Come lavorare con i testi durante la creazione di pagine Web


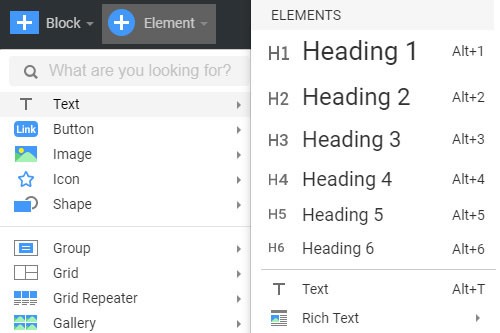
Stili di testo
Si consiglia di utilizzare stili diversi nel testo, intestazioni, testo, citazioni in blocco, elenchi ordinati e non ordinati, ecc. Influenza indirettamente le tue classifiche SEO rendendo i tuoi contenuti più facili e piacevoli da leggere per i tuoi utenti e visitatori e fornendo dati contestuali sul tuo contenuti costruiti con parole chiave per i motori di ricerca.
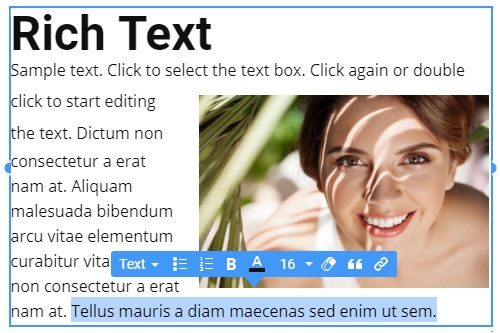
Testo ricco
Se hai un testo a lettura lunga per il tuo sito web e il testo non è molto comodo da usare, allora c'è il Rich Text Element (RTE), che ti consente di creare articoli di contenuto lungo. A differenza dei normali elementi di intestazione, testo, elenco e immagine, è possibile aggiungere e modificare direttamente questi elementi nell'elemento RTF, in modo simile alla modifica del testo in un processore come MS Word.
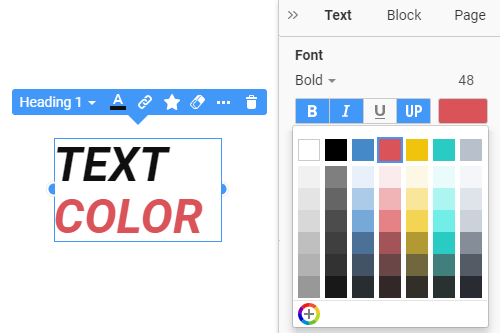
Colore del testo
Il colore è la prima cosa che immagini quando pensi al web design. È possibile selezionare uno qualsiasi dei colori predefiniti generati dalla tavolozza, che è possibile modificare facendo clic sul collegamento Colori nel pannello del tema di accesso rapido. Se necessario, usa la finestra di dialogo Selettore colore per aggiungere qualsiasi colore aggiuntivo, che puoi trovare nella finestra di dialogo Colore nel pannello delle proprietà per il testo selezionato. Puoi aggiornare lo stile con colore per applicare lo stesso colore a tutte le istanze degli stili di testo utilizzati su un sito web.
Icona nel testo
L'icona aggiunta al testo facilita la lettura, la comprensione e aiuta a trasmettere l'umore in modo semplice e rapido. Di solito chiama all'azione e rende il testo più attraente. D'altra parte, il Testo accanto all'Icona aiuta a rendere l'Icona più facile da capire, riducendo l'ambiguità. Per semplificare l'uso di Icona e Testo insieme, in Nicepage, puoi inserire l'Icona nel Testo dalla Barra Contesto. Se necessario, è possibile utilizzare la sezione Icona nel pannello delle proprietà per il testo per modificare l'icona.
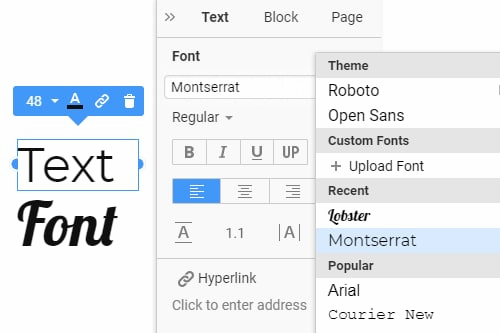
Carattere di testo
Nonostante la crescente popolarità di Visual Media Elements, il testo è ancora il tipo più utilizzato per fornire informazioni sul web. Il tuo sito web dovrebbe avere il carattere leggibile per fornire il contenuto. Seleziona un elemento di testo, quindi modifica il suo carattere nel pannello delle proprietà. Ti abbiamo fornito oltre 900 Google Fonts e abbiamo separato i più popolari in un elenco separato. Puoi anche trovare i caratteri usati di recente in un altro elenco. Inoltre, c'è un'opzione per aggiungere un carattere personalizzato.
