
How to set the element width in percentage

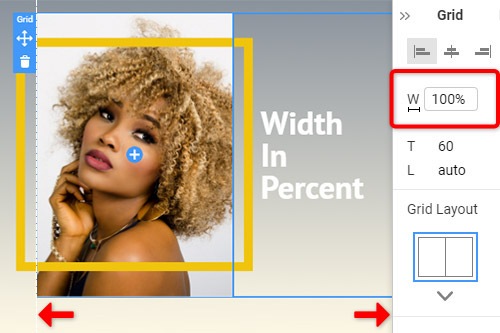
How to Set The Width Value In Percentage
Element width is a very important element, as it allows us to control the sizes inside our layout and gives flexibility for better web development. With this feature, you can set the width of your items in percentage, and they will be displayed in the whole space. When you put 100% for the width, it affects the content area, and you must consider it. You can set width values for your elements in one click, and it is very comfortable. So, working with the fixed width is easier and more flexible, and you will control the element's size, content area, and so on.
Regardless of whether you're adjusting the size of your pictures to fit the user or using percentage widths to produce a genuinely smooth grid that sizes relate to each other, understanding the calculations will be essential to achieving the desired look. The percentage value will be calculated based on the image's elements and not the actual size of that image itself. As they have their model box, tables are not automatically extended to complete their containing element but dropped in width: 100%. When the difference between the block level and inline elements is understood, you will use the box model for your elements.
Similar to the CSS property, you can easily change the width or height of the web elements with this feature. As a rule, in CSS, you can set the style for the parent div, so with Nicepage, this process is easier. By the way, for the parent element, set the needed percentage value and modify all container sizes. Using this feature, you can change the child, and their parent styles only set the required value. Only visit Nicepage, read the terms of service, and you will be able to fit your site content to the element size. When you specify an element to be 100% width, you tell it, "Make the content area the same as the apparent width of its parent element."