Passez en revue plus de 400 fonctionnalités de Nicepage
Explorez les fonctionnalités puissantes que vous pouvez utiliser pour créer et personnaliser des sites Web et des thèmes époustouflants, instantanément adaptés aux mobiles, sans codage.
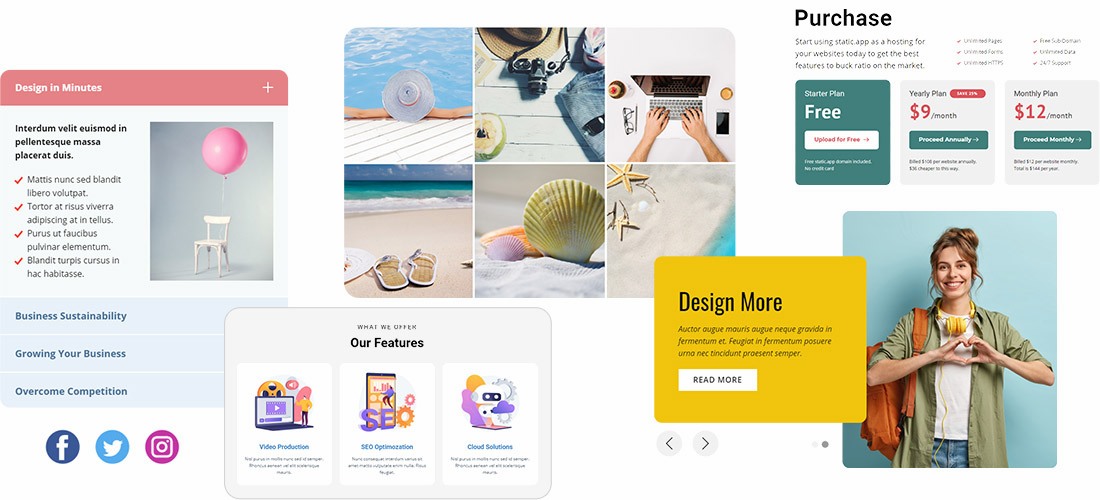
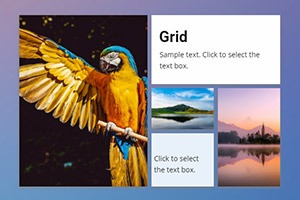
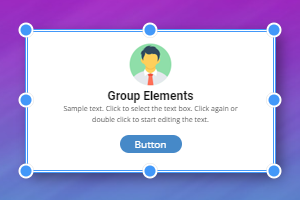
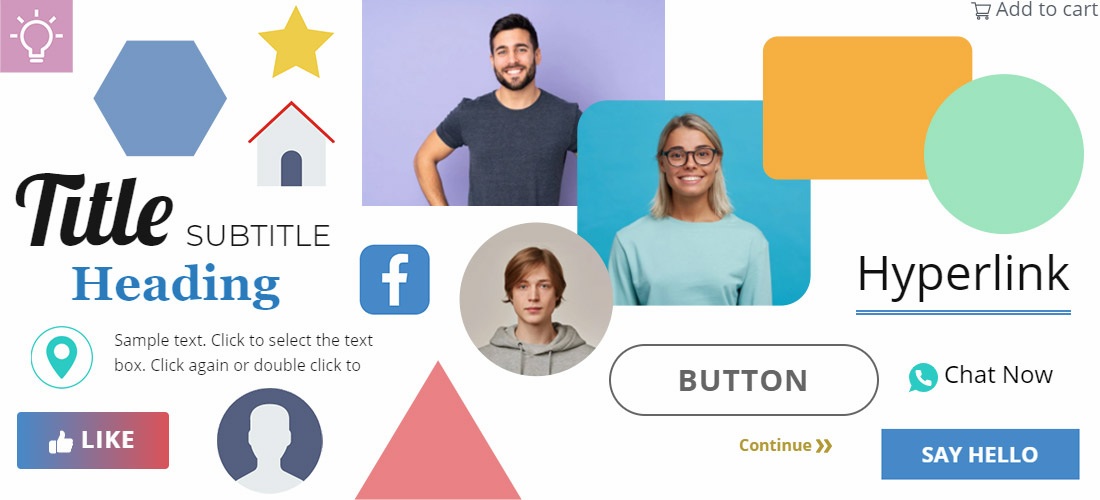
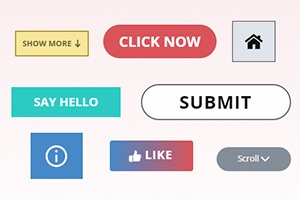
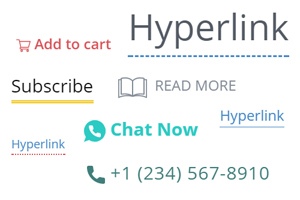
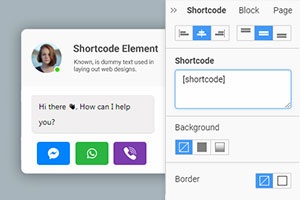
Les éléments Web sont les composants essentiels de tout site Web utilisés pour créer la structure d'une page et présenter le contenu et les informations de différentes manières. Par exemple, vous pouvez utiliser du texte, des images, des boutons, des hyperliens, une grille, une galerie et des dizaines d'autres éléments dans votre conception Web sans codage.
