How to navigate Sliders by using the swipe on mobile devices
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
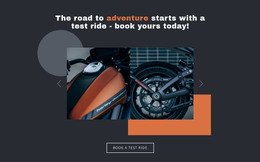
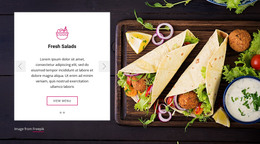
Free Templates with Slider Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
How To Swipe Slides In The Slider Element On Mobile Devices
In today's world, the most popular device is the smartphone, which is mainly just a screen. Swiping is the most common gesture to navigate mobile devices such as smartphones and tablets. Because of that, sliders are widely used to organize the data, including images, shapes, icons, and texts in modern web design. When building a website or application, it is essential to integrate modern sliders init, making it easier for mobile devices to interact. You can use the swiping on the Sliders as it is supported in Nicepage.
Building an image slider using modern sliders is one of the key features of contemporary web design assets. Sliders in web design are widely used with a range of transition effects like carousel slider, swiper slider, and soo on. You can use free WordPress themes for your user interface units. (Most Sliders In Web) use the transitions for shifting between slides, such as the carousel slider or swiper slider. How to create Responsive content, you need just these sliders. Learn how to build the javascript file for the image slider. The most common Sliders In Web design is Swiper Slider which is the most brilliant way to indicate left and right, the next or previous.
Modern sliders in web design deserve attention. For example, Image Slider is easy to use and doesn't require a special user experience. A Swiper slider is commonly used as an image slider and doesn't require a complicated javascript file. To get the best user experience, you should be getting started with swiper transition effects to avoid (Javascript File). How to create transition effects to avoid abrupt caused by screen sizes. The first slider transition effects are best used to create harmony through the slides. Sometimes transition effects are scattered across the screen sizes. Many transition effects can be used at the same time.