15,000+ modèles CSS gratuits 2024
Meilleurs modèles de sites Web CSS gratuits 2024
-
Personnalisez n'importe quel modèleTélécharger
-
Créer un site Web sans codageTélécharger
-
Logiciel gratuit de création de site WebTélécharger
Modèles de sites Web
Pour ceux qui ne le savent pas, les modèles de sites Web sont des sites Web prédéfinis.Il vous suffit donc d'insérer votre contenu unique, puis de préparer votre site Web à être lancé! Un modèle de site Web est un code HTML avec une conception et une mise en page Web prêtes à l'emploi pour une seule page Web ou une combinaison de celles-ci, qui est utilisé pour créer un site Web. La création de votre site via un modèle consiste à remplacer les données générales par les informations souhaitées par l'utilisateur (par exemple, des informations sur une organisation ou un service). C'est une option pour les utilisateurs sans expérience de développement significative, qui convient également aux développeurs expérimentés s'ils ont besoin d'une solution toute faite, ce qui facilite le processus de création du site et évite de l'écrire à partir de zéro. La conception et la mise en page du modèle sont pré-développées et mises en œuvre par de nombreux professionnels - un concepteur, un concepteur de mise en page, un développeur ou un webmaster.
Un modèle de page est un modèle avec un code HTML unique à une page. Par exemple, la page principale peut être une liste d'articles d'actualité. Un modèle de page HTML peut également inclure des blocs et d'autres éléments. Ils vous permettent de personnaliser la mise en page et l'apparence visuelle de vos pages. Vous ne pouvez pas les utiliser comme plugin, mais vous pouvez les utiliser dans vos thèmes. En les créant et en les plaçant dans votre dossier de thème, vous pouvez utiliser différentes mises en page automatiquement ou selon vos besoins, selon le type de modèle de page. Un modèle gratuit pour le site est disponible partout.
Types de modèles css
Il existe de nombreux types de modèles pour les sites Web. Les modèles HTML sont utilisés dans la plupart des cas. SHTML est identique au HTML, mais la technologie SSI permet d'afficher la conception de la page dans un fichier séparé. CSS - l'affichage et le formatage de l'apparence du site sont effectués à l'aide de la technologie CSS. Un modèle CSS gratuit est une mise en page complète pour la conception de sites Web basée sur un modèle CSS gratuit, qui forme une page HTML de sites dynamiques Flash utilisant Flash et ActionScript. Hybride - combine le code HTML (texte) et flash (menus, économiseurs d'écran animés et logo). Les modèles Bootstrap sont des conceptions Web prêtes à l'emploi basées sur le framework Bootstrap, une technologie permettant de créer des conceptions compatibles avec différents navigateurs, rendues efficacement.
Un modèle basé sur Bootstrap a des modules complémentaires uniques et peut rendre votre site plus attrayant. Vous pouvez télécharger un modèle de tableau de bord réactif Bootstrap gratuit créé à l'aide des technologies Web HTML5 CSS modernes. Le HTML5 réactif et le HTML réactif rendent votre site Web plus adaptable à n'importe quel appareil (compatible avec les appareils mobiles et adapté à tous les appareils mobiles). Les modèles de site Bootstrap vous évitent d'écrire beaucoup de code CSS, ce qui vous laisse plus de temps pour développer vos pages Web. Et le meilleur de tous, c'est gratuit!
modèles HTML avec CSS
Les modèles CSS simples sont généralement utilisés pour créer des sites HTML statiques primaires qui ne nécessitent pas de mises à jour fréquentes, un exemple: un site de carte de visite. Pour développer un site à l'aide de CMS, utilisez également des modèles (appelés thèmes). Ces modèles sont plus complexes et consistent en un ensemble d'images pour différentes parties du site, des CSS (feuilles de style en cascade), des fichiers pour la formation de blocs fonctionnels du site, des fichiers inclus. Le modèle HTML est parfait pour les sites qui ne comportent que quelques pages qui n'ont pas besoin d'être mises à jour en permanence. Nous devons en particulier mettre en évidence le modèle HTML5 - l'option idéale pour les débutants et les professionnels pour construire une base commerciale solide. Il existe de nombreux modèles de sites Web HTML CSS gratuits dans différentes catégories: entreprise, blogs, ordinateur, entreprise, personnel, portefeuille, simple, divertissement, sports divers et bijoux. De nombreux modèles et thèmes HTML sont fournis avec un modèle de page pleine largeur intégré que vous pouvez utiliser pour votre page.