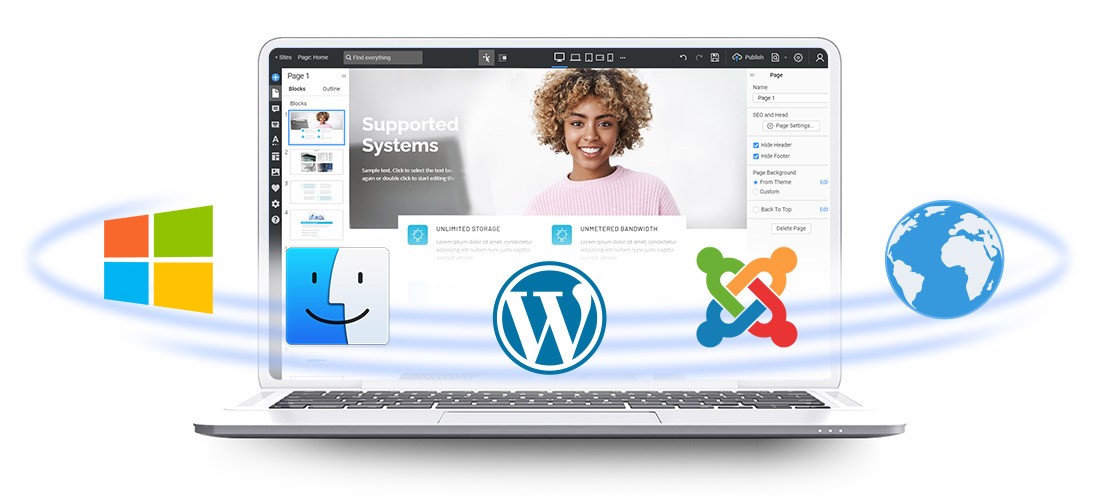
Téléchargez et installez l'application Nicepage pour Windows ou Mac OS, le plugin WordPress et l'extension Joomla ou travaillez avec Nicepage Online pour créer des sites Web et des thèmes adaptés aux mobiles.
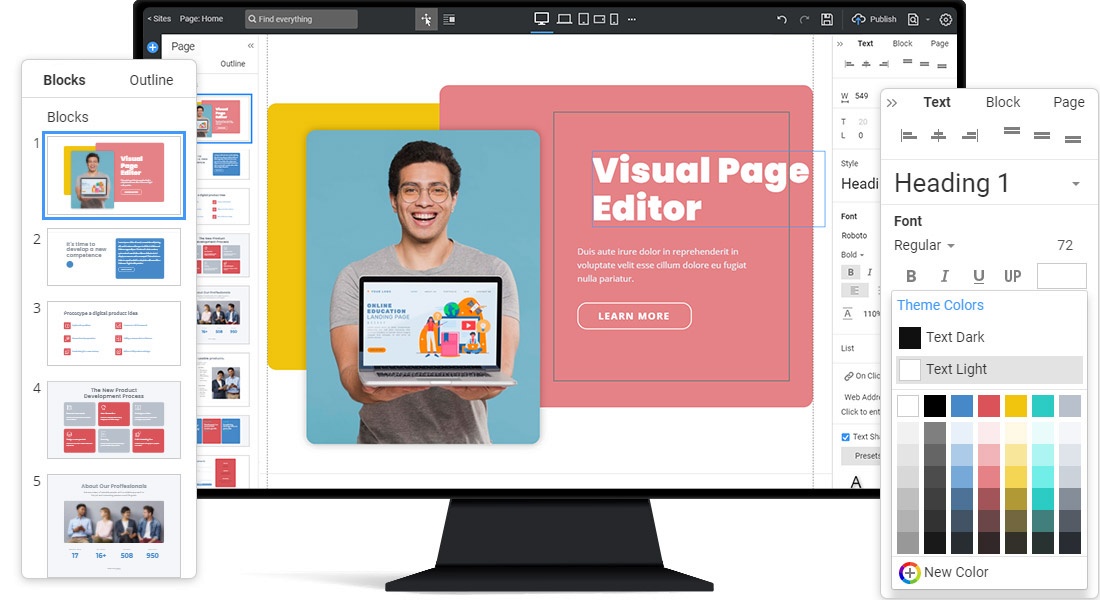
Utilisez Visual Page Editor pour modifier du contenu comme du texte, des images, des grilles et d'autres éléments à l'aide du puissant positionnement par glisser-déposer. Cela permet de gagner beaucoup de temps car il ne nécessite aucun codage pour concevoir des sites Web, des thèmes, des modèles de commerce électronique et des articles de blog.
