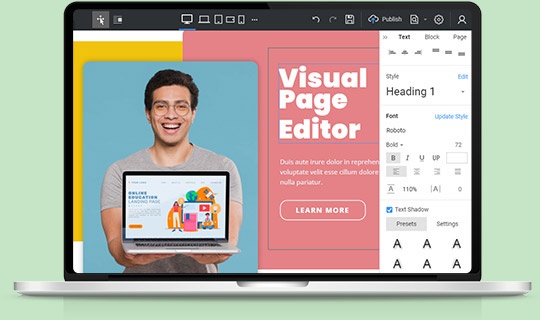
Vizuális oldalszerkesztő

Fogd és vidd
Tervezze meg weboldalait és sablonjait húzással. Élvezze munkáját, miközben gyönyörű webhelyeket készít, játékos formában, kódolás nélkül. Tervezze meg és testre szabja dizájnját forradalmi szabadkézi szerkesztőnk segítségével. Intuitív, vizuális, könnyen használható, szabadkézi, drag-and-drop. A Nicepage használata hasonló a Microsoft PowerPoint, az Apple Keynote és a professzionális tervezőrendszerekhez, például az Adobe Photoshophoz és az Adobe XD -hez.
Intelligens mágneses vezetők
Az intelligens mágneses vezetők segítségével összehangolhatja és tökéletesítheti a tervezési elemeket. Láthatja a gyors útmutatókat, miközben olyan elemet mozgat, amely más elemekre és tárolókra pattan. Nagyon hasznosak az elemek illesztéséhez, szerkesztéséhez és átalakításához más elemekhez és tárolókhoz képest, amikor webhelyet tervez.
Webhely létrehozása a Visual Freehand Page Builder segítségével
Nemrég a WordPress és a HTML szakértőire volt szükséged ahhoz, hogy működő weboldalt készíts egyedi tartalomelemekkel és sablonokkal, manapság azonban már nincs szükség kódolási készségre egy reszponzív dizájnú WordPress weboldal létrehozásához. A modern, rugalmas vizuális szerkesztő egy fogd és vidd felület segítségével hoz létre egy webhelyet, amely mindent megad, amire szüksége van, hogy egyedi WordPress témát készítsen webhelyéhez a legjobb WordPress oldalkészítő bővítményekkel. A tapasztalatlan felhasználók azonnal megértik, hogy nincs szükség kódolásra, amikor először látják a drag and drop oldalszerkesztőt. A felhasználók a témakészítőt is kihasználhatják egyéni WordPress-témák létrehozására a jövőbeni felhasználás és promóció céljából. A szigorú, de lakonikus aláírású ikonok segítik a felhasználót az eszköztárban való eligazodásban és felgyorsítják a weboldal szerkezetével való megismerkedést. Ne feledje, hogy a céloldalak jövőbeni értékesítése közvetlenül függ a felhasználó webhelyének stílusától és tartalmától.
Az első dolog, amit a felhasználóknak meg kell tenniük, miután megadták e-mail címüket a regisztrációhoz, hogy elképzeljék, mit szeretnének a webhelyükön. A vizuális oldal-készítőben található nyitóoldalak, kereskedelmi oldalak és szórakoztató oldalak elrendezési sablonjainak nagy mennyiségét át tudják tekinteni a képek, szövegek és további funkciók elhelyezésének kiválasztásához. Az Oldal hozzáadása gombra kattintva létrejön egy kezdőlap, ahol a felhasználók tetszés szerint módosíthatják azt a vizuális oldalkészítő bővítmény segítségével. A drag & drop szerkesztő segítségével a felhasználó a neki leginkább tetsző elrendezést húzhatja a főképernyőre, ahol a leendő weboldal oldala jelenik meg. Az oldalelrendezések testreszabása a WordPress oldal vizuális szerkesztőjével a kép- és szövegblokkok méretének és formájának módosításához. A WordPress oldalkészítő komplett oldalakat is tartalmaz, amelyeket ki lehet használni, és a legtöbb oldalsablonhoz ingyenes WordPress online szerkesztő beépülő modulok tartoznak.
A felhasználók használhatják a meglévő CSS-t, vagy hozzáadhatnak egyedi CSS-t a szöveg általános színsémájához, majd szerkeszthetnek egy színt az adott szövegblokkhoz vagy annak részéhez. Az ingyenes WordPress oldalkészítő beépülő modulnak köszönhetően a kapcsolatfelvételi űrlap-bővítményekhez hasonló létrehozása gyorsan és hatékonyan megtörténik, egyszerű drag and drop elemekkel, amelyek kiválasztják a felhasználónak tetsző kapcsolatfelvételi űrlapsablont, és beállítják azt a kívánt helyre. Az ingyenes WordPress téma rendkívül fontos a különféle egyéni bejegyzéstípusokat tartalmazó oldalak számára, mivel az összes bejegyzés automatikusan beépül a kiválasztott WordPress témába. A felhasználóknak nem lesz szükségük további beállításokra és ugyanazon műveletek állandó ismétlésére és a tartalomra való összpontosításra. Miután megszokta a fogd és vidd építőt, és jobban megértette az oldalkészítő beépülő modult, a felhasználó teljes ellenőrzést szerezhet az új vizuális kompozíciós webhely minden aspektusa felett, és fejlettebb technikákat használhat a jövőbeli drop céloldalhoz, különösen abban az esetben, ha témawebhely-készítő, amellyel egyedi WordPress-témákat hozhat létre más felhasználók számára, vagy bővítményeket hozhat létre a WordPress-témákhoz, amelyeket a témakészítők, például a vizuális zeneszerző is biztosítanak.