A Tabs elem használata a weboldal tervezésében

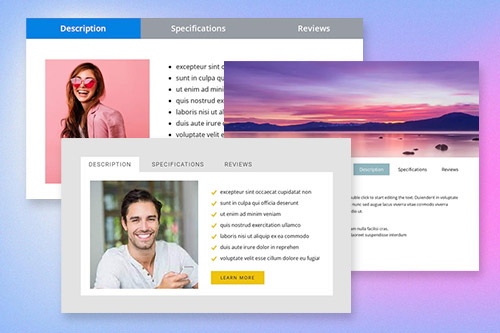
Tabs Block Designs
A Tabs elemekkel kezdésként használhatja a Tabs mintákat. Megtalálhatja őket a Gyorselérési panel -> kék Plusz ikonra kattintva a Hozzáadás menü megnyitásához. Ezután görgessen le a Tabs elemhez. Kattintson a Tabs elemre az előre beállított értékeket, terveket és elemeket tartalmazó panel megnyitásához. Kattintson bármelyik tervre egy új blokk hozzáadásához a Tabs elemmel.
Lapok mozgatása
Miután hozzáadta a Tabs elemet és a tartalmat a lapokhoz, egyszerűen mozgathatja a lapokat az elemben, hogy a webtervezési igényeinek megfelelően rendezze őket. Kattintson a fülre, majd a bal vagy jobb nyílra a Kontextus eszköztáron a lapok megfelelő mozgatásához.
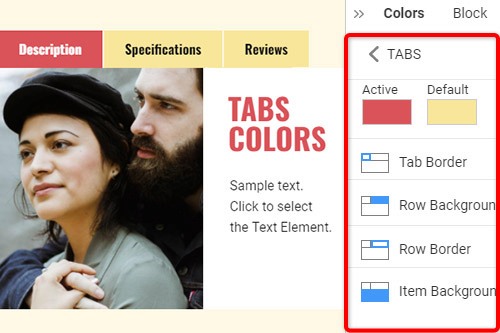
Lapok Színek
Könnyen módosíthatja a hozzáadott Tab elem színeit, mivel a szín a kulcsfontosságú tényező a webdizájnban. Válassza ki a Tabs elemet a blokkban. Nézzen jobbra a Tulajdonság panelre. Kattintson a Színek szakasz hivatkozására a Színek panel megnyitásához. Szerkessze a tulajdonságokat, hogy elérje a Tabs elem kívánt megjelenését.
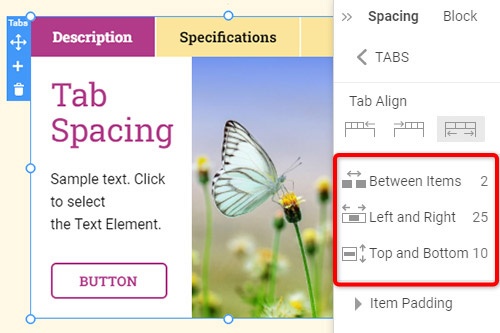
Tabulátorköz a Tabulátor elemben
Módosíthatja a tabulátorok igazítását és térközét, felülről lent és balról jobbra. Válassza ki a Tabulátor elemet, lépjen a Tulajdonságok panelre, és kattintson a Térköz hivatkozásra. A megnyíló panelen módosítsa a megfelelő Psacing tulajdonságokat, hogy a legjobb eredményt érje el webdizájnjában.
Ingyenes sablonok a következővel: Tabs elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Hozzon létre saját webhelyetLetöltés
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.