A tartalomterület szélességének megváltoztatása

How To Change Content Area Width For A Web Page
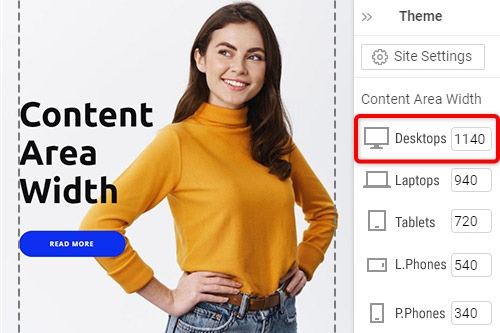
Various screen sizes require a different display of your site elements. We provide standard screen resolutions for stationary devices as well as mobile ones. You can switch between them at the top of your dashboard. However, you can manually change the full width for any page using the Property Panel on your right. To change content area width, click on it or select it. At the right, you will see the Page tab at the top near the Block, select the Page tab and find how to change the Content Width active button. In the following menu, you can manually set the width of the main content area for every width template we currently provide.
After getting started, you can also customize the container width and sidebar width separately if you require particular sizes or make a unique layout design. Like the Wpbakery page builder, you will quickly understand how to create sidebar width and change the main container width if you use our responsive and effective page builder. The right sidebar with enabled options and a ready-to-go full width template will help quickly set up the left or right sidebar width. Go to appearance to customize your full width template.
Go to appearance customize layout functions, and you will immediately understand how to change every option in the appearance customize general options. The last updated questions about how to create a full width template or change the sidebar width were answered with excellent sidebar width examples and several sidebar width templates. To understand how to create and change the left or right sidebar to change content area full width options, we made this article helpful and many others that can be obtained via your email address after you sign up.