How to convert the multiple selection to the Grid Repeater element
Everything You Need To Create Your Free Website
Use our Website Builder to design and create websites without coding. Drag and drop anything you want, to any place you want it. The Website Creator automatically adapts your website for mobile to make it responsive. Choose from more than 15,000 customisable website templates.
Related Features
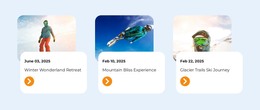
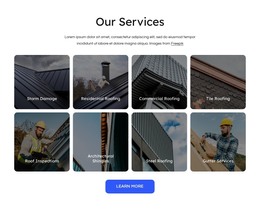
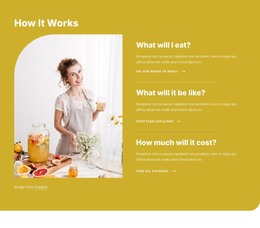
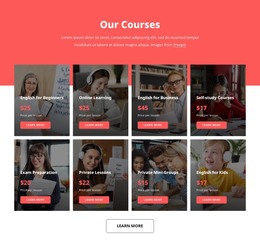
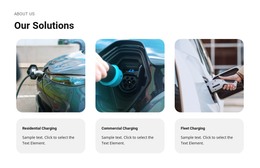
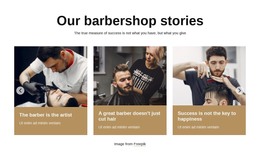
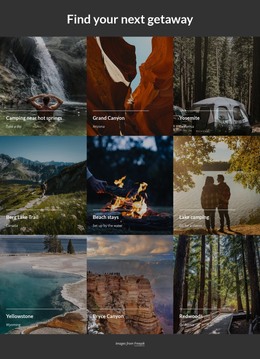
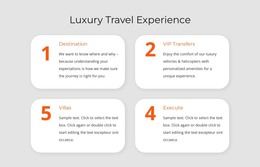
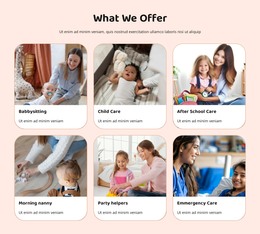
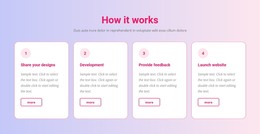
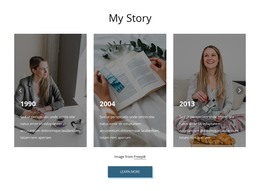
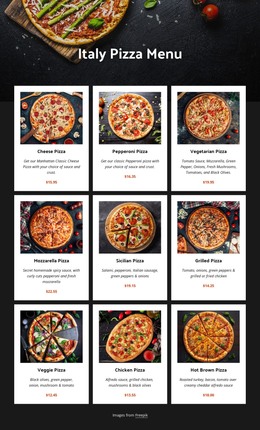
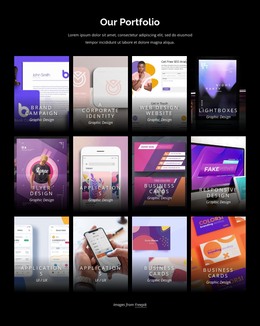
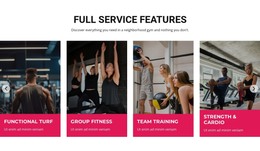
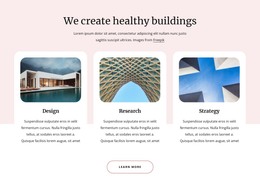
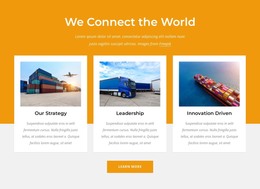
Free Templates with Grid Repeater Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
How To Convert The Multiple Selection To The Grid Repeater
The Grid Repeater element is very useful in modern web development, and people use them to create nice layouts. This feature is for users who don't know how to start with the repeater's selected data (images). Like the dynamic repeater widget, it enables you to create a repeater using several images. For example, you can add several images to your websites and build from the repeater item. So, convert the multiple items into repeater items, which will speed up your web development process. Select the items and click on the plus icon, and add the repeater on your page using this wonderful feature. Only click on the button next plus icon and add multiple images of the repeater on the website.
For example, you can create a repeater and add an option that is very comfortable and enables the addition of different images in the grid. You can use this feature and select an image, then create the repeater item. Repeater items also have their own background color, and that's different from the colors of the repeater itself. When you click on the close button next to an option, you can hide the option and check the list. The data table in the repeaters is called the "dataset." To create the new row and column item, you must right-click on the item, select the page and display the item. You can create a group of different objects with the Repeat Grid, and after this, create interactions using that group. If you set the background color for a repeater, this will be visible in the space.
You can easily create interactions between the table items when you set the value and action for the displaying data table. You can select the gradient color in the Background Color in the Style pane. Add the column and row for your image gallery, making your item more dynamic and nice looking. To sort the page data and apply all filters, you can use the Filter Pane. Group the background colors and selected items, create a repeater, set properties, and display a dropdown list. Besides images, background color and the button Next item are important properties. Like the repeater widget, this feature enables you to work with multiple images and change the repeater properties. For example, the repeater is also great for use on social media. For the page data and the items, you can set the background color.