Comment créer une belle typographie Web sur les conceptions de pages Web

How To Create A Beautiful Web Typography While Designing Your Web Pages
Web typography is an extremely important part of creating the top best free website. Website design and typography always go hand in hand during web development. Despite flashy and attractive images, the text is still the main and most popular way of delivering information to the users. When users scroll down the landing page it is vital to make sure that the text is easy to read and perceive. Our web builder not only presents the most popular fonts and different font styles but also allows you to edit them to create your personal unique mixture of different font features for your web pages.
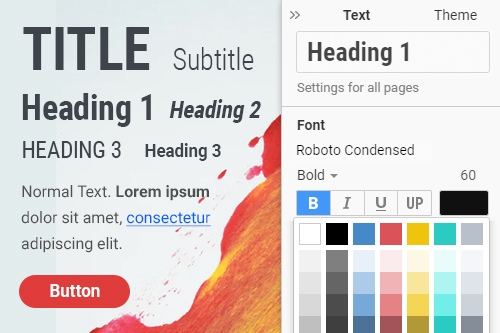
Create good typography for your body text with various font styles that you can manage in the property panel. You can also set up the styles specifically for your title of the landing pages, their heading, main body text, add useful hyperlinks style, button texts, quotation sans serif fonts, for example, and good design for the lists on your pages. You should always consider the possibility of mastering the various typefaces with times new roman and sans serif for the body text and other text elements. Because there are many sans serif fonts, there are many variations of how you can apply serif fonts to form great web typography.
Depending on the font choice and font size, or, for example, a mixture of a serif and sans serif font, you can change the overall product design. Many web designers use font presets and do not want to experiment with the typography in web design, yet our builder provides amazing web typography text resources, which you can use as you want. Our site creator ensures that even as a mobile app, the typography of your website will not lose quality when the users will scroll down the content, whether you use serif body text, times new roman, ariel, Roboto, or any other font style.