Cómo usar los diseños de bloques de pestañas

Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
Plantillas gratuitas con Elemento de pestañas
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Crea tu propio sitio webDescargar
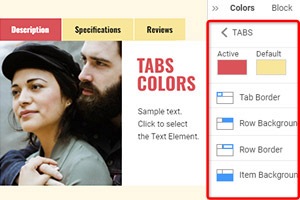
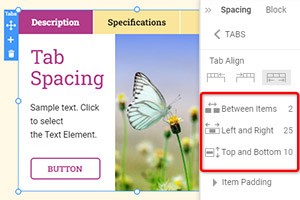
How To Use Tabs Block Designs
Tabs are widely used in modern web design and are very important elements of the webpage. Using tabs you can organize and manage information and easily perform multitasking. In Nicepage page builder, you can easily add and manage your tabs. To start with the Tabs elements, you can use the Tabs designs. To find them click on the Quick Access panel and then the blue Plus icon to open the Add Menu. Then scroll down to the Tabs element. Click on the Tabs element to open the Panel with presets, designs, and elements. Click any design to add a new Block with the Tabs element.
Learn how to make vertical tabs hover effects. This will help you a lot to make a great design for your webpage. Make vertical tabs instead of horizontal tabs. It is more modern and user-friendly. You can add tabs or pill navigation without writing a list of assistive technologies. Some users of assistive technologies are also using Tab Related content. They are getting started using nav links to switch between Tab 1 content, Tab 2 content, or Tab 3 content.
There is tab 1 content, tab 2 content, and tab 3 content, as mentioned in a (WAI) ARIA Authoring Practices, which require horizontal space. Tab 1 content is a basic example of the wai aria active tab. Tab 1 content contains tab 2 active tab button group, which is occupied by nav links and unlike wai aria authoring. Use tab 1 content to target a Current active tab with the new soon-to-be-active tab. Tabs also can be rearranged as a list group. For example, tab 1 is a Current active tab, and tab 2, and tab 3 are closed.