Come utilizzare l'elemento Conto alla rovescia sul tuo sito web

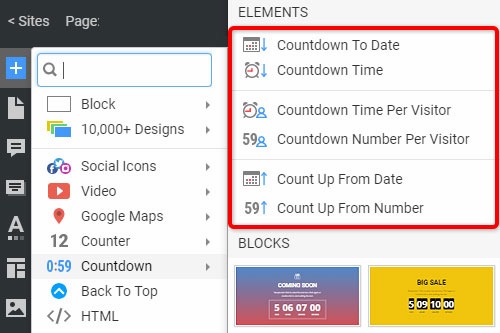
Preimpostazioni per il conto alla rovescia nel menu Aggiungi
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Formato conto alla rovescia
Puoi modificare il formato del conto alla rovescia in base alle tue esigenze di marketing. Può essere Data, Ora e Numero. Seleziona l'elemento del conto alla rovescia, vai al pannello delle proprietà e fai clic sulle icone corrispondenti nella sezione Formato per modificare il formato del conto alla rovescia.
Direzione del conto alla rovescia
Il conto alla rovescia su un sito Web può mostrare la cifra crescente o decrescente consentendo ai visitatori di stimare il termine da o verso la data, l'ora o il numero specificati. Per impostare la direzione, seleziona l'elemento conto alla rovescia in un blocco, quindi modifica la proprietà Direzione nel pannello delle proprietà.
Separatore del conto alla rovescia
È possibile selezionare l'aspetto del separatore del conto alla rovescia che può essere due punti, punto, trattino o nessuno. Fai clic sull'elemento conto alla rovescia nel tuo blocco web, quindi vai alla proprietà corrispondente nel pannello delle proprietà. Fare clic sulle icone per cambiare il separatore tra gli elementi del conto alla rovescia.
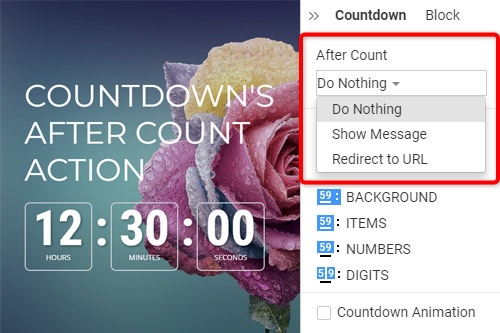
Conto alla rovescia dopo il conteggio dell'azione
Se utilizzi l'elemento Countdown sul tuo sito web, puoi specificare l'azione da eseguire dopo il conteggio, ad esempio "Non fare nulla", "Mostra messaggio" o "Reindirizza URL". Per impostare l'azione, seleziona il conto alla rovescia in un blocco, vai al pannello delle proprietà, quindi seleziona l'azione nella sezione Dopo il conteggio. Si prega di notare che After Count è disponibile solo se la direzione del conto alla rovescia è impostata su Down.
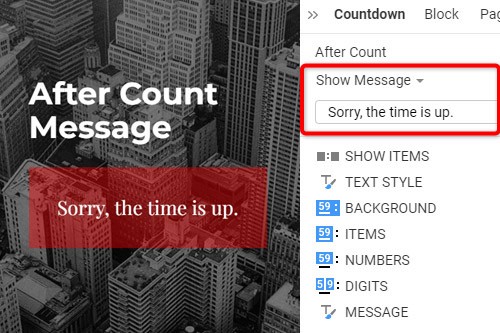
Messaggio di conto alla rovescia dopo il conteggio
Per l'elemento conto alla rovescia sul tuo sito web, puoi inserire il testo da mostrare dopo il conteggio. Seleziona il conto alla rovescia, vai al pannello delle proprietà e seleziona l'opzione Mostra messaggio nella sezione Dopo il conteggio. Per impostazione predefinita, c'è un testo che puoi lasciare così com'è o modificare se necessario. Questo messaggio vedrai al termine del conto alla rovescia.
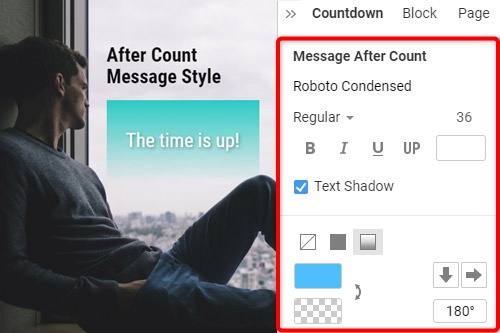
Conto alla rovescia dopo il conteggio Stile del messaggio
Puoi stilizzare il messaggio dopo il conteggio per un conto alla rovescia. Seleziona un conto alla rovescia, quindi vai al pannello delle proprietà. Vai al collegamento Messaggio. Nel pannello dei messaggi, modifica lo stile del tuo messaggio.
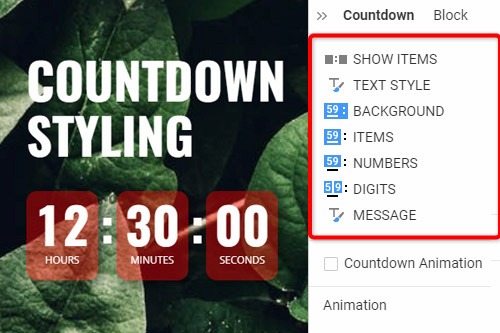
Stile del conto alla rovescia
L'elemento conto alla rovescia è costituito da diversi componenti, inclusi Sfondo, Elementi, Numeri e Cifre, in cui puoi modificare il riempimento, il colore, il bordo, ecc. Inoltre, puoi modificare la proprietà Mostra elementi e stilizzare il testo e il messaggio . Selezionare l'Elemento del conto alla rovescia, andare al pannello delle proprietà, fare clic sui collegamenti per accedere ai pannelli corrispondenti per modificare i componenti del conto alla rovescia.
Animazione del conto alla rovescia
È possibile visualizzare l'animazione fluida per la commutazione delle cifre. Per questo, seleziona l'elemento conto alla rovescia. Nel pannello delle proprietà, vai alla proprietà Animazione conto alla rovescia. Fare clic sulla casella di controllo per abilitare l'animazione. Visualizza l'anteprima della pagina per vedere l'effettiva animazione applicata al conto alla rovescia.
Conto alla rovescia
Il conto alla rovescia è l'elemento opposto al conto alla rovescia che aggiunge un contatore che conta da un numero in su. Puoi utilizzare Countup come un modo intelligente per presentare informazioni statistiche su date, ora, numero di visitatori, tempi di download, vendite di prodotti, crescita delle scorte e altro ancora.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.