Cómo usar los bloques de encabezado y pie de página en un sitio web

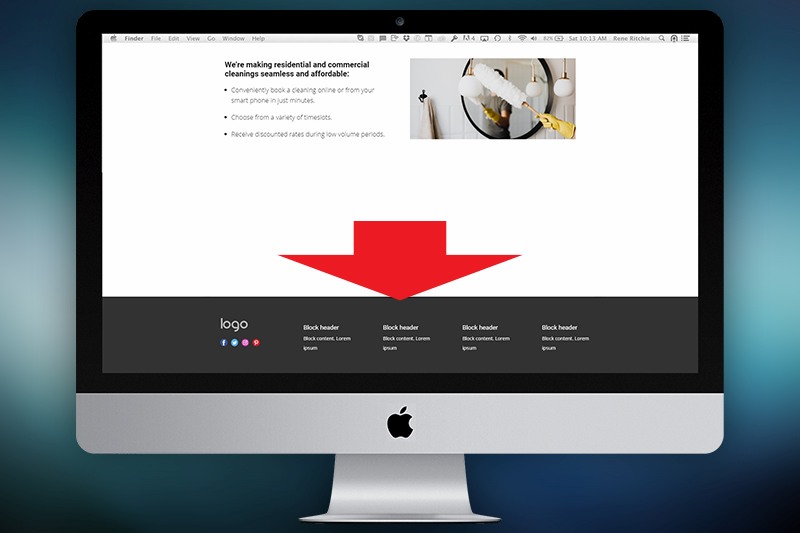
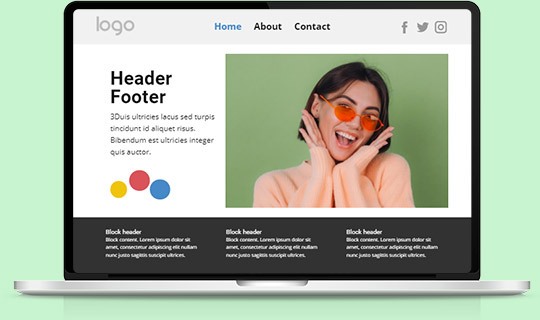
Pie de página del sitio web
El pie de página es un bloque inferior de cualquier sitio web compartido entre todas las páginas web que contienen datos comunes a otras páginas. La información en los pies de página puede incluir enlaces a páginas, publicaciones o recursos externos, referencias y avisos de derechos de autor, así como enlaces a las cuentas sociales, información de contacto y suscripción, y más.
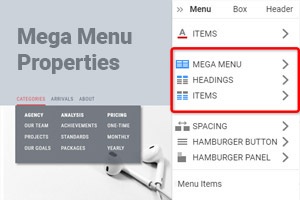
Menú Mega
El megamenú es el diseño más popular utilizado en los menús modernos que contienen elementos de submenú. Permite agregar Subelementos en Columnas, además de agregar imágenes y otros Elementos a un Menú. Para agregar un Mega Menú, puede seleccionar un Menú en el Encabezado, ir al Panel de Propiedades a la derecha, luego cambiar su Diseño al Mega Menú haciendo clic en el ícono correspondiente en la sección Diseño.
