Comment utiliser l'éditeur de page visuel à main levée

Glisser-déposer à main levée
Concevez vos pages Web et vos modèles par glisser-déposer. Profitez de vos travaux tout en créant de beaux sites Web de manière ludique et sans codage. Concevez et personnalisez votre conception avec notre éditeur à main levée révolutionnaire. Il est intuitif, visuel, facile à utiliser, à main levée, par glisser-déposer. Utiliser Nicepage est similaire à travailler dans Microsoft PowerPoint, Apple Keynote et des systèmes de conception professionnels comme Adobe Photoshop et Adobe XD.
Guides magnétiques intelligents
Utilisez les guides magnétiques intelligents pour aligner et perfectionner la position des éléments dans la conception. Vous pouvez voir les guides rapides lors du déplacement d'un élément qui s'aligne sur d'autres éléments et conteneurs. Ils sont très utiles pour l'alignement, l'édition et la transformation d'éléments par rapport à d'autres éléments et conteneurs lorsque vous concevez un site Web.
Colonnes de la grille
Les colonnes de la grille sont un outil de mise en page utile pour les éditeurs graphiques et de sites Web. Ils facilitent le positionnement et l'alignement des éléments de conception Web sur une page Web. Les colonnes de la grille sont visibles sur toute la page. Vous pouvez les activer en cliquant sur les touches de raccourci CTRL + MAJ + 4 ou en sélectionnant dans le menu contextuel de la souris ou la barre d'outils contextuelle de la page et du bloc.
Distances entre les éléments
Vous pouvez mesurer les distances entre les éléments d'un bloc tout en faisant glisser et en alignant les guides magnétiques intelligents. Vous voyez les distances tout en mesurant l'espacement entre les textes, les images, les icônes, les formes, etc., et à l'intérieur des groupes et des grilles, et d'autres éléments de conteneur.
Redimensionner les éléments
Faites glisser les marqueurs des images, textes et autres éléments à redimensionner. Vous pouvez maintenir la touche SHIFT pour redimensionner proportionnellement et la touche ALT pour fixer le centre. Vous pouvez suivre et accrocher les guides magnétiques rouges pour plus de précision.
Grouper des éléments en appuyant sur CTRL+G
Le regroupement est une opération très courante qui permet de combiner des éléments relatifs et de minimiser la charge de contrôle de chaque élément séparément lors du déplacement, de l'alignement, etc. Combinaison CTRL+G.
Faire glisser les éléments pour déplacer le groupe
Faites glisser n'importe quel élément groupé pour déplacer l'ensemble du groupe. Vous pouvez regrouper des éléments dans un bloc Web, puis les manipuler comme une seule unité en sélectionnant et en faisant glisser un groupe avec ses éléments internes.
Réinitialiser les proportions des images
Les proportions des images peuvent être modifiées au cours du processus de création en les zoomant et en les ajustant lors de la création d'une page Web. Par conséquent, vous pouvez rétablir les proportions d'origine en cliquant sur l'icône de la barre d'outils contextuelle. Cliquez sur l'élément Image, la boîte ou la cellule de la grille, puis cliquez sur l'icône Réinitialiser les proportions.
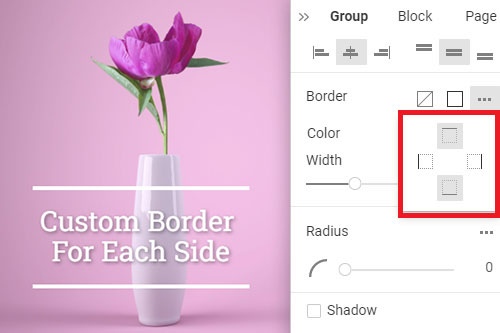
Bordure personnalisée pour chaque côté
Vous pouvez ajouter des groupes, des formes et des images et spécifier des bordures pour chaque côté séparément. Il vous donne la liberté supplémentaire de réaliser vos idées créatives. Sélectionnez votre Shape, par exemple. Allez ensuite dans le panneau des propriétés. Recherchez la section Bordure et cliquez sur les icônes Options. Sélectionnez les côtés pour lesquels afficher la bordure.
