Come utilizzare l'elemento Slider su una pagina web

Frecce di scorrimento
Poiché l'elemento Slider è popolare sui siti Web, gli utenti desiderano stilizzare se stessi e i suoi elementi in vari modi. Puoi avere stili diversi per le frecce di scorrimento, che puoi impostare separatamente per ogni dispositivo di scorrimento sul tuo sito web. Seleziona uno slider, fai clic su una delle sue frecce, vai al pannello delle proprietà e modifica le proprietà delle frecce dello slider.
Indicatori di scorrimento
Gli indicatori di scorrimento aiutano i visitatori del sito Web a saltare le diapositive e visualizzare l'ordine delle diapositive. Per i web designer, è anche interessante stilizzare gli indicatori di scorrimento per ogni attività e lavoro. Puoi scegliere la Forma, i Colori, i Bordi, ecc., per ogni stato dell'indicatore nel pannello delle proprietà.
Animazione del cursore
Le diapositive in vari dispositivi di scorrimento Nicepage possono spostarsi in modo diverso e puoi scegliere l'effetto di animazione per l'elemento dispositivo di scorrimento. Seleziona una diapositiva in un blocco o un dispositivo di scorrimento a larghezza intera. Quindi vai al pannello delle proprietà a destra. Fare clic sul collegamento Dispositivo di scorrimento e, nel pannello successivo, scegliere il tipo di animazione e la durata.
Scorri per i cursori
Lo swiping è il gesto più comune utilizzato per navigare su dispositivi mobili come smartphone e tablet. Inoltre, gli slider sono ampiamente utilizzati per organizzare i dati, incluse immagini, forme, icone e testi nel web design. Puoi utilizzare lo swiping sugli slider poiché è supportato in Nicepage.
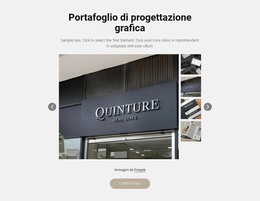
Elemento delle miniature della galleria
Crea una bellissima anteprima per le tue immagini con uno dei layout della Galleria più popolari. Fare clic sulle miniature per cambiare l'immagine principale.
Elemento didascalia galleria
Presenta le tue foto come didascalia della galleria. Aggiungi testi qui sotto per descrivere le tue immagini. Fai clic sulle frecce o sugli indicatori per cambiare le diapositive della galleria.
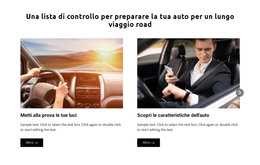
Elemento di scorrimento a larghezza intera
Crea facilmente un'immagine eroe o blocchi introduttivi con un dispositivo di scorrimento, occupando l'intera larghezza dei tuoi schermi. Aggiungi testi iniziali, pulsanti di invito all'azione e altri elementi. Tutti i blocchi di scorrimento a larghezza intera sono ottimizzati per i dispositivi mobili per impostazione predefinita.
Elemento di scorrimento della galleria
Il dispositivo di scorrimento della galleria consente di mostrare le immagini come diapositive. Puoi anche aggiungere didascalie da visualizzare al passaggio del mouse e impostare la trasparenza del livello al passaggio del mouse.
Modelli gratuiti con Elemento di scorrimento
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.