How to work with Texts while building web pages


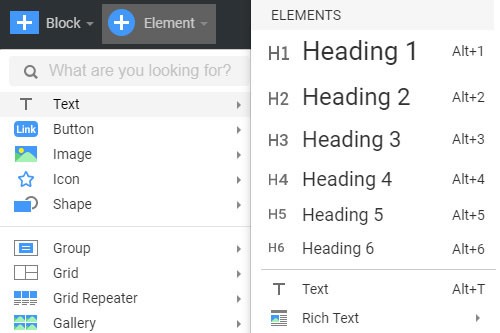
Text Styles
It is recommended to use different styles in text, Headings, Text, Blockquotes, Ordered and Unordered Lists, etc. It influences your SEO rankings indirectly by making your content easier and more enjoyable to read for your users and visitors and providing context data about your content built with keywords for the search engines.
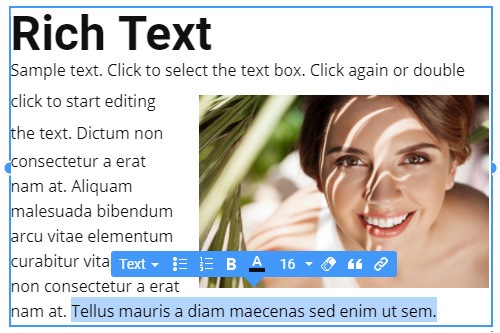
Rich Text
If you have a long-read text for your website, and the text is not very convenient to use, then there is the Rich Text Element (RTE), allowing you to create long-content articles. Unlike the regular Heading, Text, List, and Image Elements, you can add and modify these Elements in the Rich Text Element directly, similar to editing text in a processor like MS Word.
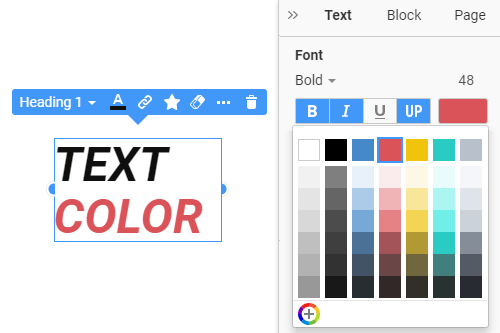
Text Color
Color is the first thing you imagine when you think about web design. You can select any of the generated preset colors from the Palette, which you can change by clicking the Colors link on the Quick Access Theme Panel. If needed, use the Color Picker dialog to add any additional color, which you can find in the Color dialog in the Property Panel for the selected Text. You can update the Style with Color to apply the same Color to all instances of the Text Styles used on a website.
Icon In Text
Icon added to the Text makes it easier to read, comprehend, and helps convey mood simply and quickly. It usually calls to action and just makes the Text more attractive. On the other hand, the Text next to the Icon helps make the Icon easier to understand, reducing the ambiguity. To simplify the Icon and Text use together, in Nicepage, you can insert the Icon into Text from the Context Toolbar. If needed, you can use the Icon section in the Property Panel for the Text to modify the Icon.
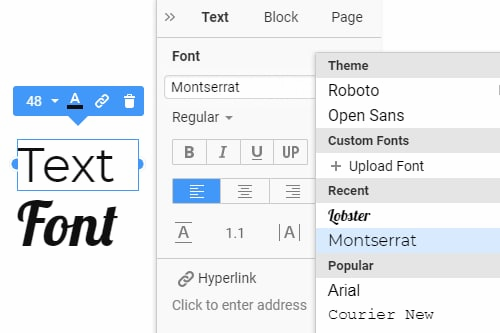
Text Font
Despite the growing popularity of Visual Media Elements, Text is still the most used type for delivering information on the web. Your website should have the readable Font to provide the content. Select a Text Element, and then change its Font in the Property Panel. We have provided you with over 900 Google Fonts and separated the most popular ones into a separate list. You can also find the recently used fonts in another list. Also, there is an option of adding a custom font.
