Come utilizzare l'elemento Grid per creare siti Web reattivi


Sposta le celle della griglia
Le Griglie consentono di organizzare vari contenuti, tra cui immagini, icone, forme e testo sotto forma di celle, molto comode da utilizzare. Nel nostro editor visivo, puoi spostare facilmente le celle in una griglia semplicemente trascinando una cella sull'altra, perfezionando il layout e il contenuto per il tuo web design. Inoltre, puoi fare clic sulle icone delle frecce sullo strumento contestuale della cella per spostare la cella.
Spazio tra le celle della griglia
Puoi modificare la spaziatura tra le celle della griglia in base ai tuoi requisiti di progettazione web. Per questo, puoi utilizzare la proprietà Cell Gap nel pannello delle proprietà. Seleziona una griglia, quindi vai al pannello delle proprietà, scorri verso il basso il pannello, trascina lo slider per modificare il gap.
Modifica layout griglia
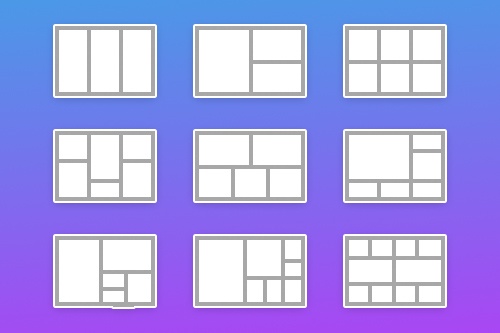
Puoi modificare il layout della Griglia aggiunta in un Blocco in qualsiasi momento. Seleziona l'elemento griglia, quindi vai al pannello delle proprietà. Fare clic sulla freccia per aprire l'elenco delle preimpostazioni della griglia e selezionare il layout che si adatta meglio alla propria idea di web design. Puoi anche aggiungere e rimuovere le celle della griglia nell'editor.
Griglia Inscatolata E Ampia
Puoi facilmente modificare la larghezza della griglia da Boxed a Wide e viceversa. Seleziona una griglia, quindi vai al pannello delle proprietà. Individua l'icona Boxed/Wide vicino ai valori Larghezza e Altezza e modifica il layout Gird facendo clic sull'icona.
Capovolgi layout griglia
L'elemento griglia è molto flessibile. Puoi modificarne il layout in base ai requisiti della tua idea di web design. Per capovolgere la griglia che hai posizionato in un blocco. Seleziona questo elemento, quindi vai al pannello delle proprietà a destra. Fare clic sull'elenco a discesa Capovolgi vicino al layout griglia. Fare clic su Capovolgi o Ruota per eseguire l'operazione.
Tipo di sfondo della cella della griglia
Una cella dell'elemento griglia può avere uno sfondo e puoi utilizzarne vari tipi. Puoi applicare il riempimento colore, il gradiente, l'immagine, il video o non avere alcuno sfondo. Seleziona una cella della griglia e vai al pannello delle proprietà. Scegli un tipo di sfondo più adatto al tuo web design.
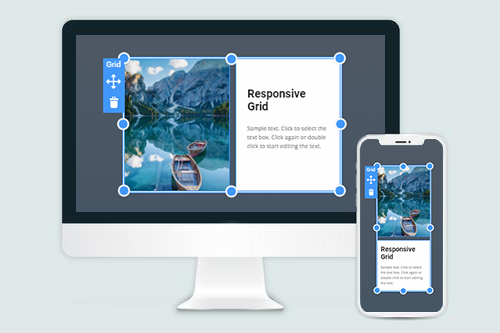
Griglia in modalità reattive
Gli elementi della griglia sono molto utili per creare modalità reattive, poiché negli schermi più piccoli le celle della griglia si spostano automaticamente l'una sotto l'altra. Inoltre, per molti layout, puoi modificare l'ordine delle celle della griglia su tutte le visualizzazioni mobili. Scegli l'elemento griglia, cambia la modalità reattiva sulla barra superiore, regola la griglia, se necessario. Per la maggior parte delle Griglie, non è necessario apportare modifiche.
Passa il cursore su una cella della griglia
La Slider Animation è una reazione molto popolare su Hover. Puoi aggiungere vari effetti per le celle della griglia, ad esempio Dissolvenza, Sovrapponi, Scorrimento, Capovolgi, Oscilla e Zoom. Seleziona una cella della griglia, quindi vai al pannello delle proprietà. Fai clic sul collegamento diapositiva al passaggio del mouse, quindi scegli l'effetto che desideri vedere al passaggio del mouse della cella della griglia.
Oltre 80 layout di griglia
Ottieni la più ampia varietà di layout di griglia per il tuo web design. Gli elementi della griglia ti aiutano a rendere automaticamente i tuoi progetti ottimizzati per i dispositivi mobili.
Griglia per dispositivi mobili
Usa l'elemento griglia per rendere facilmente le modalità reattive. Negli schermi più piccoli, le celle della griglia si spostano automaticamente l'una sotto l'altra.
Modelli gratuiti con Elemento griglia
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
Using the Grid Element In The Website Creation
Our Grid element provides a cell container where you can place other elements you wish to demonstrate in a very compact and user-friendly interface that will look great on any device, whether PC, Mac, or mobile device. After adding the elements, you can also pick a color palette, the size of the cells and change their positioning quickly, simply, and very effectively. Using the responsive grid element, you can create a great beautiful blog-ish interface with any color palette or use our modern templates for a quick creation. Sign up to our news emailing to get several update letters per month about new unique possibilities in web creation.
Similar to the confirmations of co-founder Brian Axe chairman & Dan Tocchini founder, modern grid uses artificial intelligence and can keep expectations clear about how the new engine hums. CEO Dan Tocchini and Brian Axe also talk about how close a grid ai-powered website builder will be to Google AdSense. Years ago, CEO and co-founder Dan launched a crowdfunding campaign to create artificial intelligence for design. Tocchini CEO and co-founder also noticed how game-changing yada yada new engine will be and how close the product will satisfy suits. Through this talk talk talk of how close a crowdfunding campaign through those years went into some uber-regular with life-is-swell emails at times, but only 8 per month got a full dose of funding required for the project.
Dan Tocchini and companions, shipping the viable shells to their content user now and then in the form of uber-regular or life-is-swell emails, back up their content and provide a full dose until their new engine satisfies suits and simple users who want to experience ai-powered website builder with game-changing yada yada. Viable shells can be promoted through uber-regular or life-is-swell emails and keep us with full dose till the release of the product.