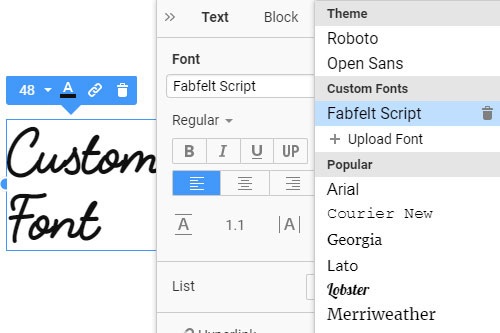
Carattere personalizzato
Hai accesso a centinaia di Google Fonts preimpostati che sono sia molto accessibili che facili da usare per il browser. Nicepage non ti limita a quei caratteri. Puoi anche scaricare o acquistare caratteri personalizzati di terze parti da utilizzare per creare il tuo design unico. È possibile caricare i caratteri personalizzati nell'elenco dei caratteri aperto nel pannello delle proprietà per un elemento selezionato. Tutti i caratteri personalizzati caricati sono supportati nella tipografia del tema e nello schema dei caratteri su tutte le pagine del sito web.
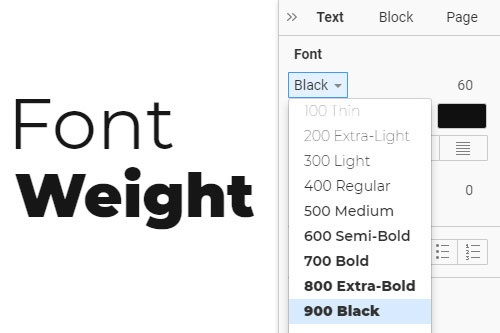
Peso del carattere
Gli stessi caratteri famiglia con diversi pesi dei caratteri indicano la gerarchia, l'intento ed evidenziano le informazioni importanti. Usare i giusti pesi dei caratteri nei posti giusti è una specie di arte. In Nicepage, puoi utilizzare l'ampia gamma di valori di Peso dei caratteri supportati supportati dalla famiglia di caratteri per sfruttare appieno questa proprietà. Se supportato, puoi avere pesi dei caratteri diversi per ogni stile di testo e modalità reattiva, da sottile (100) a nero (900).
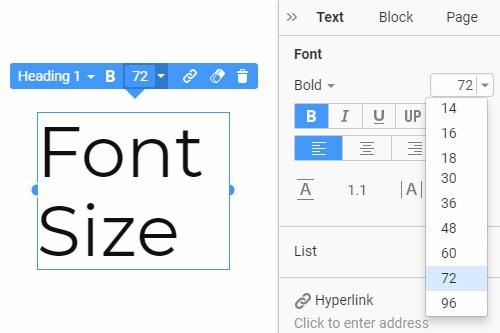
Dimensione del font
La scelta della dimensione del carattere corretta per gli elementi di testo è importante, quindi sono facili da leggere e comprendere. È possibile impostare la dimensione del carattere selezionando un elemento di testo e quindi scegliendo o immettendo il valore della dimensione del carattere nel pannello delle proprietà. Puoi anche avere diverse dimensioni dei caratteri per schermi più piccoli, più grandi o più piccoli, a seconda dell'adattamento e della leggibilità del testo. Se necessario, puoi anche impostare una dimensione del carattere diversa per una parte selezionata del testo.
