Comment utiliser la condition afficher ou masquer pour un champ de formulaire de contact
Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
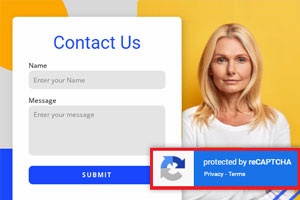
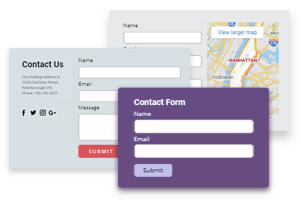
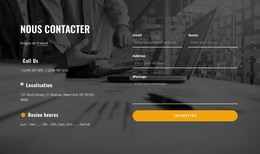
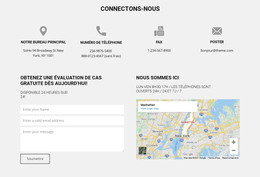
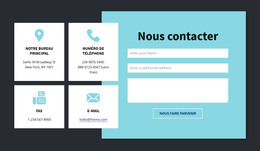
Modèles gratuits avec Élément de formulaire de contact
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
How To Use The Show Or Hide Condition
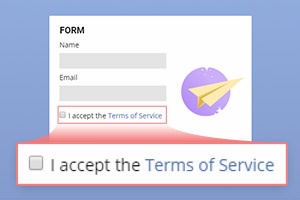
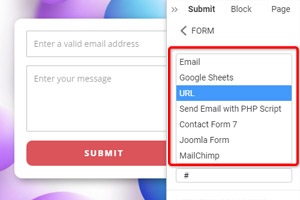
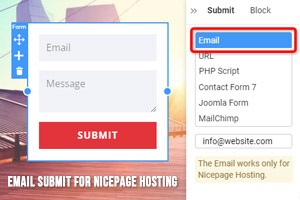
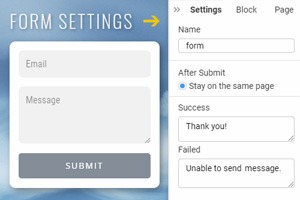
On Nicepage, we can use the best form for free. Nicepage gives us conditional logic to change the field option so that we can show or hide the form field. When we use Nicepage and want to use a form, us is essential to set up conditional logic form fields. Users can use form fields, for example, the email address field. To see how it works, show or hide multiple fields. The most used WordPress form template is the hidden form field. You can set a default value in hidden field options. Are you interested in how to make conditional logic forms plugin?
You can see related articles on Nicepage to study how to create one file or conditional logic forms, or you can try to make examples in the builder. Nicepage and a WordPress form plugin builder have this service. On Nicepage or WordPress, add conditional logic on one content from form fields and a default value. Because when we want to hide or show form fields, we need to use conditional logic well, then we can hide fields. Use the best builder plugin, Nicepage or WordPress and hide form fields at once; then, you will always want to use it again. The last updated hidden field after January gives us more features.
How to show form or how to hide fields on WordPress forms, most better is study this with examples. And now you have a question about how to create the online builder plugin, how to show hide fields based or hidden WordPress forms, or how to use Hidden Field Value. It would be best if you made examples about Hide or Showing multiple products. How to create a hidden field? With the builder plugin, you can hide various fields at once, and then, the user can also hide fields and show them to the clients. Don't forget simple business information. If you want to make a good product or improve products, always use terms of service because policy and terms such as Google Privacy Policy are the most important of the site.