A GYIK elem használata egy webhelyen

A GYIK lapok kezelése
Könnyen hozzáadhatja és áthelyezheti a GYIK elemhez, például a harmonikához tartozó füleket. Lap hozzáadásához kattintson a plusz ikonra az oldalsó panelen. Kattintson a nyíl ikonokra a kontextus eszköztáron, nyomja meg a CTRL gyorsbillentyűjét, valamint a felfelé mutató nyíl felfelé és lefelé mutató nyilat, vagy válassza a Mozgatás felfelé vagy a Lefelé lehetőséget a jobb gombbal kattintva.
Szöveg szerkesztése a GYIK-ben
Mivel a GYIK elem elemeiben a Rich Textre épül, a szöveget úgy szerkesztheti, mint a Rich Text Elementben (RTE), amely lehetővé teszi a régóta olvasott cikkek szerkesztését. Módosítsa közvetlenül az összes szöveget és fejlécet, hasonlóan az MS Word szövegszerkesztéséhez.
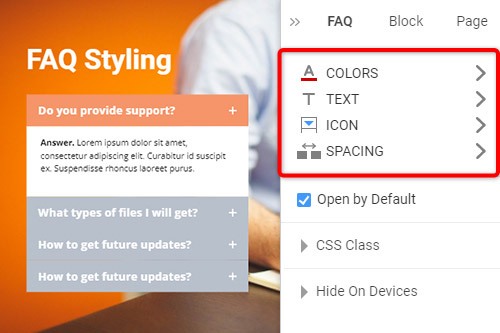
GYIK Lapstílus
Az Accordionhoz hasonlóan a GYIK népszerű a webdizájnban, és stílusait szerkesztheti a tervezési követelményeknek megfelelően. Kattintson a GYIK elemre a blokkban. Menjen a Tulajdonság panel jobb oldalán, majd kattintson a hivatkozásokra a megfelelő tulajdonságokkal rendelkező panelek megnyitásához.
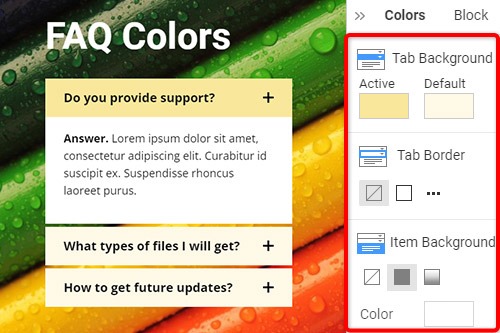
GYIK Lapszínek
Mivel a szín kulcsfontosságú a webdesignban, ez az egyik kulcstényező a GYIK lapok stílusában. Kattintson a GYIK elemre a kiválasztáshoz, majd lépjen a Tulajdonság panelre. Nyissa meg a Színek panelt a hivatkozásra kattintva. Módosíthatja a GYIK lapok és elemek kitöltését, szegélyét és sugarát.
GYIK lap ikonja
A harmonikához hasonlóan itt is kiválaszthatja és módosíthatja a GYIK lap ikonjának előre beállított beállításait. Bármelyik ikonhoz hasonlóan beállíthatja a méretet. Válassza ki a GYIK elemet, majd lépjen a Tulajdonság panelre. Kattintson az Ikonra, és az Ikonpanelen szerkessze a stílust, méretet, színt stb.
Ingyenes sablonok a következővel: GYIK elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
How To Use FAQ Element On Your Website
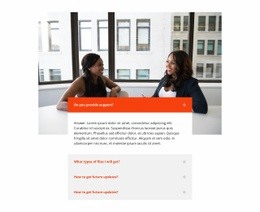
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.