Rács weboldal eleme


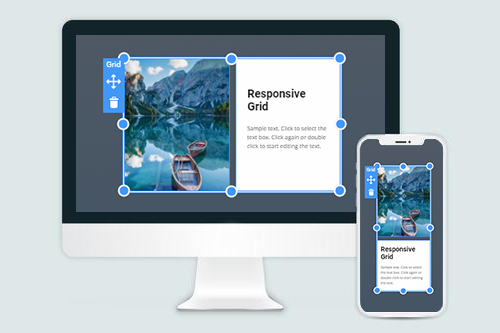
Hogyan működik a Rács mobileszközökön
Használja a rács elemet a reszponzív módok egyszerű elkészítéséhez. A kisebb képernyőkön a rácscellák automatikusan egymás alá mozognak.
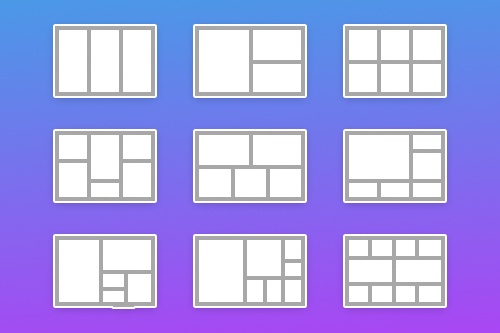
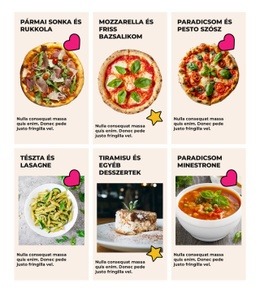
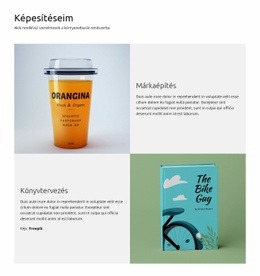
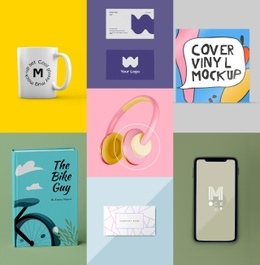
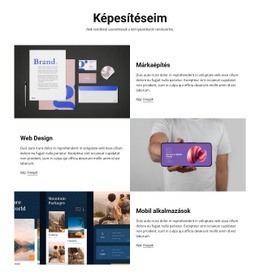
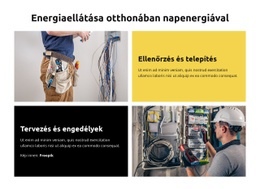
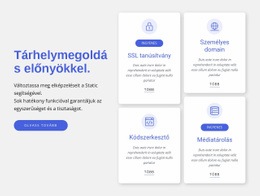
80+ rácsos elrendezés
Szerezze meg a Rács elrendezések legszélesebb választékát webes tervezéséhez. A Grid Elements segít abban, hogy terveit automatikusan mobilbaráttá tegye.
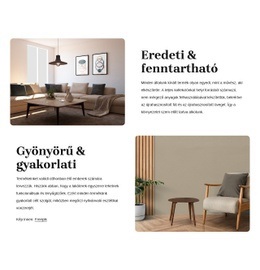
Hogyan mozgassa a rácscellát
A rácsok lehetővé teszik különféle tartalmak, például képek, ikonok, alakzatok és szövegek rendszerezését cellák formájában, amelyek nagyon kényelmesek. Vizuális szerkesztőnkben egyszerűen mozgathatja a cellákat egy rácsban, egyszerűen húzza az egyik cellát a másikra, tökéletesítve az elrendezést és a tartalmat a webdesignhoz. Ezenkívül a cella kontextus eszközén a nyíl ikonokra kattintva mozgathatja a cellát.
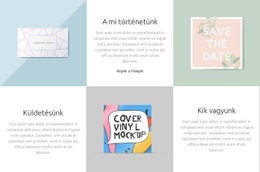
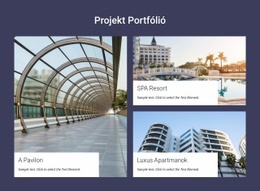
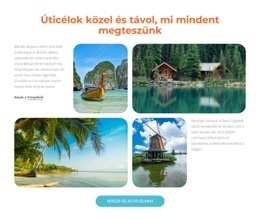
Ingyenes sablonok a következővel: Rács
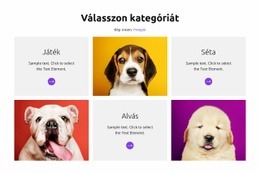
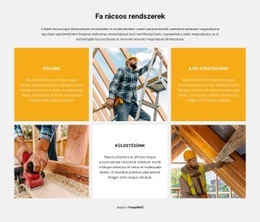
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Bármely sablon testreszabásaLetöltés