We get many requests on how to export a project with the Menu, and then to make it work in WordPress or Joomla. This demo shows how to do that in Nicepage, and that it not very difficult.
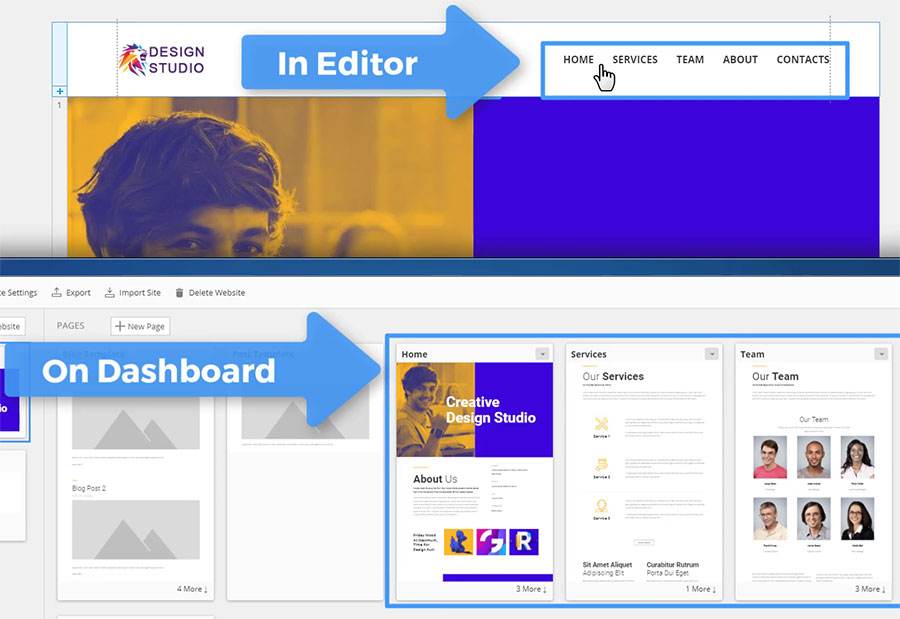
Nicepage Dashboard. Imagine you have a project like the one you see on the Nicepage Dashboard. Click the “Home” page to open this page in the Nicepage Editor.
Menu in the Header. You see the Header section with the Menu. We used the Menu added by default with the Header section. Please note that you don’t need to do any additional settings for the Menu. The Menu Items correspond the pages and their order you have just seen on the Dashboard.
Changing the Page Order. Switch to the Dashboard. Let’s change the page order. Back to the Editor. We see that the Page order in the Menu has been also changed.
Exporting Theme/Template
Export for WordPress. Let’s export. First, export to WordPress. In the Export dialog select WordPress. Enter the name, and verify that you are exporting both the theme and the pages. Click the Export Button.
Export for Joomla. Now, let’s export for Joomla. In the Export dialog select the Joomla Tab, enter the name, verify the export options to export both the template and the articles. Click the Export Button.
Import to WordPress
Installing the Theme. Next, do the Import. First, we will show how to import to WordPress. Open your WordPress Admin. Select Appearance -> Themes. Click Add New. Click Upload Theme. Choose file from your local export folder. Click Install Now. Activate it.
Installation of WordPress Plugin. Start the Plugin installation. Click the “Begin installing plugin” link. In the opened “Install Required Plugins” screen click the Install link in the Nicepage row.
Importing the Content. After the successful installation return to the WordPress Dashboard by clicking the link. You see the message asking if you would like to import the content. Click the “Import Content” button.
Preview of WordPress Website. After the content is imported successfully, visit your WordPress website. Click the Website Title in the Top Bar, then the “Visit Site” link in the dropdown menu. The Most of WordPress sites are set to show the Blog page by default, and that can be changed in the Reading Settings for your WordPress website. You see the Menu is imported and shown. In addition, click the Home page link to see that the website pages have been also imported successfully.
Import to Joomla
Installing the Template. Now, let’s do the Import into Joomla. This process is a bit more difficult, but not that much, and it is familiar to all Joomla users. Unlike WordPress the Nicepage template and the Nicepage extension for Joomla are installed separately, but one after another. Therefore, the process is simple and very obvious.
Extracting the Plugin zip. Open the local export folder and unzip the exported zip to extract the zip with Nicepage Extension for Joomla located in the Extensions folder.
Installing the Template and the Plugin. Back to the Joomla Admin. Click Extensions -> Manage -> Install. In the Upload Package file browse for the template zip in the export folder. Then browse for the extension zip in the Extensions subfolder.
Activating the Template. After successful installation open the templates. Select Extensions -> Templates. On the Templates/Styles page make the imported template default by clicking the Star icon in the template row.
Importing the Content. Staying on the “Templates” page, Open the template by clicking the template name in the grid row. On the Edit Template page click the “Import Content from Template” button to import the content. In the opened dialog click the “Import” button.
Previewing the Website. After the import is successful, just preview the Joomla website. Click the Joomla website name in the top right corner. You see that the Template, the Articles and the Menu have been installed successfully.