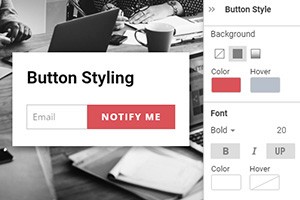
Concevez vos pages attrayantes avec des éléments de conception Web essentiels, tels que du texte, une image, un lien hypertexte, une icône, une forme et un bouton. Vous pouvez placer tous les éléments de conception librement dans l'éditeur grâce au puissant glisser-déposer.
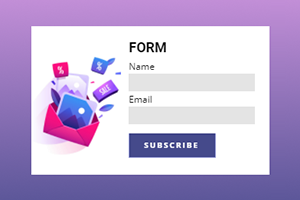
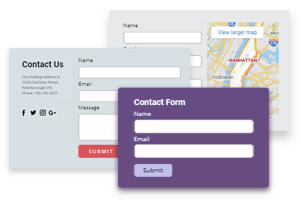
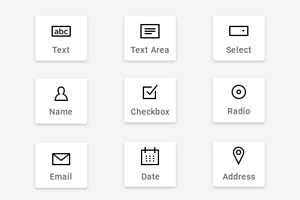
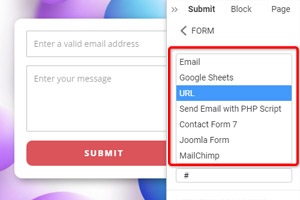
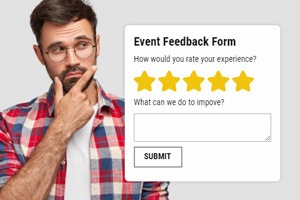
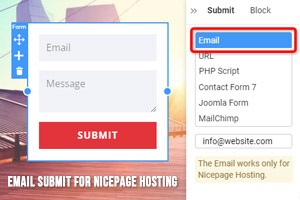
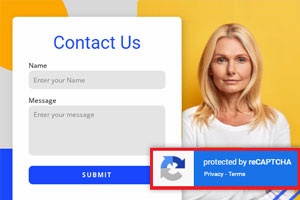
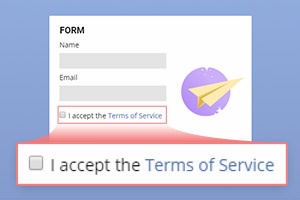
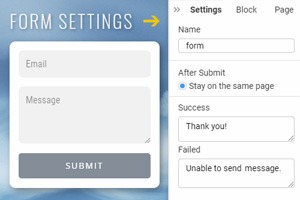
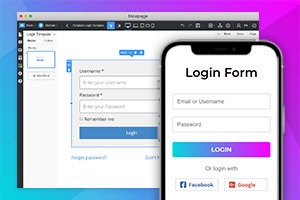
Créez des formulaires de contact avec le meilleur créateur de site Web gratuit. Sans codage, il est facile à utiliser pour créer des formulaires de collecte de commentaires, de prospects ou de données pour les listes de diffusion ou les inscriptions et inscriptions sur votre site Web. Vous pouvez créer des formulaires de contact personnalisés en quelques minutes par glisser-déposer, les personnaliser visuellement et les prévisualiser instantanément dans tous les modes réactifs pour appareils mobiles.