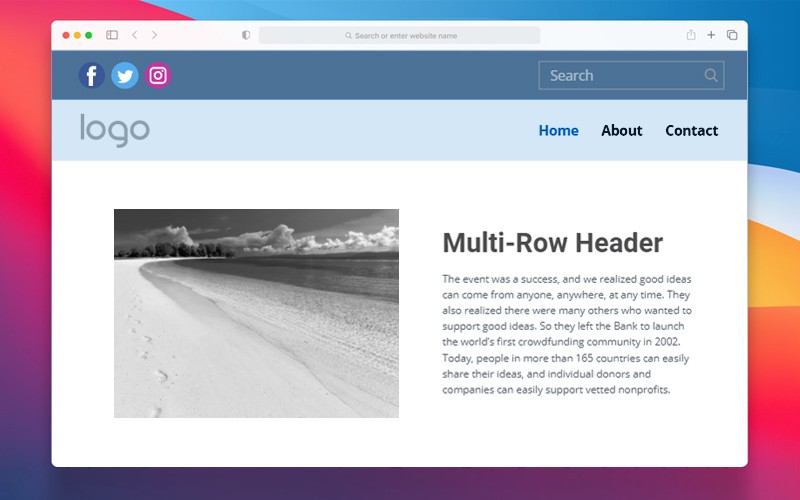
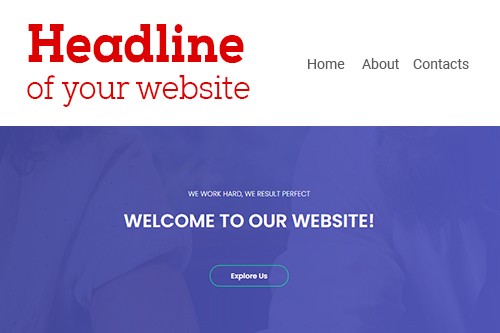
Encabezado de varias filas
Combine varios bloques de encabezado en la parte superior de sus páginas en un encabezado grande. Permite colocar más información que en el clásico Encabezado de una fila. Puede agregar Menú, Campo de búsqueda, Carrito de compras, Iconos sociales y Contactos en dos o más bloques de encabezado. Por lo general, tiene diferentes colores para los fondos de los bloques. Es el más popular en los sitios web de comercio electrónico.
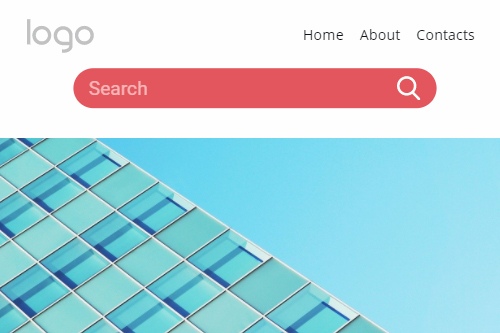
Elemento de búsqueda
Permita que sus usuarios encuentren la información requerida en su sitio web utilizando el elemento de búsqueda en el encabezado. Tenga en cuenta que la búsqueda utiliza las funciones estándar de WordPress y Joomla, y para habilitarla para el sitio web HTML, deberá escribir el código.
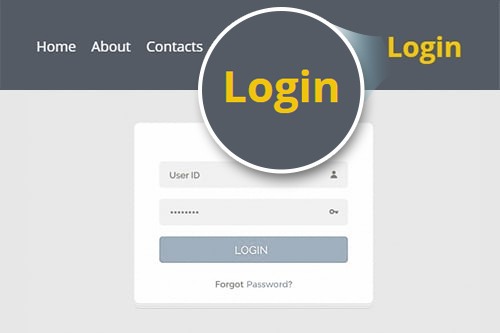
Mostrar enlace de encabezado
Puede ocultar y mostrar el encabezado en el Panel de propiedades de una página haciendo clic en el área gris más allá del Editor y yendo al Panel de propiedades. Además, puede hacer clic en el enlace en la parte superior derecha del Editor cerca del ícono de Opciones para mostrar el Encabezado oculto en cualquier momento, lo cual es muy conveniente, rápido y fácil de encontrar.
¿Qué es el encabezado y el pie de página de un sitio web moderno?
