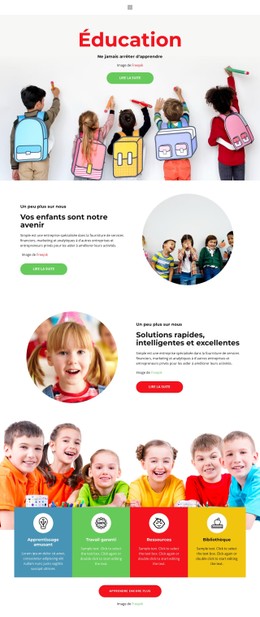
Retour à l'école Modèle CSS
Modèles CSS professionnels gratuits. Feuilles de style, HTML, modèles CSS réactifs et entièrement personnalisables avec un éditeur de Nicepage facile par glisser-déposer. Ajustez les couleurs, les polices, l'en-tête et le pied de page, la mise en page et d'autres éléments de conception, ainsi que le contenu et les images.
Personnalisez avec Nicepage
Lorsque vous utilisez Générateur de modèles CSS, vous pourrez ajuster les couleurs, les polices, l'en-tête et le texte, la mise en page, les colonnes et autres éléments de conception, ainsi que le contenu et les images.
Modifier le modèle hors ligne
1. Téléchargez et installez la version Nicepage pour Windows, Mac, WordPress et Joomla à partir du page de téléchargement
2. Créez une nouvelle page ou sélectionnez une page existante
3. Cliquez sur Ajouter un nouveau bloc, recherchez l'identifiant 53692 et cliquez sur Entrée
2. Créez une nouvelle page ou sélectionnez une page existante
3. Cliquez sur Ajouter un nouveau bloc, recherchez l'identifiant 53692 et cliquez sur Entrée
Modifier le modèle en ligne
Démarrez edit online ce modèle sur notre hébergement
Créez des sites Web géniaux
Nicepage Builder gratuit
Mots clés
Plus de Éducation Modèles CSS
Plus de Éducation blocs
Plus de Texte sur l'image blocs
-
Logiciel gratuit de création de site WebTélécharger