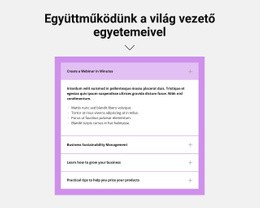
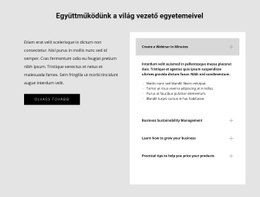
Az Accordion elem használata egy webhely blokkjában

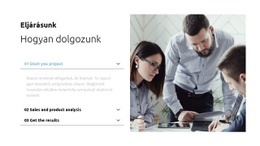
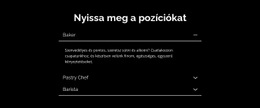
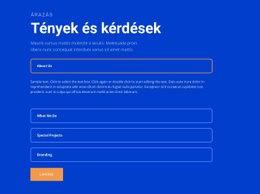
Harmonika Block Designs
Az Accordion elemmel kezdésként hozzáadhatja az egyik tervezőmágus tervezési blokkot. Kattintson a Hozzáadás ikonra a Gyors hozzáférésben, majd görgessen le a Harmonika és GYIK részhez, kattintson a Harmonika elemre, és válassza ki a kívánt dizájnt. Kényelmesebb, mivel van néhány előre szerkesztett tartalom, ellentétben az alapértelmezés szerint hozzáadott üres Accordion elemmel.
Harmonika lapok kezelése
A Harmonika füleket többféleképpen is könnyedén hozzáadhatja és mozgathatja. Új lap hozzáadásához kattintson az oldalsáv pluszjelére. Az egér jobb gombjával kattintson a menüben a fel és le lehetőségre, vagy kattintson a megfelelő nyíl ikonokra a Kontextus eszköztárban. Ezenkívül megnyomhatja a CTRL és a felfelé mutató nyíl felfelé és lefelé mutató gyorsbillentyűkombinációját.
Harmonika Elemek hozzáadása
Az Accordion Tabs különféle webhelyelemeket tartalmazhat. Bármelyik laphoz hozzáadhatja őket. Nyissa meg a lapot. Kattintson a Hozzáadás ikonra a Gyorselérésben a Hozzáadás panel megnyitásához, és válasszon ki egy elemet. A hozzáadott elemet áthelyezheti, igazíthatja és törölheti.
Harmonika Tab stílus
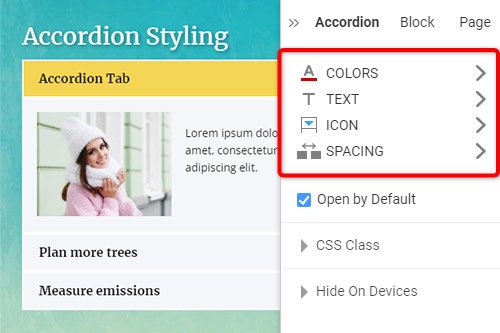
A harmonika népszerű a modern webdizájnokban. Ezért stilizálhatja, hogy illeszkedjen az elrendezéséhez. Kattintson az Accordion elemre egy blokkban, lépjen a Tulajdonságok panelre, és kattintson a hivatkozásokra a panelek eléréséhez a megfelelő tulajdonságok beállításához.
A harmonika fül ikon testreszabása
Engedélyezheti és kiválaszthatja az Accordion Tab ikont. Ezenkívül módosíthatja a méretét, hasonlóan az összes többi ikonhoz. Válassza ki az Accordion elemet, lépjen a Tulajdonságok panelre, és kattintson az Ikon hivatkozásra. A Panelen módosítsa a stílust, színt, méretet stb.
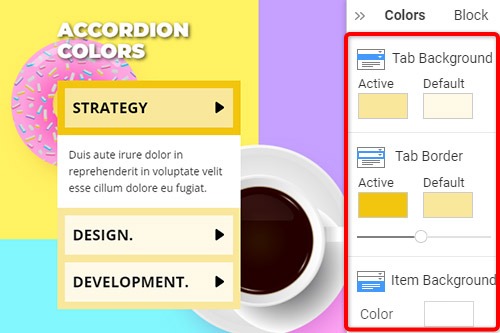
Harmonika lap színei
A szín az egyik legfontosabb tényező a webdesignban. És ez az Accordion Tabs számára is kulcsfontosságú. Válassza ki az elemet, lépjen a Tulajdonság panelre, és kattintson a Színek hivatkozásra. Hozzáadhatja a kitöltést, a szegélyt és a sugarat a harmonika fülekhez és elemekhez.
Ingyenes sablonok a következővel: Harmonika elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.