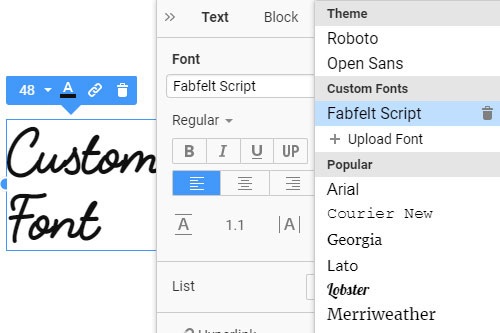
Custom Font
You have access to hundreds of preset Google Fonts that are both very accessible and browser friendly. Nicepage does not limit you to those Fonts. You can also download or purchase third-party Custom Fonts to be used to create your unique design. You can upload the Custom Fonts in the opened Font List in the Property Panel for a selected Element. All uploaded Custom Fonts are supported in the Theme Typography and Font Scheme on all website pages.
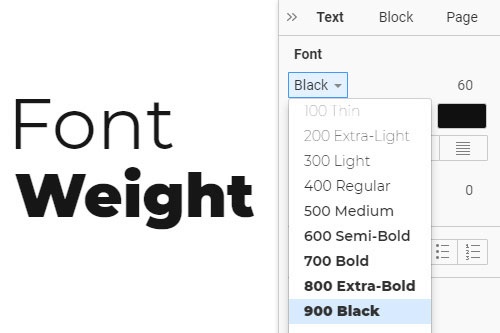
Font Weight
The same Family Fonts with different Font Weights indicate the hierarchy, intent and highlight important information. Using the right Font Weights at the right places is a kind of art. In Nicepage, you can use the wide range of supported Font Weight values supported by the Font Family to take full advantage of this property. If supported, you can have different Font Weights for each Text Style and Responsive Modes - from Thin (100) to Black (900).
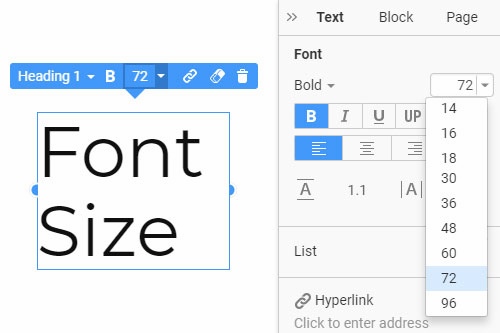
Font Size
Choosing the correct Font Size for the Text Elements is important, so those are easy to read and understand. You can set the Font Size by selecting a Text Element and then choosing or entering the Font Size value in the Property Panel. You also can have different Font Sizes for smaller screens, bigger or smaller, depending on the text fitting and readability. If needed, you can also set a different Font Size for a selected part of the Text.
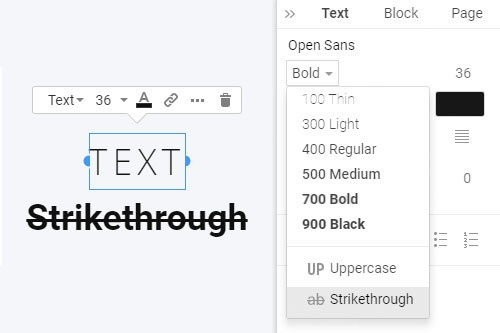
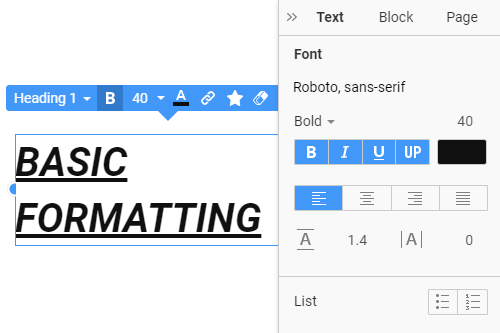
Text Basic Formatting
In most cases, texts require basic operations to be emphasized. The basic formatting includes Bold, Italic, Underline, and we have added the Uppercase. You can select a text or its part and click the Basic Formatting Icons in the Property Panel. Please note, unlike the Rich Text for the regular Text, the Uppercase operation changes the whole Element, not only the selected part.
