pagina di destinazione.
dispositivo di scorrimento
Aggiungi Slider come elemento di interazione essenziale in qualsiasi punto della tua pagina web. Puoi impostare una larghezza diversa per le tue diapositive, a differenza del cursore a larghezza intera. E puoi utilizzare vari set di elementi sulle diapositive aggiungendo varietà ai tuoi blocchi web.
Slider Galleria
Lo Slider Galleria consente di mostrare le tue immagini come diapositive. Puoi anche aggiungere didascalie da visualizzare al passaggio del mouse e impostare la trasparenza del livello al passaggio del mouse.
Gruppo
Raggruppa gli elementi da utilizzare nel loro insieme nei tuoi progetti. Ti aiuterà a spostare, ridimensionare, aggiungere sfondo, bordo ed effetti per il gruppo.
schede
Aggiungi la fisarmonica per presentare i dati a schede sotto forma di pannelli espandibili e compressi. Puoi vedere solo un pannello della Fisarmonica aperto e puoi espandere solo un pannello alla volta.
Popup modale
Promuovi le tue offerte con la finestra di dialogo Modal Popup. È possibile aggiungere il collegamento alla finestra di dialogo popup per la finestra di dialogo Collegamento ipertestuale e pulsante e attivarlo su un evento.
Fisarmonica
Aggiungi la fisarmonica per presentare i dati a schede sotto forma di pannelli espandibili e compressi. Puoi vedere solo un pannello della Fisarmonica aperto e puoi espandere solo un pannello alla volta.
Tavolo
Organizza i tuoi dati di testo in Tabelle. A differenza dell'Elemento Griglia, la Tabella può contenere solo testi e icone nel testo. Puoi utilizzare l'elemento Tabella per creare tabelle dei prezzi, orari, pianificazioni e altro.
FAQ
Organizza le tue domande e risposte con l'elemento FAQ nell'unica struttura delle domande frequenti. I tuoi utenti possono fare clic sulla riga della domanda per espanderla e comprimerla per visualizzare la risposta.
Come creare un sito Web utilizzando gli elementi della pagina Web
Ogni web designer vuole assicurarsi di riuscire a creare le proprie pagine web con un'interfaccia utente (UI) unica per fornire un'esperienza utente massimizzata utilizzando un modello di progettazione personalizzato. I moderni workshop online forniscono i migliori esempi di web design di elementi testati e si sono dimostrati i più efficienti nella costruzione di siti web moderni. Esamineremo alcuni esempi per aiutarti a creare un design unico e reattivo per il tuo sito web. Un ottimo caso di web design è una griglia. Questo elemento organizza il contenuto della tua pagina di destinazione, crea l'allineamento e l'ordine delle pagine. L'uso dei moduli della griglia ti aiuterà a capire come creare layout di pagina. La griglia ti aiuterà a inserire elementi web come un logo, un titolo, il contenuto del corpo, le immagini e tanti altri nei modelli di progettazione della tua pagina di destinazione. Con l'aiuto di un ripetitore di griglia, puoi ripetere automaticamente i tuoi modelli di progettazione su altre colonne, incluso un insieme di elementi, stili e posizionamenti, il che fa risparmiare drasticamente tempo e ti consente di concentrarti sulla creazione di diversi tipi di griglia.
Un design dell'interfaccia utente semplice (progettazione dell'interfaccia utente) della pagina è migliorato dalle procedure consigliate di progettazione come l'elemento del gruppo che semplifica il processo di ridimensionamento e spostamento degli elementi, aggiungendo sfondo, bordi ed effetti. Un altro elemento efficace del design con alcune best practice è il back to top, un elemento che migliora l'esperienza di navigazione dei futuri visitatori del sito consentendo loro di passare immediatamente al contenuto principale dal basso all'inizio della pagina. Sebbene non sia popolare nelle tendenze del web design, aggiungere uno slider, una fisarmonica o un carosello ripetuto al design del tuo sito web può essere molto produttivo. Questi elementi di progettazione dell'interfaccia utente possono risparmiare spazio se si desidera fornire molte informazioni che richiedono più di 20 minuti per essere lette in una struttura ordinata e creare una buona esperienza utente (UX) simile al design dei social media. Ad esempio, se stai costruendo un negozio di e-commerce e desideri massimizzare i tassi di conversione, aggiungere uno slider, una fisarmonica o un carosello è fondamentale per mostrare i prodotti ai tuoi clienti. Allo stesso tempo, cercheranno tutte le foto dei prodotti, una fisarmonica sistemizzerà le informazioni in categorie su cui potranno saltare, continuare a leggere o chiuderle, e un carosello ripetuto mostrerà brevi anteprime e informazioni su diversi tipi di altre prodotti.
Per migliorare il design dell'esperienza utente con le immagini, sono necessari una galleria, le miniature della galleria, la didascalia della galleria, il carosello della galleria e il dispositivo di scorrimento della galleria. Questi sono esempi delle migliori pratiche nel web design che sono vitali per creare un bel design per la tua galleria fotografica e la tua scheda immagini che visualizzi facilmente un'immagine dopo l'altra in alta qualità e ti consenta di caricare rapidamente nuove immagini e immagini, il che è un ottimo modo per migliorare il tuo design grafico generale. Altri elementi efficaci del design di un sito web sono table - elementi utilizzati per creare tabelle con testi e icone CSS personalizzati nel testo del tuo sito web, indipendentemente dal numero di colonne richieste dalla tua tabella, tabs - un elemento che aiuta a dividere la tua pagina in categorie e presenta dati a schede sotto forma di pannelli espandibili e compressi e contatore: un elemento che conta tutte le informazioni richieste e le visualizza sulla tua pagina. Elementi più vitali comunemente situati in basso sono il generatore di moduli che stabilisce un dialogo tra te e i visitatori del tuo sito, mappe di Google per riflettere l'indirizzo fisico della tua azienda o attività, icone social che contengono collegamenti ai tuoi profili di social media per un trasferimento rapido, e segui. Ultimo ma non meno importante, le FAQ contengono le risposte alle domande più frequenti e forniscono ulteriori informazioni sul tuo sito web. Non ci vorrà tempo per sviluppare le tue migliori pratiche, quindi controlla quali elementi puoi utilizzare nel tuo processo di progettazione.