La creación de sitios web modernos es imposible sin el encabezado y el pie de página. Su diseño de pie de página y diseño de encabezado también desempeñan un papel importante para brindar una experiencia de usuario única y excelente, una navegación eficiente en todo el sitio web, encontrar la información que necesitan y atraer la atención sobre puntos vitales. Los pies de página y encabezados de sitios web comunes también son herramientas esenciales para el diseño de UX y la promoción adicional de la marca de su sitio web, varias integraciones de CTA (llamado a la acción) y proporcionar la ubicación actual de la empresa, detalles de contacto o hacer preguntas específicas. Revisemos qué roles juegan el encabezado y el pie de página en el desarrollo del diseño del sitio web y el diseño de UX, cómo los sitios web usan los diseños de pie de página y encabezado del sitio web para la promoción, y cómo integrar sus ideas en el mejor pie de página y encabezado del sitio web. Si comienza desde la parte superior de una página, verá el área del encabezado, que es lo primero que ven su público objetivo y los visitantes del sitio cuando ingresan a su página de destino. El diseño del encabezado del sitio web puede atraer la atención de su usuario, promover la identidad de marca de su empresa con un excelente logotipo y eslogan, y desplegar otras páginas del sitio web además de la página de inicio principal. Sus formularios de inicio de sesión y registro a través de la dirección de correo electrónico y la información del número de teléfono también se encuentran tradicionalmente en el encabezado para acceder rápidamente a las funciones adicionales de un sitio web. El encabezado es principalmente consistente en todo el sitio. Sin embargo, hay ejemplos del encabezado del sitio web que cambian según la sección de un sitio web. Funcionalmente, los encabezados también pueden contener un menú deslizante de navegación del sitio, un widget de búsqueda del sitio, un widget de carrito de compras (para sitios de compras) y botones CTA.
Cuando los visitantes de su sitio se desplazan hacia abajo hasta la parte inferior de la página de su sitio web, encontrarán el pie de página de su sitio web. Al igual que el encabezado, el pie de página suele ser coherente en todo el sitio, en todas las páginas y publicaciones, como en los buenos ejemplos de diseño de pie de página del sitio web. El diseño del pie de página del sitio web recibe principalmente una atención marginal, lo que algunos creen que es un potencial desperdiciado ya que el pie de página se repite en cada página. Sin embargo, las excelentes prácticas eficientes del diseño del pie de página del sitio web muestran que, dependiendo de la configuración, su mejor diseño de pie de página puede reflejar la información esencial, por ejemplo, información de derechos de autor, sus términos de uso y política de privacidad, mapa completo del sitio, formularios de contacto y noticias, Google mapas o sus imágenes, poner íconos de redes sociales o widgets de redes sociales integrados, y más. Algunos sitios también colocan el registro debajo de sus encabezados. Sin embargo, es menos efectivo como lo demostraron las mejores prácticas de diseño de pie de página de sitios web porque si hablamos de páginas web con una capacidad de datos masiva, no todos los usuarios se desplazarían hacia abajo en miles de publicaciones para registrarse o iniciar sesión. pie de página, primero, necesita una visión de su sitio futuro, piense en lo que las personas ven cuando visitan su sitio por primera vez, luego elija un tema de sitio web que desee usar como base. Debe configurar el esquema de color para todo el sitio y para los fondos de pie de página y encabezado para que se correspondan con el estilo y el color. Su sitio web con las mejores prácticas puede usar un fondo de imagen dividida atractivo y único cuando una imagen se divide por la mitad y se coloca en el encabezado y el pie de página, respectivamente.
En el encabezado, incluya suficiente información para animar a los visitantes a explorar más la página. El nombre y el logotipo de su sitio deben ser claros, legibles y en los que se pueda hacer clic para que los usuarios del sitio puedan volver fácilmente a la página principal. Coloque el complemento de búsqueda y los elementos de registro/inicio de sesión cerca de las secciones del sitio o del menú de navegación. Luego, puede comenzar a crear su mejor diseño de pie de página de sitio web de apariencia única. Como sugieren los mejores diseños de pie de página de sitios web reconocidos, debe incluir información sobre cómo contactarlo, ya sea un número de teléfono, un enlace al formulario de contacto o ambos. El diseño de pie de página con una búsqueda en el sitio es la última oportunidad para atraer la atención de un visitante y alentarlo a completar una acción específica. La información adicional, como los términos de uso, la política de privacidad y la información de derechos de autor, debe estar en la parte inferior de la página. Si tiene una representación física, agregue la geolocalización de Google Maps y la dirección escrita. Los íconos de redes sociales agregados deben estar en el centro para atraer la atención. Incluso puede agregar una opción para omitir el contenido principal y encontrar información de contacto de inmediato y enlaces a páginas de redes sociales. Vaya a nuestro generador y cree encabezados y pies de página personalizados diseñados para su sitio web.