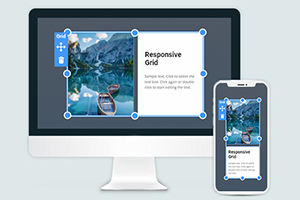
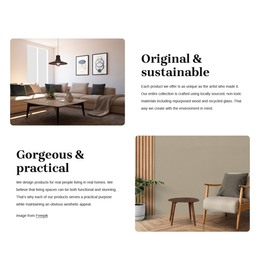
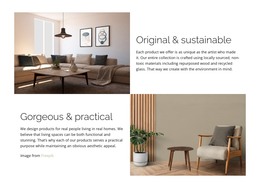
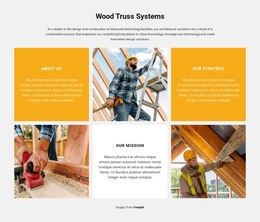
How To Resize Grid Cell
If you need to create fancy layouts for your images, shapes, and texts, you can resize Grid Cells having various widths giving your designs a modern look.
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
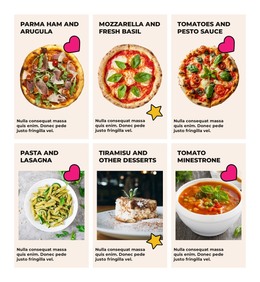
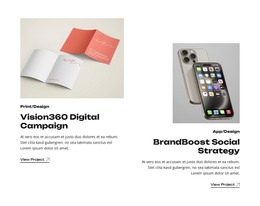
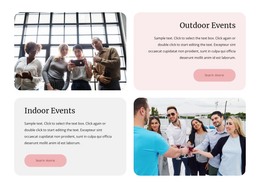
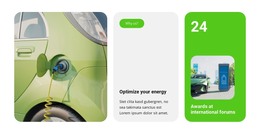
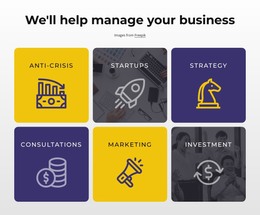
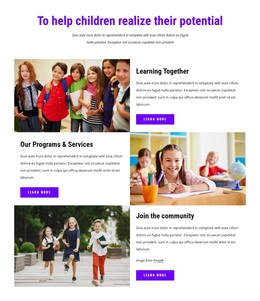
Free Templates with Grid
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Free Website Builder SoftwareDownload