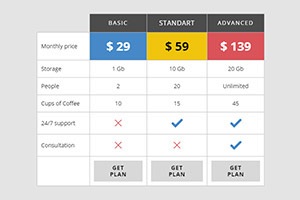
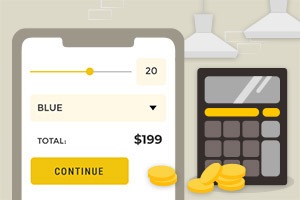
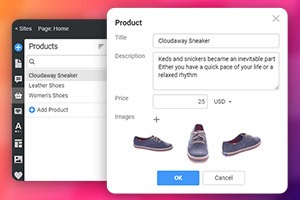
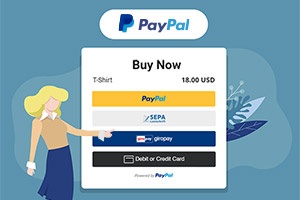
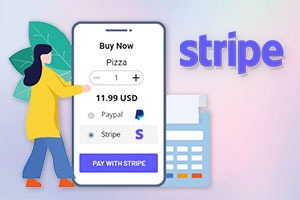
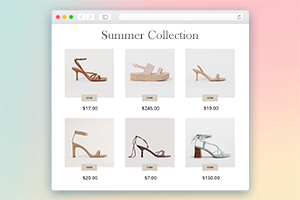
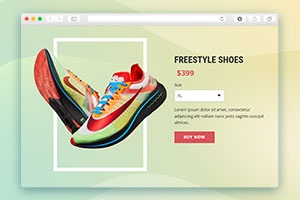
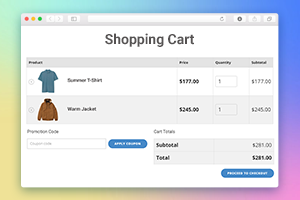
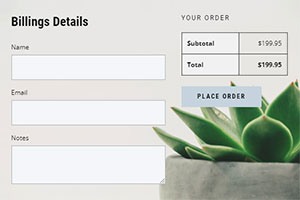
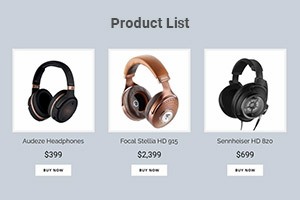
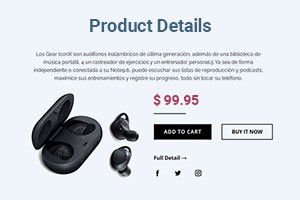
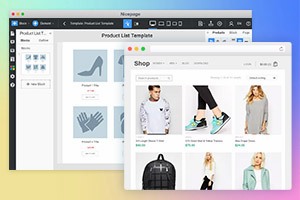
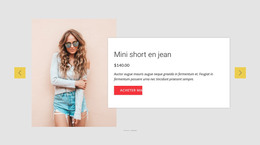
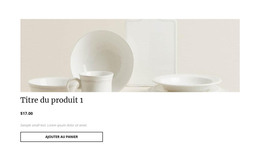
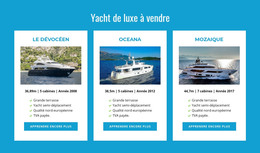
Démarrez votre commerce électronique en éditant des produits, en configurant des éléments et en concevant des modèles de page pour vos boutiques en ligne créées avec Nicepage afin de vendre instantanément des biens ou des services. Vous pouvez créer une conception de commerce électronique unique à partir d'un site Web HTML, d'un thème WooCommerce ou d'un modèle VirtueMart pour vous démarquer de vos concurrents.
Utilisez nos bibliothèques multimédia enrichies pour ajouter des images et des icônes à vos pages. Vous pouvez également utiliser nos modèles Web entièrement réactifs pour démarrer facilement votre processus de création de conception Web et développer n'importe lequel de vos sites Web avec nos blocs conçus par des concepteurs.
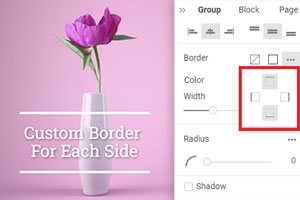
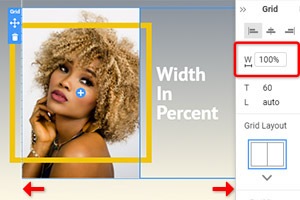
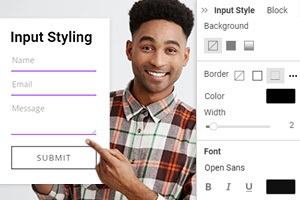
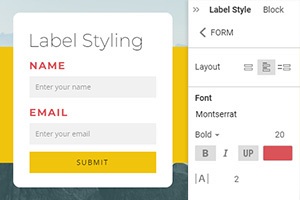
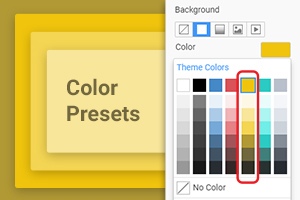
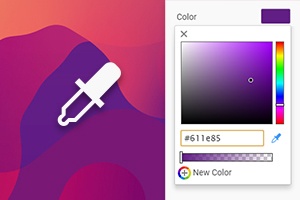
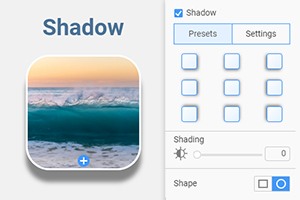
Les propriétés des éléments permettent de personnaliser et d'affiner facilement les éléments Web et de conception pour contrôler tous les détails et aspects de votre conception Web afin de créer un site Web professionnel.
Télécharger le créateur de site Web gratuit
Téléchargez dès aujourd'hui gratuitement le meilleur créateur de site Web pour Windows et Mac OS. Commencez à générer des sites Web et des thèmes adaptés aux mobiles qui ont fière allure sur n'importe quel navigateur et appareil.
