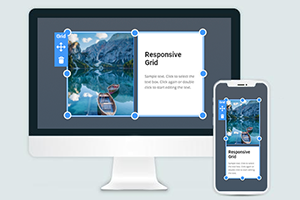
Come utilizzare la griglia nelle modalità reattive
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
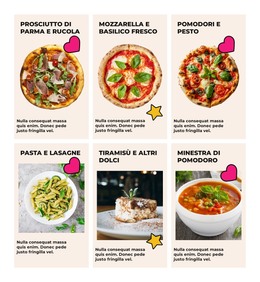
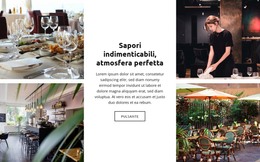
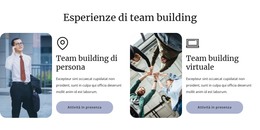
Modelli gratuiti con Elemento griglia
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How To Use The Grid To Fit Various Screen Sizes In Responsive Modes
Our builder provides a responsive Grid layout constructor that automatically adjusts to any current screen size. You can test it if you use the Responsive Mode at the top of your dashboard. Pick various screen sizes and see how your CSS grid layout changes its responsive Grid design per screen size. However, it is very simple if you want to make personal customizations of how your CSS Grid layout will look on the particular screen size and how your columns and rows will be positioned. Select the device screen size in the Responsive Mode and adjust your Grid system. No matter the number of columns or rows present in your responsive Grid, whether a two-column layout, three-column layout, or even 12 columns, you will be able to position the most important cells and content before other materials.
Feel free to resize no matter the width of your column layout, but make sure to check the Grid columns in the Responsive mode to confirm the correct display of the main content. Be sure o spread the remaining space equally between Grid columns to prevent the users from using the Skip To Main Content button. Using a responsive Grid system, you can apply the media queries code and understand how it works. CSS Grid layout using media queries can organize a one-column layout, three-column layout, or 12 columns layout Grid and set different breakpoints for the responsive design. Using CSS Grid layout in different breakpoints will save you the time of customization of column widths because setting one column width will automatically adjust others.
Set the Grid system layout using the desired number of grid columns and put the required space between layout Grid cells. The layout Grid system will indicate the number of columns and monitor column widths CSS, how it works, and displays the layout Grid container. Using CSS Grid container in the layout Grid system without writing media queries can affect certain media query features you would like to customize in the future so consider it before getting started. Customize rows and columns using all available tools in our builder and make your beautiful Grid layout using your imagination and helpful suggestions. Modify your Grid layout using simple adjustment options in our Property Panel.