Elementos de la página web Creador de sitios web

Red
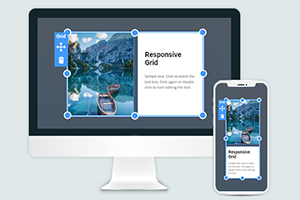
La cuadrícula es un elemento contenedor que puede utilizar para colocar elementos de página web en celdas. Recomendamos usar el elemento Grid, ya que es bueno para diseños receptivos, ya que las celdas se mueven una debajo de otra automáticamente en pantallas más pequeñas.
Miniaturas de la galería
Cree una hermosa vista previa de sus imágenes con uno de los diseños de galería más populares. Haga clic en las miniaturas para cambiar la imagen principal.
Galería
Agregue una colección de sus imágenes favoritas a sus diseños web usando el Elemento Galería. Agregue títulos de texto, aplique efectos de desplazamiento y estilo.
Video
Inserte videos de la misma manera que agrega imágenes e íconos. Puede expandir un video para crear un fondo de video. Puede utilizar enlaces a YouTube, Vimeo y su alojamiento y subir videos.
Iconos sociales
Agregue iconos con enlaces a sus redes sociales en sus páginas web para conectarse con su audiencia. Puede utilizar los iconos preestablecidos y también seleccionar los suyos si es necesario.
Título de la galería
Presente sus fotos como un pie de foto de la galería. Agregue textos a continuación para describir sus imágenes. Haga clic en las flechas o indicadores para cambiar las diapositivas de la galería.
mapas de Google
Permita que sus visitantes encuentren más rápido y más fácilmente sin conexión. Puede especificar la ubicación exacta de su negocio o usted mismo con Google Maps.
Repetidor de cuadrícula
Diseñe una columna y el Repetidor de cuadrícula repetirá automáticamente su diseño en otras columnas, incluido un conjunto de elementos, estilo y posicionamiento. Especifique texto, imágenes en cada columna para finalizar su diseño. Ahorrará tiempo y le permitirá concentrarse en la creatividad.
Control deslizante de ancho completo
Cree fácilmente bloques de presentación o de imagen de héroe con un control deslizante, ocupando todo el ancho de sus pantallas. Agregue textos de clientes potenciales, botones de llamada a la acción y otros elementos. Todos los bloques deslizantes de ancho completo son compatibles con dispositivos móviles de forma predeterminada.
Carrusel repetido
Utilice Carrusel repetido que contiene varios elementos como imágenes, iconos, textos, botones, etc., para rotar en las páginas web de su sitio. También hay carruseles para publicaciones y productos.
Constructor de formularios
Puede crear fácilmente el inicio de sesión, el contacto, la suscripción y otros tipos de formularios con el elemento Form Builder para comunicarse con los visitantes de su sitio web. Todos los formularios responden completamente y están listos para usar.
Carrusel de galería
Desplácese por varias imágenes con un solo clic. Agregue interacción con sus visitantes a un sitio web. Puede permitir que los clientes estudien la galería de su portafolio de una manera moderna.
Encimera
Presente sus logros personales y del sitio web en números y cifras. Puede mejorar la construcción de relaciones de confianza con sus visitantes.
Volver arriba
Permita que los visitantes y usuarios de su sitio se desplacen hacia la parte superior de la página sin problemas. Es un detalle menor que mejora la experiencia de navegación en un sitio web o una página de destino larga.
Deslizador
Agregue Slider como un elemento de interacción esencial en cualquier lugar de su página web. Puede establecer un ancho diferente para sus diapositivas, a diferencia del control deslizante de ancho completo. Y puede usar varios conjuntos de elementos en las diapositivas para agregar variedad a sus bloques web.
Control deslizante de la galería
El control deslizante de la galería permite mostrar sus imágenes como diapositivas. También puede agregar subtítulos para que se muestren al pasar el mouse y establecer la transparencia de la capa flotante.
Grupo
Agrupe los elementos para utilizarlos como un todo en sus diseños. Le ayudará a mover, cambiar el tamaño, agregar fondo, borde y efectos para el grupo.
Pestañas
Agregue el acordeón para presentar datos con pestañas en forma de paneles expandibles y contraídos. Solo puede ver un panel del Accordion abierto y solo puede expandir un panel a la vez.
Ventana emergente modal
Promocione sus ofertas con el cuadro de diálogo emergente modal. Puede agregar el enlace al cuadro de diálogo emergente para el cuadro de diálogo Hipervínculo y botón y activarlo en un evento.
Acordeón
Agregue el acordeón para presentar datos con pestañas en forma de paneles expandibles y contraídos. Solo puede ver un panel del Accordion abierto y solo puede expandir un panel a la vez.