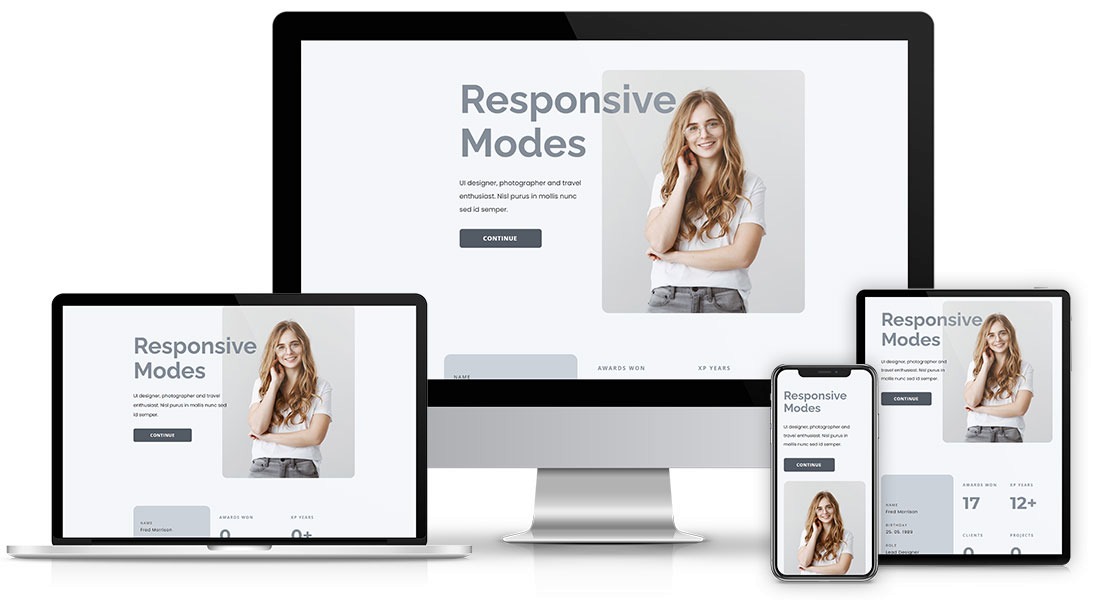
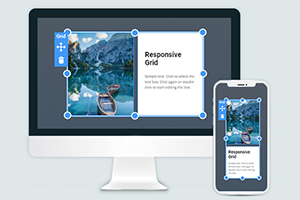
Conception Web adaptée aux mobiles
La conception Web adaptée aux mobiles vous permet d'adapter la conception Web des pages Web à toutes les tailles principales d'écrans d'appareils et de navigateurs des appareils mobiles. Le Responsive Web Design devient de plus en plus important puisque le nombre d'utilisateurs d'appareils mobiles augmente chaque jour.
Ajoutez les effets d'animation à votre site Web, ce qui est un moyen puissant d'attirer l'attention des visiteurs sur les aspects essentiels de votre conception Web. L'animation peut améliorer l'expérience émotionnelle en apportant du plaisir à votre conception de sites Web.
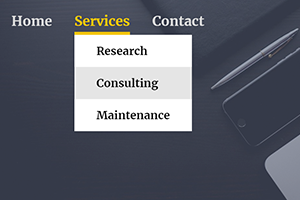
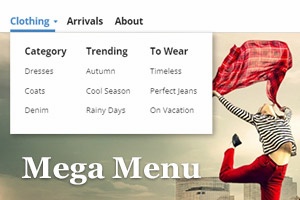
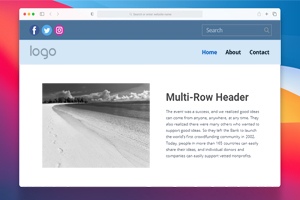
L'en-tête et le pied de page sont des blocs spéciaux partagés entre toutes les pages du site. L'en-tête contient généralement le logo et le menu, et le pied de page contient les liens et les informations de copyright.