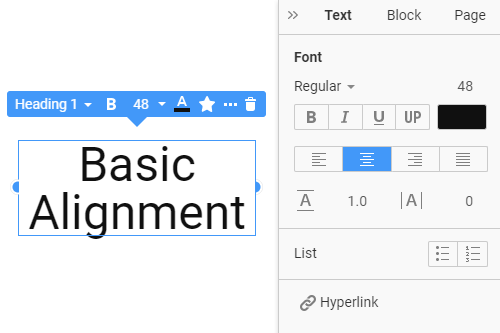
Text Basic Alignment
Besides the Element Alignments positioning the Text Element in a Group, Grid Cell, or Block, you can use the Basic Alignment to arrange the content inside the Text Element. To implement this, you need to select the Text Element and click one of the Alignment Icons in the Property Panel. That will help you to arrange the Text Element and its Inner Content differently if needed.
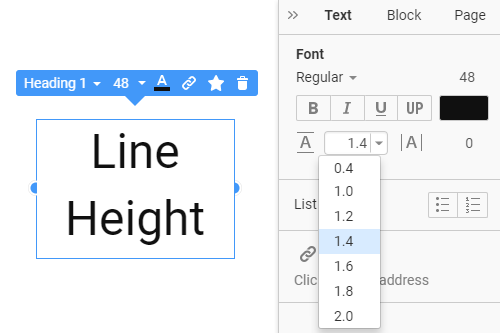
Text Line Height
The Line Height is a basic text property defining the amount of space above and below text lines. You can change thу Line Height value by selecting or typing into the field in the Property Panel for selected Heading, Text, or other Elements. It is usually recommended to use the smaller Line Height for the bigger Font Sizes.
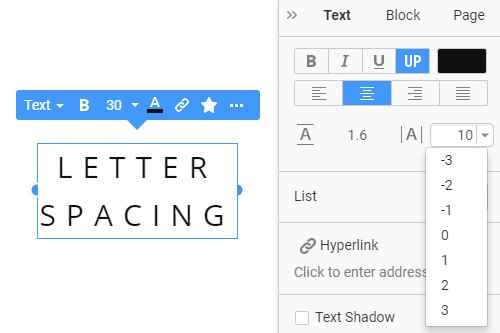
Text Letter Spacing
Typography is important for any readable content, including websites. Letter Spacing is part of it and defines the spacing between typed characters in words on a web page, which changes the visual density and makes texts optically consistent. You can change the Letter Spacing property value in the property Panel for the selected Text, Hyperlink, Button, etc. By default, the Letter Spacing value is set to 0.
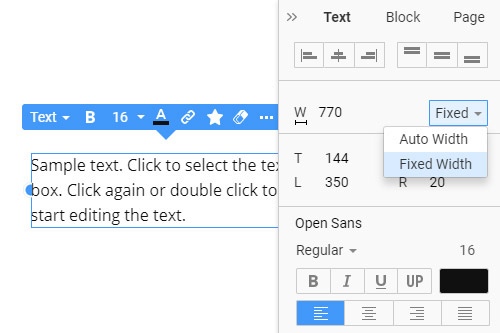
Auto or Fixed Text Width
The Text Width is important as it helps correctly define the positioning of all Block Elements and align the entire layout. The Text Width makes the content attractive and readable. In the Property Panel, you can define how the Text Fits the Container or Block. If you select the Auto Width option, the Text takes the width of the container adopting words automatically, making it much easier to customize the design for Responsive Mode. The Fixed Width option allows you to set the exact width for the Text Element.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.