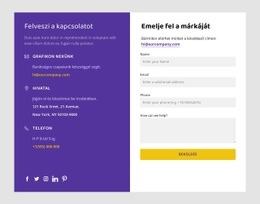
A Közösségi ikonok elem használata közösségi hálózataira mutató hivatkozások létrehozására

Változtassa meg a társadalmi ikonok színét
Könnyen módosíthatja a közösségi ikonok színét. Kattintson a Közösségi ikonok elemre a kiválasztáshoz, lépjen a Tulajdonság panelre, görgessen le a Szín részhez, és válasszon egy színt. Az eredeti színek visszaállításához hozzáadhat vagy módosíthat egyéni színt, vagy kiválaszthat semmilyen színt.
Társadalmi ikon készletek
A közösségi ikonok segítségével közösségi kapcsolatokat építhet ki és tarthat fenn közönségével, és ehhez használhatja a Közösségi ikonok elemet. Kezdje az előre beállított beállításokkal, amelyek univerzális stílusúak és a legtöbb esethez illeszkednek. Kattintson a Hozzáadás ikonokra a panel megnyitásához, lépjen a Közösségi ikonok elemre, kattintson rá, és válassza ki a webblokkhoz hozzáadáshoz szükséges előbeállítást.
Ikon hozzáadása a közösségi ikonokhoz
Könnyen hozzáadhat új ikont a Közösségi ikonok elemeihez. Jelölje ki az elemet egy blokkban, majd lépjen a Tulajdonság panelre. Kattintson a Hozzáadás ikonra a meglévő ikonok listája alatt, és válasszon egy új ikont a listából. Hozzáadás után adja meg az újonnan hozzáadott közösségi ikon közösségi hivatkozását.
Szociális ikonok Designs
Bizonyos esetekben nem elég az alapértelmezett elemet vagy annak előre beállított beállításait használni, hogy ihletet merítsen a jó tervezéshez. Használhatja a Social Icons elemet tartalmazó blokkok tervezői által készített terveit, amelyek ötleteket adnak, és felgyorsítják a weboldal elkészítését.
Adjon egyéni ikont a közösségi ikonokhoz
A közösségi hálózatok logóinak többségét hozzáadtuk a Közösségi ikonok elem Hozzáadás opciójához. Ha nem talál megfelelő ikont a webhelyéhez, adjon hozzá egy meglévő ikont, kattintson a hozzáadott ikonra a cseréhez, töltsön fel egy új közösségi ikont, válassza ki, és adja meg az ikonhoz tartozó hivatkozást.
Szociális ikon testreszabása
Könnyedén testreszabhatja a Közösségi ikonok elemet a méretének és az ikonok közötti távolság megváltoztatásával. A méret beállításához kattintson és húzza a közösségi ikonok elemkiválasztó téglalap sarkain lévő átméretező pontokat. És húzza meg a Spacing csúszkát az ikonok közötti távolság megváltoztatásához.
Animáció közösségi ikonokhoz
Hozzáadhatja az Animációs effektusokat a Közösségi ikonok elemhez, mint bármely más elemhez. Animálhatja a közösségi ikonokat a Görgetés és az egérmutató segítségével. Kattintson a Közösségi ikonok elemre, majd lépjen a Tulajdonság panelre. Kattintson a kívánt animációtípus hivatkozásra, és alkalmazzon egy effektust.
Ingyenes sablonok a következővel: Szociális ikonok elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
How To Add Social Icon Links Element To Your Website
A social network is a powerful tool for promoting your site all over the internet. During the construction of your page, you need to set social media icons to attract new visitors to your social media profiles. Our new element similar to social icons widget pro is available in every version of our program and will help you add a social link (URL) and email address quickly and effectively. Select the elements tab and pick our new element similar to the social icons widget above the video element when the main body is ready.
You will see how to add social media profiles using the right-side panel where the similar to icons widget pro is available. By default, you have the standard social media icon set of Facebook, Twitter, and Instagram. Make sure to check a great variety of new supported social networks in our library, so click on the Add button below the mentioned three and check the icon list for the social network icon you require.
But, how to add a social link if it is not on the list? If you do not find the required icon or want to add a new social link, your email address, or an additional personal site, you click on the Adding button again and then on the plus sign at the bottom of the icon list. Then you need to set custom links to your own social media profiles by using a three-dot icon near the social media icons to enter the correct URL of your profile. After you set your new site icons, our element similar to the social icons widget will allow you to customize their color to make them unique or correlate with your overall color scheme. If you're going to concentrate your visitors' attention on your media profiles, you can bind the Skip to content button to your icons.