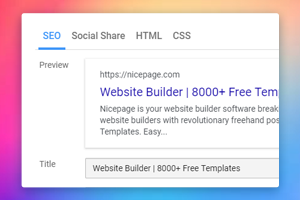
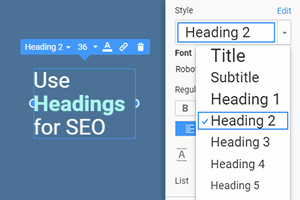
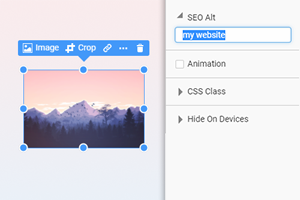
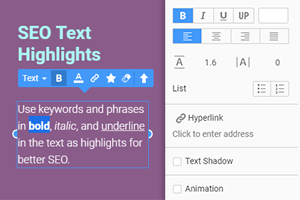
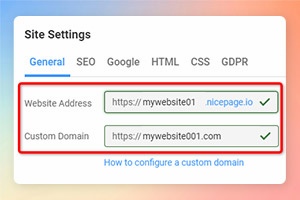
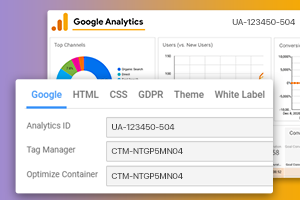
Configurez les propriétés essentielles pour le référencement ou l'optimisation des moteurs de recherche de votre site Web. Il permet d'augmenter la quantité et la qualité du trafic de votre site Web et d'améliorer le classement et la présentation dans les résultats des moteurs de recherche, en utilisant des méthodes organiques, c'est-à-dire non rémunérées.
Personnalisez vos sites Web en mettant en œuvre une connectivité entre divers composants tiers. Si vous en avez besoin, vous disposez des outils pour créer l'intégration entre les applications, les bases de données ou d'autres systèmes, les données que vous devez utiliser ou générer.
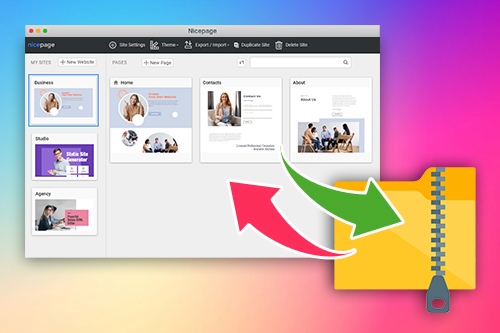
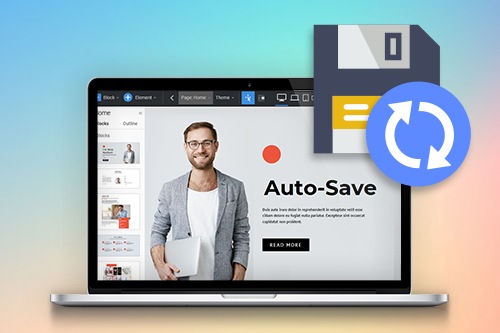
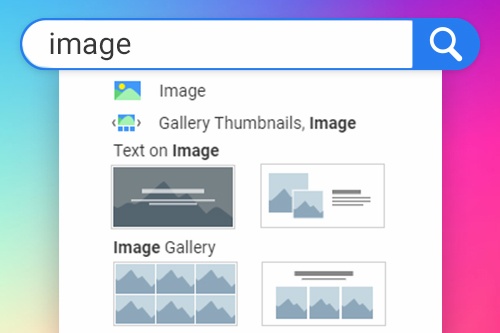
Utilisez les puissantes fonctionnalités de l'application pour travailler plus efficacement avec vos projets. Vous pouvez travailler dans dix langues, enregistrer automatiquement, exporter et importer vos projets, rechercher n'importe quel élément, bloc, document, prédéfinir tout ce qui est disponible dans l'application, effectuer les sauvegardes et bien plus encore.
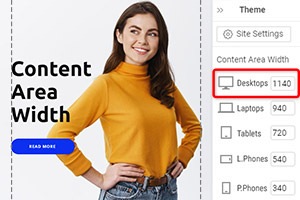
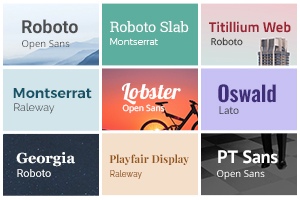
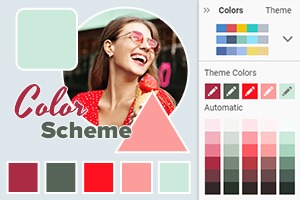
Les paramètres de thème vous permettent de définir le style global pour les couleurs, les polices et la typographie appliquées à toutes les pages et tous les blocs. Vous pouvez également modifier l'en-tête avec le menu et le pied de page et modifier le EU Cookie Popup dans cette section.
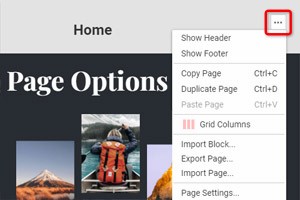
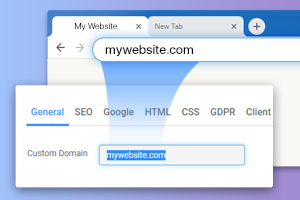
Les propriétés du site sont des paramètres globaux que vous pouvez utiliser pour spécifier des valeurs de configuration pour l'ensemble du site Web. En outre, vous pouvez appliquer les paramètres de page pour définir les valeurs spécifiques d'une page Web.
