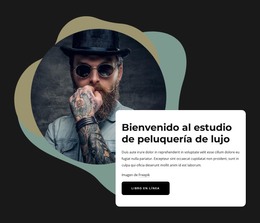
Cómo usar la Animación en Box en el diseño web
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
Plantillas gratuitas con Elemento de caja
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Cree un sitio web sin codificaciónDescargar
How To Make Hover Animation On Box
When you create a complete group box containing several elements, you might want to add an animation that stresses its information. Our builder has a great variety of pure CSS animation examples that you can apply to the whole group and for every separate element in it as well. Apply to the group the hover over animation using HTML and CSS animation libraries and then Turn Grow, Scale or Shift effects to the image element or CTA element inside this group. The combination of CSS transitions and CSS animations will make a great impression on your site visitors and encourage them to explore other groups and elements on the page to see their animation.
See the pen animations and HTML and CSS animation examples when you build your design. These CSS animation examples will help you make the pure CSS animated and see the pen types of animations that will fulfill the media queries of any designer. Also, only a CSS animation timing function with the cubic-bezier timing function will give your pure CSS transitions and animations a smooth animation framerate. Cool CSS animation examples will help you see the animation in action and how the pure CSS animations first interact with the hover over mouse cursor.
To see the pen transition and animation in action, click on See The Pen transitions and animations to see the pen best practices and examples menu. Using only CSS custom properties can be unique but challenging without understanding the media queries and pure CSS lightweight principles. The only CSS animation that requires minimal keyframes is the machine pure CSS animation. Sign up for our news for using CSS animations even more effective in future patches.