Menu Editor. The next question about the Menu is how to add Submenu Items? The Dashboard does not allow to create a menu structure with subpages, therefore we will need the special Menu Editor. In the Nicepage Editor, select the Menu. Click the Edit Menu button in the Context Toolbar for the Menu.
Creating a Submenu Item. In the Edit Menu dialog add an New Item. Make it the Subitem by moving this item under another one and shifting to the right a little. Note, Subitems are not seen in the top level of the Menu. They are shown in the dropdown list while selecting the Parent Item. There are only 2 levels of subitems in Nicepage HTML Website Builder.
Adding Submenu Items. Add a New Subitem directly under the existing one for the Parent. Rename Subitems. Renaming Items and Subitems in the Menu does not change the page names.
Moving Items and Subitems. Change the order in the Menu by simply moving SubItems and Items. You can move Items and subitems as you wish, as reordering is not bound to the levels.
Deleting Items and Subitems. Click the Delete button to remove. Deleting Items and subitem also does not remove pages, therefore it is safe to do any changes in the Menu. Click Done. Click the Menu Item containing Subitems.
Export and Import. The export and the import to WordPress and Joomla is done similarly, as it was shown earlier. Please only note that for WordPress you should export the zip containing the theme, the plugin and the pages, and for Joomla - the zip containing the template, the extension and the articles.
Hamburger Menu. Lastly you will see how to do the Menu for the Mobile Views. Since the screen width is not enough to fit the expanded menu, usually the Menu is changed for the Hamburger Button in the Mobile Views. Clicking this button opens the dropdown list containing the Menu Items and Subitems.
Responsove Modes. Nicepage supports all Responsive Modes allowing to adapt pages for all modern devices mainly the mobile ones. In most cases it is done automatically. However, if the layout is very complex, you will need to do the changes manually. You can customize each responsive mode easily, as all editing features are supported in all responsive modes. It is explained in our video about the Responsive Modes.
![menu-button-from.jpg]()
Enabling Hamburger Icon. Now let’s change the Menu to show the Hamburger Icon for all devices starting from the Desktop. Select the Menu. In the Right Panel, select the Button Mode Tab. Once you click the tab the dialog under the mode icons in the Top Bar informs you that by default the the Hamburger Menu is shown starting from the Tablet View. Note that the Editor switches to the Table Mode automatically. Click Ok to close the dialog. Click the Desktop icon in the “Menu Button From” option to show the Hamburger Menu from the Desktop View. Switch to the Desktop. You see that there is a Hamburger Button in the Desktop View already.
Off-Canvas Menu. Clicking the icon opens the off Canvas menu, which will be explained in one of our next demo tutorials. Click the Preview. Please note that the Submenu is also available in the Off-Canvas Menu.
We have finished our first introduction to using the Menu in Nicepage. We hope you like it.
See Also
Get Started With Nicepage
We get many requests on how to export a project with the Menu, and then to make it work in WordPress or Joomla. This demo shows how to do that in Nicepage, and that it not very difficult.
<br>
<div class="video-container"><iframe width="885" height="500" src="//www.youtube.com/embed/YknLh58tewI?rel=0" frameborder="0" allowfullscreen></iframe></div>
##Simple Menu##
**Nicepage Dashboard**. Imagine you have a project like the one you see on the Nicepage Dashboard. Click the “Home” page to open this page in the Nicepage Editor.
!menu-dashboard.jpg!
**Menu in the Header**. You see the Header section with the Menu. We used the Menu added by default with the Header section. Please note that you don’t need to do any additional settings for the Menu. The Menu Items correspond the pages and their order you have just seen on the Dashboard.
**Changing the Page Order**. Switch to the Dashboard. Let’s change the page order. Back to the Editor. We see that the Page order in the Menu has been also changed.
##Exporting Theme/Template##
**Export for WordPress**. Let’s export. First, export to WordPress. In the Export dialog select WordPress. Enter the name, and verify that you are exporting both the theme and the pages. Click the Export Button.
!export-wp.jpg!
**Export for Joomla**. Now, let’s export for Joomla. In the Export dialog select the Joomla Tab, enter the name, verify the export options to export both the template and the articles. Click the Export Button.
##Import to WordPress##
**Installing the Theme**. Next, do the Import. First, we will show how to import to WordPress. Open your WordPress Admin. Select Appearance -> Themes. Click Add New. Click Upload Theme. Choose file from your local export folder. Click Install Now. Activate it.
!install-wp.jpg!
**Installation of WordPress Plugin**. Start the Plugin installation. Click the “Begin installing plugin” link. In the opened “Install Required Plugins” screen click the Install link in the Nicepage row.
**Importing the Content**. After the successful installation return to the WordPress Dashboard by clicking the link. You see the message asking if you would like to import the content. Click the “Import Content” button.
!wp-reading.jpg!
**Preview of WordPress Website**. After the content is imported successfully, visit your WordPress website. Click the Website Title in the Top Bar, then the “Visit Site” link in the dropdown menu. The Most of WordPress sites are set to show the Blog page by default, and that can be changed in the Reading Settings for your WordPress website. You see the Menu is imported and shown. In addition, click the Home page link to see that the website pages have been also imported successfully.