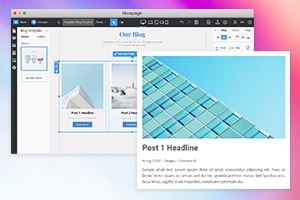
Concevez, écrivez et maintenez votre blog Web, en vous concentrant principalement sur le contenu écrit dans les articles de blog. Les blogs sont toujours populaires sur Internet, et démarrer un blog réussi sur n'importe quel sujet que vous pouvez imaginer n'a jamais été aussi facile.
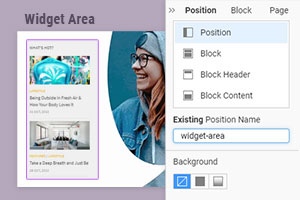
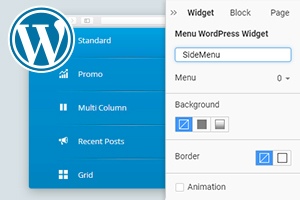
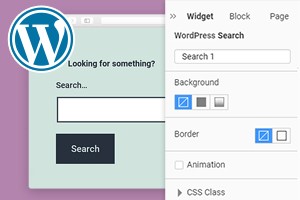
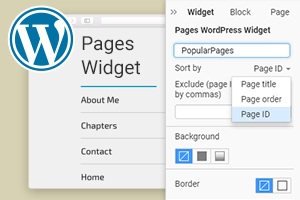
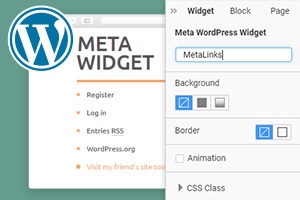
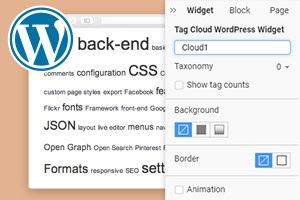
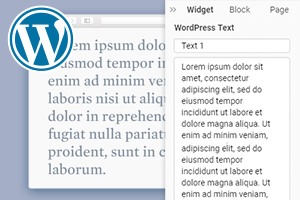
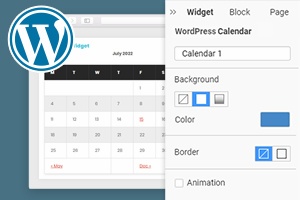
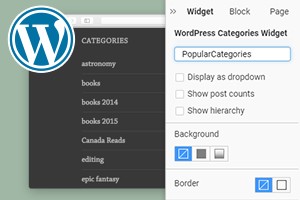
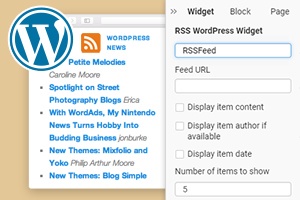
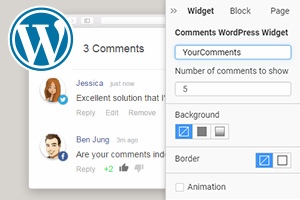
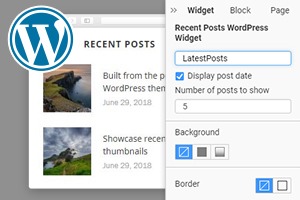
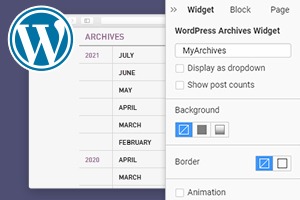
Les widgets WordPress sont les widgets par défaut présentés dans WordPress, y compris le calendrier, les catégories, le nuage de balises, etc., pour fournir un moyen simple et facile à utiliser de concevoir et de maintenir votre thème WordPress. Vous pouvez utiliser des widgets n'importe où sur une page Web, y compris l'en-tête, le pied de page et la barre latérale. Et cela ne nécessite aucun codage.
Téléchargez et installez un concepteur de site Web gratuit
Obtenez le meilleur créateur de site Web gratuit pour Windows ou Mac OS en le téléchargeant et en l'installant dès aujourd'hui. Commencez à concevoir des sites Web et des thèmes modernes et entièrement réactifs visuellement sans codage.