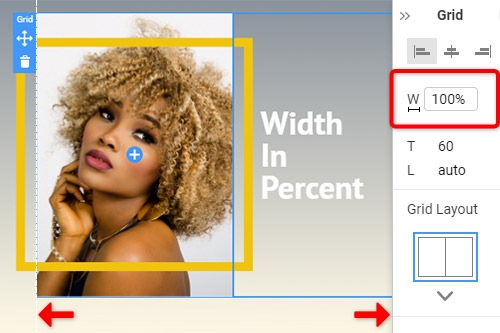
Largeur en pourcentage
La grille, le répéteur de grille, généralement tous les éléments de conteneur pleine largeur, et l'élément de texte ont toujours une largeur de 100 %. Vous pouvez voir le vrai 100% dans le champ de valeur du panneau de propriétés pour l'élément sélectionné. Vous pouvez également définir la valeur de largeur en pourcentage. Cependant, la hauteur ne peut être que de 100 %.
Modifier la valeur avec le déplacement de la souris
De nombreux éditeurs graphiques et de maquette populaires peuvent modifier les valeurs avec le défilement ou le déplacement de la souris. Vous pouvez faire la même chose que les paramètres et propriétés illustrés par des icônes. Accédez au panneau de propriétés, passez la souris sur l'icône près du champ de saisie de la propriété et déplacez la souris vers la droite pour augmenter la valeur et vers la gauche pour la diminuer.
Bloc en boîte et large
Vous pouvez modifier la largeur du contenu en sélectionnant la valeur dans la liste déroulante pour la largeur du bloc. Sélectionnez un bloc, puis accédez au panneau de propriétés. Dans la propriété W (Largeur), cliquez sur la petite flèche pour ouvrir la liste déroulante des options. Cliquez sur les options pour modifier la largeur du contenu de Boxed à Wide.
Verrouiller les éléments dans le contour
Vous pouvez verrouiller et déverrouiller les éléments, les conteneurs ou les blocs dans le contour en cliquant sur l'icône de verrouillage sur le calque d'élément. Cela rend votre travail de conception plus pratique, en particulier en travaillant avec plusieurs détails.
Double-cliquez pour modifier les éléments d'un groupe
Même si vous pouvez déplacer et sélectionner des éléments groupés comme une seule unité, vous pouvez modifier chacun d'eux - double-cliquez pour accéder à un élément groupé et modifier ses propriétés dans la barre d'outils contextuelle ou le panneau de propriétés.
Grouper et dégrouper des éléments
L'opération de groupe crée un élément de groupe, qui vous permet d'assembler plusieurs éléments et de les utiliser comme une seule pièce dans l'éditeur. En tant que groupe, vous pouvez effectuer plusieurs opérations et ajouter des actions, notamment l'ajout d'arrière-plan et le déplacement d'éléments et l'application de divers effets d'animation à un groupe et à ses éléments.
Masquer les éléments dans le contour
Lorsque vous travaillez dans l'éditeur, vous pouvez masquer des éléments, des conteneurs ou des blocs entiers dans le plan. Il est utile de se concentrer sur certains détails tout en masquant ceux qui se chevauchent ou qui gênent.
Renommer des blocs dans Outline
Pour organiser et gérer les blocs, vous pouvez les renommer dans le plan. Sélectionnez le navigateur de page à gauche pour basculer vers l'onglet Plan. Double-cliquez ou sélectionnez l'option Renommer dans les Options. Modifiez le nom du bloc pour rendre votre processus de conception d'un site Web plus gérable et pratique.