Par exemple, si vous possédez une entreprise et souhaitez promouvoir votre produit ou produit, vous devez utiliser un site commercial ou une page de destination. Site d'entreprise - un outil efficace à part entière pour la conduite des affaires, dans le monde d'aujourd'hui est impossible sans avoir un site Web ou un portail d'entreprise. Une page de destination est l'occasion pour un fournisseur ou un service de dire les choses les plus importantes sur ses produits et services en quelques secondes et pour un client potentiel de s'assurer qu'il atteint la «bonne cible».
Ajouts de page
Vous pourriez également être intéressé par une bannière vidéo, qui est un nouveau type de publicité Internet basée sur la vidéo. C'est une courte vidéo promotionnelle sur votre site, votre produit ou une autre offre alléchante. Une page orientée métier doit être claire pour fournir les informations nécessaires au public cible. De nombreux effets et plugins améliorent la conception de votre site. Par exemple, l'effet de parallaxe donne aux visiteurs de votre site une impression de profondeur dans l'environnement 2D de votre site. Le modèle avec une parallaxe rend votre ressource plus colorée et exceptionnelle. Le plugin Creative Commons permet aux créateurs de concéder une licence pour leur contenu en utilisant une licence Creative Commons. Avec ce plugin, vous pouvez obtenir une licence pour votre blog, site, articles et pages, obtenir une licence pour votre réseau, etc.
En outre, vous pouvez ajouter de nombreuses fonctionnalités, comme une carte au format XML. Le plan du site XML est un fichier spécial qui contient des informations sur les pages HTML du site en cours d'indexation. De nombreuses personnes utilisent également google maps sur un site Web de page de modèle bootstrap pour ajouter un menu déroulant, des liens de médias sociaux, rendre ces sites multi-navigateurs prêts pour les mobiles et parfois fournir divers schémas de couleurs.
Intégration CMS
Le plugin du formulaire de contact 7 est très populaire dans WordPress. C'est l'un des plugins les plus populaires pour créer des formulaires de contact sur le site. Le plugin vous permet de créer toutes sortes de formulaires; très flexible et facile à configurer; développé depuis de nombreuses années; et contient de nombreux développements. Ce serait mieux si vous considérez également que le contact est libre entre les plugins et qu'ils n'interfèrent pas les uns avec les autres.
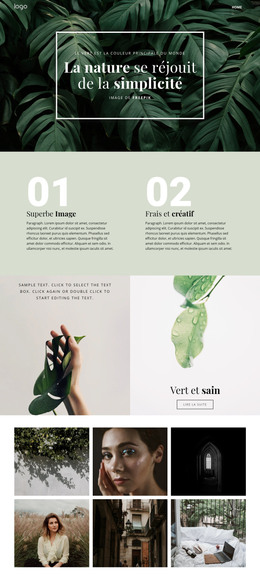
La couleur joue également un rôle important dans le site et a sa signification. Par exemple, la couleur verte peut être une couleur exceptionnellement bénéfique pour un site Web: le concepteur Web en a au moins une centaine de nuances différentes à sa disposition. Le vert peut être à la fois chaud et froid, selon le nombre de composants jaunes et bleus. Il se combine avec de nombreuses couleurs primaires.
Plus de modèles CSS
Tous les modèles de sites Web gratuits sont codés en CSS et vous pouvez configurer les modèles de sites Web comme vous le souhaitez. Il existe de nombreux modèles CSS gratuits, des mises en page CSS et bien plus encore pour télécharger des modèles gratuitement et créer votre site Web! Si le modèle est payant, vous pouvez télécharger une démo de modèle (le téléchargement de la démo est gratuit). L'un des principaux avantages de CSS est la possibilité de contrôler l'apparence de la page sans utiliser de balises de conception HTML. Cependant, la création de modèles CSS a injustement la réputation de quelque chose de difficile, en particulier parmi les développeurs qui maîtrisent encore cette technologie. C'est en partie parce que tous les navigateurs n'interprètent pas le CSS de la même manière, mais encore plus parce qu'il existe maintenant simplement de nombreuses techniques différentes pour créer des mises en page à l'aide de feuilles de style. Le site Web CSS gratuit dispose de nombreuses fonctionnalités et plugins pour rendre votre site avancé, qui est entièrement réactif. Vous pouvez modifier un peu les modèles de sites Web CSS gratuits si vous avez un fichier PSD en pièce jointe.