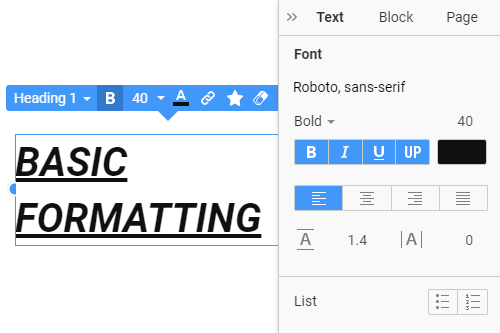
Formattazione di base del testo
Nella maggior parte dei casi, i testi richiedono che vengano enfatizzate le operazioni di base. La formattazione di base include grassetto, corsivo, sottolineato e abbiamo aggiunto il maiuscolo. È possibile selezionare un testo o una sua parte e fare clic sulle icone di formattazione di base nel pannello delle proprietà. Si prega di notare, a differenza del Rich Text per il testo normale, l'operazione Maiuscole cambia l'intero elemento, non solo la parte selezionata.
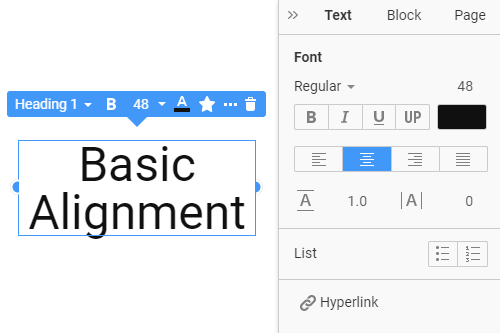
Allineamento di base del testo
Oltre agli allineamenti degli elementi che posizionano l'elemento di testo in un gruppo, cella griglia o blocco, è possibile utilizzare l'allineamento di base per disporre il contenuto all'interno dell'elemento di testo. Per implementare ciò, è necessario selezionare l'elemento di testo e fare clic su una delle icone di allineamento nel pannello delle proprietà. Ciò ti aiuterà a organizzare l'elemento di testo e il suo contenuto interno in modo diverso, se necessario.
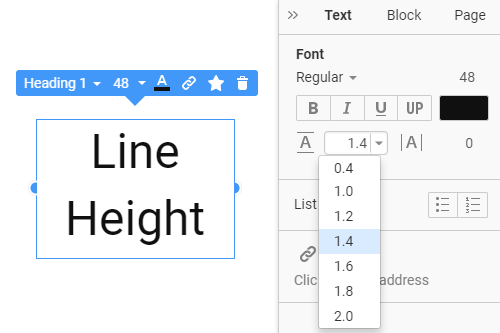
Altezza riga di testo
L'altezza della riga è una proprietà di testo di base che definisce la quantità di spazio sopra e sotto le righe di testo. È possibile modificare il valore dell'altezza della riga selezionando o digitando nel campo nel pannello delle proprietà per l'intestazione, il testo o altri elementi selezionati. Di solito si consiglia di utilizzare l'altezza della linea più piccola per le dimensioni dei caratteri più grandi.
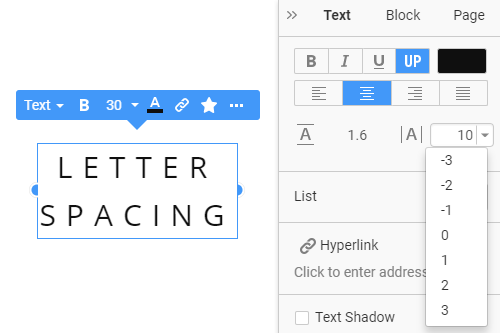
Spaziatura delle lettere del testo
La tipografia è importante per qualsiasi contenuto leggibile, inclusi i siti web. La spaziatura delle lettere ne fa parte e definisce la spaziatura tra i caratteri digitati nelle parole su una pagina web, che cambia la densità visiva e rende i testi otticamente coerenti. È possibile modificare il valore della proprietà Spaziatura lettere nel pannello delle proprietà per il testo, il collegamento ipertestuale, il pulsante selezionato, ecc. Per impostazione predefinita, il valore della spaziatura tra lettere è impostato su 0.
Larghezza testo automatica e fissa
La larghezza del testo è importante in quanto aiuta a definire correttamente il posizionamento di tutti gli elementi del blocco e ad allineare l'intero layout. La larghezza del testo rende il contenuto attraente e leggibile. Nel pannello delle proprietà, puoi definire come il testo si adatta al contenitore o al blocco. Se selezioni l'opzione Larghezza automatica, il testo prende la larghezza del contenitore adottando le parole automaticamente, rendendo molto più semplice la personalizzazione del design per la modalità reattiva. L'opzione Larghezza fissa consente di impostare la larghezza esatta per l'elemento di testo.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.