Come impostare l'azione dopo il conteggio per un conto alla rovescia

Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
How To Add The After Count Action For A Countdown
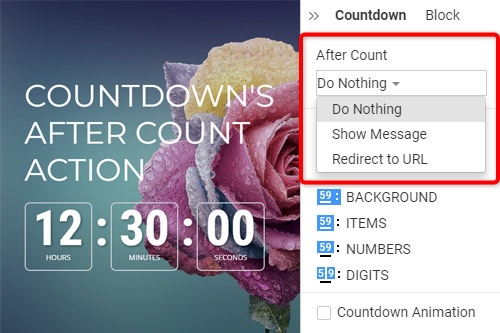
After you add your new countdown timer to your website page, you must determine what the following action must come after the countdown timer ends. Our effective page builder has several options for the countdown timer action after the time will end or after a certain date end. After selecting the countdown timer on your page, go to the Property Panel and find the After Count options. The dropdown menu will appear with three different actions after the date and time countdown timer ends. These options are "Do Nothing," "Show Message," or "Redirect URL." You can apply various settings so your unique countdown timer will take action after it ends.
The countdown timers are an excellent way to add dynamics and interactivity to your website. If you put a timer on your webpage, make sure to note the time zone if your timer is attached to a particular date and time. Set custom countdown timers for counting down your new upcoming events. Set the timer and the value in the settings, and then reload the page. The following input can be changed at any moment in the countdown timer options and can help you adapt your countdown timers.
Regardless of their respective countdown timers can greatly improve user experience. Counting down any new value in your timer requires only a few clicks. Check the time zone you set your timer to help users orient and count down the timer accordingly. If you want to put a specific time as the value, customize the style and review your new timer before activating it. Start your countdown timer with the proper time zone and value without needing to code, and your future website will get even more popular.