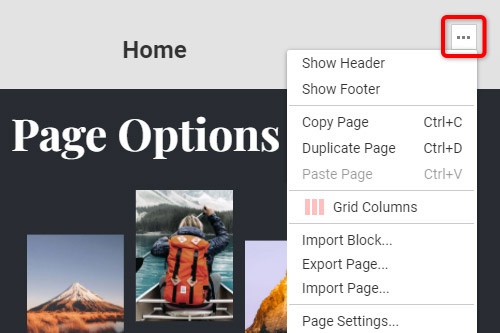
Options de page dans l'éditeur
Les options de page sont très importantes pour la création de sites Web, car cette liste contient les opérations essentielles pour la page. Vous pouvez activer les colonnes de la grille, utiliser les opérations de copier-coller, d'importation et d'exportation de la page et accéder aux paramètres. Vous pouvez accéder aux options de la page à partir du menu contextuel en cliquant sur l'icône Options en haut à droite de l'éditeur.
Création d'un site Web à l'aide de Visual Freehand Page Builder
Il n'y a pas si longtemps, vous aviez besoin d'experts en WordPress et HTML pour créer un site Web fonctionnel avec des éléments de contenu et des modèles personnalisés. Cependant, de nos jours, aucune compétence en codage n'est requise pour créer un site Web WordPress avec un design réactif. L'éditeur visuel moderne et flexible crée un site Web à l'aide d'une interface glisser-déposer qui fournit tout ce dont vous avez besoin pour créer un thème WordPress unique pour votre site Web avec les meilleurs plugins de création de pages WordPress. Les utilisateurs inexpérimentés comprendront immédiatement qu'aucun codage n'est requis lorsqu'ils voient l'éditeur de page glisser-déposer pour la première fois. Les utilisateurs peuvent également exploiter le générateur de thèmes pour créer des thèmes WordPress personnalisés pour une utilisation et une promotion futures. Des icônes signées strictes mais laconiques aideront l'utilisateur à s'orienter dans l'ensemble des outils et à accélérer la connaissance de la structure du site Web. N'oubliez pas que les futures ventes de pages de destination dépendront directement du style et du contenu du site de l'utilisateur.
La première chose que les utilisateurs doivent faire après avoir fourni leur adresse e-mail pour l'enregistrement est d'imaginer ce qu'ils veulent avoir sur leur site Web. Ils peuvent parcourir un grand nombre de modèles de pages de destination, de pages commerciales et de pages de divertissement fournis dans le générateur de pages visuelles pour choisir le positionnement des images, du texte et des fonctionnalités supplémentaires. Cliquer sur le bouton Ajouter une page créera une page de démarrage, où les utilisateurs la modifieront à leur guise à l'aide du plug-in de création de page visuelle. À l'aide de l'éditeur glisser-déposer, l'utilisateur peut faire glisser la mise en page qu'il a le plus aimée sur l'écran principal, où la future page du site Web sera affichée. Personnalisez les mises en page à l'aide de l'éditeur visuel de pages WordPress pour modifier la taille et la forme des blocs d'image et des blocs de texte. Le constructeur de pages WordPress a également des pages complètes à exploiter, et la plupart des modèles de pages sont livrés avec des plugins de constructeur en ligne WordPress gratuits.
Les utilisateurs peuvent utiliser des CSS existants ou ajouter des CSS personnalisés à leur schéma de couleurs global de texte, puis modifier une couleur particulière pour le bloc de texte particulier ou sa partie. Grâce à un plugin de création de page WordPress gratuit, la création de quelque chose comme des plugins de formulaire de contact se fait rapidement et efficacement avec de simples éléments glisser-déposer qui récupèrent le modèle de formulaire de contact que l'utilisateur aime et le place où il le souhaite. Le thème WordPress gratuit est très important pour les pages avec divers types de publications personnalisées, car toutes les publications seront automatiquement intégrées dans le thème WordPress choisi. Les utilisateurs n'auront pas besoin de paramètres supplémentaires et de répéter constamment les mêmes actions et de se concentrer sur le contenu. Après s'être habitué au générateur de glisser-déposer et mieux comprendre le plugin de création de pages, l'utilisateur peut acquérir un contrôle total sur tous les aspects du nouveau site Web de compositeur visuel et utiliser des techniques plus avancées pour sa future page de destination, en particulier dans le cas de l'utilisation un constructeur de site Web à thème pour créer des thèmes WordPress uniques pour d'autres utilisateurs ou pour créer des plugins pour les thèmes WordPress fournis par le constructeur de thème comme visual composer.