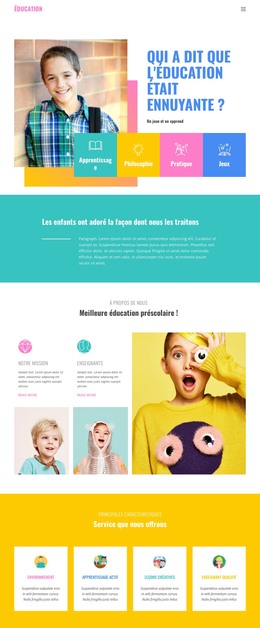
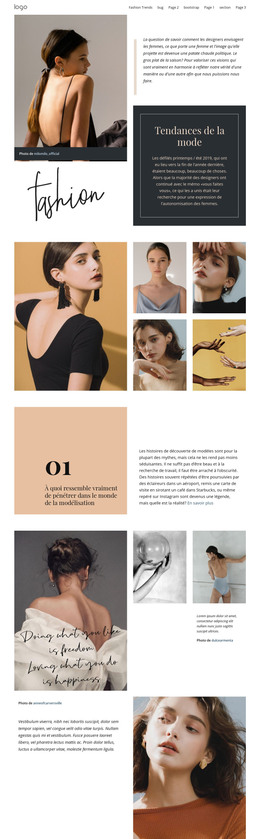
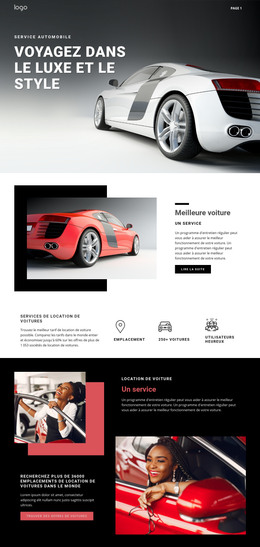
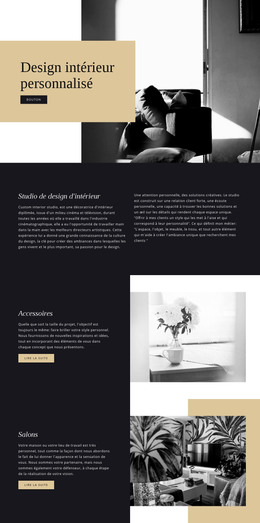
Modèles de site Web gratuits
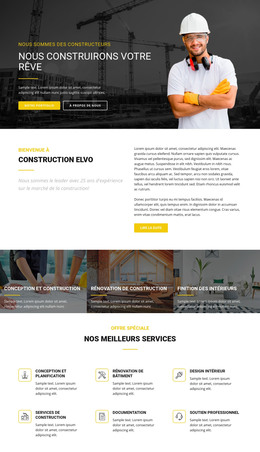
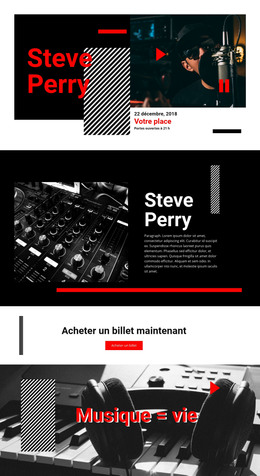
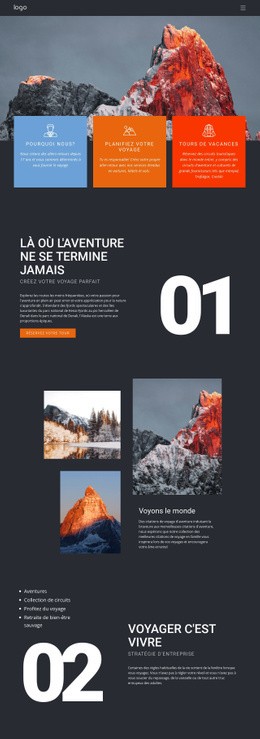
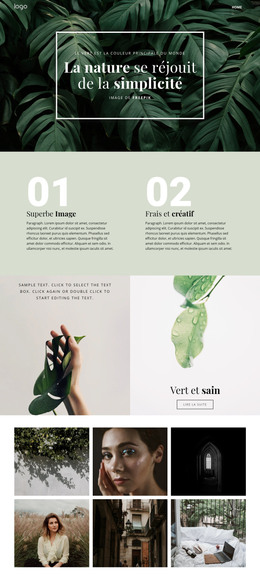
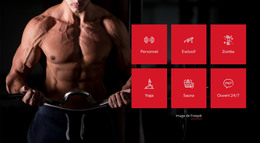
Sélectionnez n'importe quelle catégorie de page de modèle populaire et créez facilement et rapidement des agences de création, des magasins de musique, des services de réparation automobile, des salles de fitness, des sociétés juridiques et d'autres sites Web.
Catégories de blocs de modèles
Sélectionnez n'importe quelle catégorie de page de modèle populaire et créez facilement et rapidement des agences de création, des magasins de musique, des services de réparation automobile, des salles de fitness, des sociétés juridiques et d'autres sites Web.
Meilleurs modèles de blocs
Choisissez parmi nos superbes modèles de blocs polyvalents triés sur le volet par notre communauté de designers. Créez et personnalisez-les avec notre puissant générateur de site Web gratuit.