##Import to Joomla##
**Installing the Template**. Now, let’s do the Import into Joomla. This process is a bit more difficult, but not that much, and it is familiar to all Joomla users. Unlike WordPress the Nicepage template and the Nicepage extension for Joomla are installed separately, but one after another. Therefore, the process is simple and very obvious.
!extensions-folder.jpg!
**Extracting the Plugin zip**. Open the local export folder and unzip the exported zip to extract the zip with Nicepage Extension for Joomla located in the Extensions folder.
**Installing the Template and the Plugin**. Back to the Joomla Admin. Click Extensions -> Manage -> Install. In the Upload Package file browse for the template zip in the export folder. Then browse for the extension zip in the Extensions subfolder.
!template.jpg!
**Activating the Template**. After successful installation open the templates. Select Extensions -> Templates. On the Templates/Styles page make the imported template default by clicking the Star icon in the template row.
!import-content.jpg!
**Importing the Content**. Staying on the “Templates” page, Open the template by clicking the template name in the grid row. On the Edit Template page click the “Import Content from Template” button to import the content. In the opened dialog click the “Import” button.
**Previewing the Website**. After the import is successful, just preview the Joomla website. Click the Joomla website name in the top right corner. You see that the Template, the Articles and the Menu have been installed successfully.
##Menu with Submenu Items##
**Menu Editor**. The next question about the Menu is how to add Submenu Items? The Dashboard does not allow to create a menu structure with subpages, therefore we will need the special Menu Editor. In the Nicepage Editor, select the Menu. Click the Edit Menu button in the Context Toolbar for the Menu.
!make-submenu.jpg!
**Creating a Submenu Item**. In the Edit Menu dialog add an New Item. Make it the Subitem by moving this item under another one and shifting to the right a little. Note, Subitems are not seen in the top level of the Menu. They are shown in the dropdown list while selecting the Parent Item. There are only 2 levels of subitems in Nicepage [HTML Website Builder](https://nicepage.com/html).
**Adding Submenu Items**. Add a New Subitem directly under the existing one for the Parent. Rename Subitems. Renaming Items and Subitems in the Menu does not change the page names.
!moving-items.jpg!
**Moving Items and Subitems**. Change the order in the Menu by simply moving SubItems and Items. You can move Items and subitems as you wish, as reordering is not bound to the levels.
**Deleting Items and Subitems**. Click the Delete button to remove. Deleting Items and subitem also does not remove pages, therefore it is safe to do any changes in the Menu. Click Done. Click the Menu Item containing Subitems.
!delete-item.jpg!
**Export and Import**. The export and the import to WordPress and Joomla is done similarly, as it was shown earlier. Please only note that for WordPress you should export the zip containing the theme, the plugin and the pages, and for Joomla - the zip containing the template, the extension and the articles.
##Menu in Mobile Views##
**Hamburger Menu**. Lastly you will see how to do the Menu for the Mobile Views. Since the screen width is not enough to fit the expanded menu, usually the Menu is changed for the Hamburger Button in the Mobile Views. Clicking this button opens the dropdown list containing the Menu Items and Subitems.
!hamburger.jpg!
**Responsove Modes**. Nicepage supports all Responsive Modes allowing to adapt pages for all modern devices mainly the mobile ones. In most cases it is done automatically. However, if the layout is very complex, you will need to do the changes manually. You can customize each responsive mode easily, as all editing features are supported in all responsive modes. It is explained in our video about the Responsive Modes.
!menu-button-from.jpg!
**Enabling Hamburger Icon**. Now let’s change the Menu to show the Hamburger Icon for all devices starting from the Desktop. Select the Menu. In the Right Panel, select the Button Mode Tab. Once you click the tab the dialog under the mode icons in the Top Bar informs you that by default the the Hamburger Menu is shown starting from the Tablet View. Note that the Editor switches to the Table Mode automatically. Click Ok to close the dialog. Click the Desktop icon in the “Menu Button From” option to show the Hamburger Menu from the Desktop View. Switch to the Desktop. You see that there is a Hamburger Button in the Desktop View already.
!off-canvas.jpg!
**Off-Canvas Menu**. Clicking the icon opens the off Canvas menu, which will be explained in one of our next demo tutorials. Click the Preview. Please note that the Submenu is also available in the Off-Canvas Menu.
We have finished our first introduction to using the Menu in Nicepage. We hope you like it.
##See Also
- [Responsive Design with Nicepage](page:5249)
- [Nicepage Builders](page:2364)
- [Nicepage Containers](page:13180)
- [Nicepage Grids](page:17389)
- [Nicepage Blocks](page:18664)
- [Nicepage on YouTube](https://www.youtube.com/playlist?list=PLrT1zCpaZbn5Td7n67dcjue4nba8VD9hh)
- [Nicepage Video Tutorials](page:1318)
## Get Started With Nicepage
- [HTML Website Builder](https://nicepage.com/html)