Mesa
Organice sus datos de texto en tablas. A diferencia del elemento de cuadrícula, la tabla solo puede contener textos e íconos en el texto. Puede utilizar el elemento Tabla para crear tablas de precios, horarios, horarios y más.
Preguntas más frecuentes
Organice sus preguntas y respuestas con el elemento de preguntas frecuentes en una estructura de preguntas frecuentes. Sus usuarios pueden hacer clic en la fila de la pregunta para expandirla y contraerla para ver la respuesta.
Cómo crear un sitio web utilizando elementos de la página web
Todo diseñador web quiere asegurarse de tener éxito en la creación de sus propias páginas web con una interfaz de usuario (UI) única para brindar una experiencia de usuario maximizada mediante un patrón de diseño personalizado. Los talleres en línea modernos proporcionan los mejores ejemplos de diseño web de elementos probados y demostraron ser los más eficientes en la creación de sitios web modernos. Analizaremos algunos ejemplos para ayudarlo a crear un diseño único y receptivo para su sitio web. Un gran caso de diseño web es una cuadrícula. Este elemento organiza el contenido de su página de destino, crea alineación y orden de página. El uso de módulos de cuadrícula lo ayudará a comprender cómo crear diseños de página. La cuadrícula lo ayudará a colocar elementos web como un logotipo, un título, el contenido del cuerpo, las imágenes y muchos otros en los patrones de diseño de su página de destino. Con la ayuda de un repetidor de cuadrícula, puede repetir automáticamente sus patrones de diseño en otras columnas, incluido un conjunto de elementos, estilo y posicionamiento, lo que le ahorra tiempo drásticamente y le permite concentrarse en crear diferentes tipos de cuadrícula.
Un diseño de interfaz de usuario simple (diseño de interfaz de usuario) de la página se mejora mediante las mejores prácticas de diseño, como el elemento de grupo que simplifica el proceso de cambio de tamaño y movimiento de elementos, agregando fondo, bordes y efectos. Otro elemento eficaz de diseño con algunas mejores prácticas es volver arriba, un elemento que mejora la experiencia de navegación de los futuros visitantes del sitio al permitirles saltar inmediatamente al contenido principal desde la parte inferior hasta el inicio de la página. Aunque no es popular en las tendencias de diseño web, agregar un control deslizante, acordeón o carrusel repetido al diseño de su sitio web puede ser muy productivo. Esos elementos de diseño de la interfaz de usuario pueden ahorrarle espacio si desea entregar mucha información que demore más de 20 minutos en leerse en una estructura ordenada y crear una buena experiencia de usuario (UX) similar al diseño de redes sociales. Por ejemplo, si está construyendo una tienda de comercio electrónico y desea maximizar sus tasas de conversión, agregar un control deslizante, acordeón o carrusel es vital para mostrar productos a sus clientes. Al mismo tiempo, revisarán todas las fotos de los productos, un acordeón sistematizará la información en categorías sobre las que pueden saltar, seguir leyendo o cerrarla, y un carrusel repetido mostrará breves vistas previas e información sobre diferentes tipos de otros. productos.
Para mejorar el diseño de la experiencia del usuario con imágenes, necesita una galería, miniaturas de galería, título de galería, carrusel de galería y control deslizante de galería. Estos son ejemplos de las mejores prácticas en diseño web que son vitales para crear un hermoso diseño para su galería de fotos y tablero de imágenes que muestre fácilmente una imagen tras otra en alta calidad y le permita cargar rápidamente nuevas imágenes e imágenes, lo cual es una excelente manera de Mejore su diseño gráfico general. Otros elementos efectivos del diseño de un sitio web son la tabla: elementos que se utilizan para crear tablas con textos e íconos CSS personalizados en el texto de su sitio web, sin importar cuántas columnas requiera su tabla, pestañas, un elemento que ayuda a dividir su página en categorías y presentar datos en pestañas en forma de paneles expandibles y contraídos, y contador, un elemento que cuenta cualquier información que necesita y la muestra en su página. Los elementos más vitales que se encuentran comúnmente en la parte inferior son el creador de formularios que establece un diálogo entre usted y los visitantes de su sitio, mapas de Google para reflejar la dirección física de su empresa o negocio, íconos sociales que contienen enlaces a sus perfiles de redes sociales para una transferencia rápida, y siga. Por último, pero no menos importante, las preguntas frecuentes contienen respuestas a las preguntas más populares y proporcionan información adicional sobre su sitio web. No tomará tiempo desarrollar sus propias mejores prácticas, así que verifique qué elementos puede utilizar en su proceso de diseño.