Blocco sovrapposto Modelli HTML
-
Software per la creazione di siti Web gratuitoScarica
Categorie di modelli HTML popolari
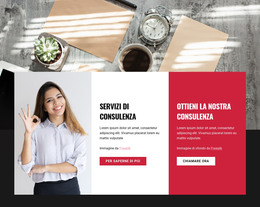
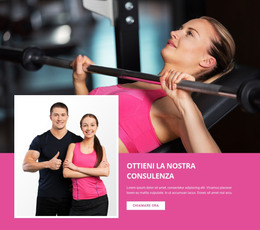
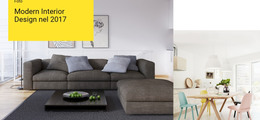
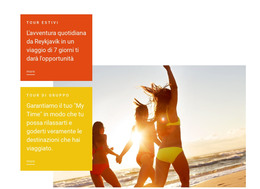
Sovrapponi modelli di siti web a blocchi
Che tu sia un web designer professionista o non abbia capacità di codifica, prima o poi verranno riscontrati pochi problemi quando i tuoi contenuti bloccano altre funzionalità del sito web. Non tutti i page builder drag & drop hanno un modello di sito web a blocchi di sovrapposizione che impedisce al contenuto del layout di mescolarsi e rovinare il web design. I plugin di WordPress possono risolvere questo problema, ma possiamo fornire una soluzione unica e permanente e rendere questo articolo utile a chiunque cerchi la sovrapposizione dei blocchi.
Scopri come trascinare e rilasciare più modelli senza il rischio di una visualizzazione errata del menu, del blog, dei termini dell'informativa sulla privacy o del modulo di contatto in modo da poter saltare al contenuto all'interno delle sezioni impostate sulla griglia. I nostri modelli CSS gratuiti possono bloccare la sovrapposizione dell'immagine di sfondo o il colore di sfondo su un blocco di testo o su altri contenuti della pagina che aggiungi. Puoi visualizzare bellissimi colori di sfondo e immagini di un tema WordPress a tutta larghezza, personalizzare la barra home, il colore della sovrapposizione e lo stile. L'immagine del design del negozio a più colonne della griglia è una parte della galleria di immagini a larghezza intera ottimizzata sui dispositivi mobili ora. Personalizzare facilmente il layout di navigazione darà la possibilità di aggiungere al carrello con un solo clic, non pochi clic e personalizzare i layout del piè di pagina dell'intestazione. Quindi, il nostro responsive web design formerà il miglior layout di pagina del portfolio o la società commerciale Woocommerce o il sito eCommerce. I blocchi di contenuto di un sito Web professionale aggiungono elementi personalizzati e cercheranno la pagina dei post del blog con il titolo della pagina che soddisfa le tue esigenze.
Il blocco di sovrapposizione ti aiuterà a creare pagine facili da personalizzare, dove anche i video su diversi layout possono essere posizionati sulla barra laterale sinistra, destra, destra o nella parte superiore di una pagina. Il nostro hosting WordPress fornisce uno sfondo della sezione hero adatto per un sito con pagine che utilizzano blocchi di contenuti di design reattivo per una galleria di immagini a larghezza intera. Scopri come il codice di design semplice può funzionare con qualsiasi prodotto e supportare l'inizio della creazione del tuo sito web. I dispositivi mobili semplici possono anche abilitare i blocchi del contenuto del titolo della pagina o un'immagine lightbox reattiva della pagina a larghezza intera per il proprio account. Nuovi tutorial gratuiti sulle opzioni della versione più recente ultimo aggiornamento nel 2022 disponibili sul nostro sito per ogni account. Crea le tue pagine di destinazione personalizzabili e sovrapponi il responsive design per i siti web di una pagina personalizzati pronti per i dispositivi mobili e l'email marketing.