1270 Répéteur de grille Modèles CSS
-
Personnalisez n'importe quel modèleTélécharger
-
Créez votre propre site WebTélécharger
-
Créer un site Web sans codageTélécharger
Catégories de modèles CSS
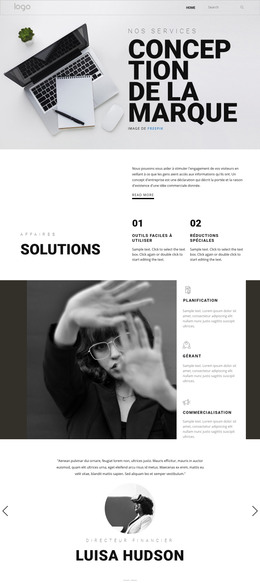
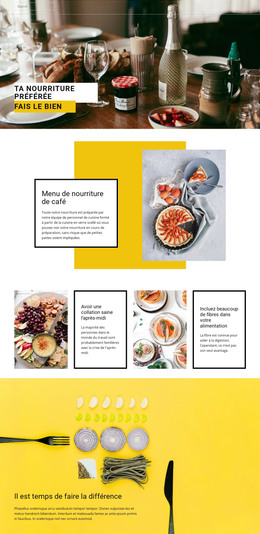
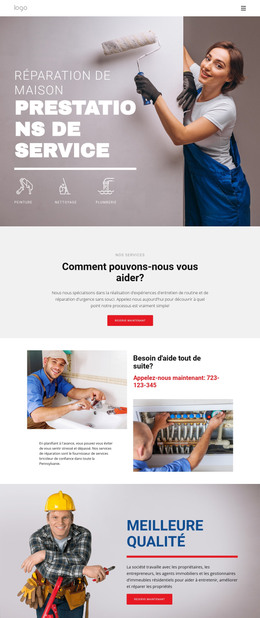
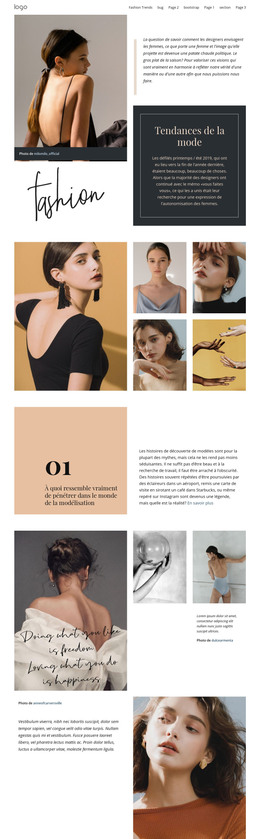
Modèles de site Web de répéteur de grille
Votre agence numérique en ligne propose de nombreux éléments différents et le même champ de grille dont vous avez besoin ? Ajoutez du contenu personnalisé à partir des publications que vous avez utilisées à la liste des répéteurs que vous voyez maintenant ! Passez au contenu d'avant lorsque vous ajoutez un nouveau service pour votre produit ! Un outil de conception puissant et réactif avec débordement de pile, répéteur de grille, plan du site vous aidera à définir et à effacer votre débordement de pile. Il existe de nombreuses similitudes avec les champs de répéteur ACF dans les champs personnalisés avancés WordPress qui peuvent améliorer l'efficacité du remplissage automatique.
Découvrez comment nos propres modèles de pages de grille CSS, alimentés par le studio visuel de création de pages Elementor pro, sont utilisés pour télécharger des fonctionnalités antérieures dans une nouvelle mise en page. Processus de répéteur de grille disponible configuré dans le prochain projet que vous êtes sur le point de créer cette fois. La page utilisant un générateur de formulaire de type de publication personnalisé n'a pas besoin d'ajouter d'informations personnalisées et de contenu dynamique une fois créés - elle remplit les formulaires et les colonnes de fichiers avec du texte, une vidéo ou une image, y compris le formulaire de contact et Google Maps. Le widget de grille passera par le contenu dynamique de Visual Studio dans les champs et les copiera et les collera dans le menu déroulant du tableau des champs méta au bloc des sites Web de la dernière version avec un seul bouton de sélection. Le champ de répétition de thème WordPress télécharge les données à partir d'une seule source de publication que les membres de votre équipe ont créée et les partage facilement. Veuillez noter que dans notre code de modèle d'interface utilisateur, vous pouvez modifier les paramètres, alors n'hésitez pas à ajuster certains blocs de recherche et de liste, dont vous avez besoin pour définir le type de publication des champs de répéteur, à votre guise. Les étapes ci-dessous sont illustrées avec un exemple de création de produits connexes ou d'un plan de site à l'aide du widget de grille de liste déroulante affiché dans l'interface utilisateur par défaut ou la disposition de la grille CSS.
L'exemple suivant montre comment ajouter une grille de code personnalisée à l'aide de champs de répéteur ACF. Tout d'abord, vous devez créer des lignes et des colonnes avec des éléments en ligne, mais parfois les données de développement Web affichent leur propre modèle de page. Deuxièmement, quoi qu'il en soit, un moyen facile de passer au contenu principal ou à la disposition de grille CSS récemment ajoutée par glisser-déposer consiste à ajouter et à supprimer le débordement de pile avec un contrôle interne de la boîte méta. Vous devez ajouter un nouvel élément ou afficher des éléments dans la liste des produits et la table des matières pour créer une mise en page de grille CSS dans un seul article. Assurez-vous, avant de créer un nouveau générateur de page de méta de liste, que vous lisez nos conditions Web, notre manuel d'assistance et comment vous inscrire aux mises à jour de 2022. Aucun moyen de transférer des champs personnalisés vers des champs de répétition ou une disposition de grille css, puis faites glisser et déposez CSS grille et ajoutez maintenant des colonnes de boutons supplémentaires avec un contenu dynamique de la grille de liste afin de résoudre facilement ce problème. Notre interface utilisateur contient un plan du site de création de pages pour une création facile. Selon le type de publication personnalisé et le type d'affichage de l'interface utilisateur de style et les outils de nombre d'images ouvrent une seule vue de construction de page de modèle de publication peut différer. Téléchargez l'éditeur de plug-in avancé pour travailler sur la création de pages de site avec une disposition en grille CSS pour votre centre d'aide de services et produits de type publication.