The Menu is the main Navigation Element of any website. Usually, the Header has a Menu that is reachable from all site pages. The Menu can contain links to Pages, Blocks on a Page, URLs, and Files.
The following video tutorial was made with one of the previous versions. We are updating the videos.
Build Menu From Pages
You can install the Nicepage Application for Windows or Mac OS. Please read more about installing Windows Application or Mac OS Application.
- Run Nicepage.
- Click on the Menu Element with Items created automatically for Pages in the Header.
- Open the Page Panel or go to the Dashboard.
- Create a new page, or
- Duplicating the existing one.
- In the Editor, open any page, for example, Page 1.
- The Menu Item is automatically added to the Menu for the new page.
- Preview the page.
You can see the changes made to the Menu correspond to those made with Pages.
Edit Menu
You can add many pages to the Menu, create a multilevel Menu, and link not only to Pages. Please learn about the Menu For One-Page Website.
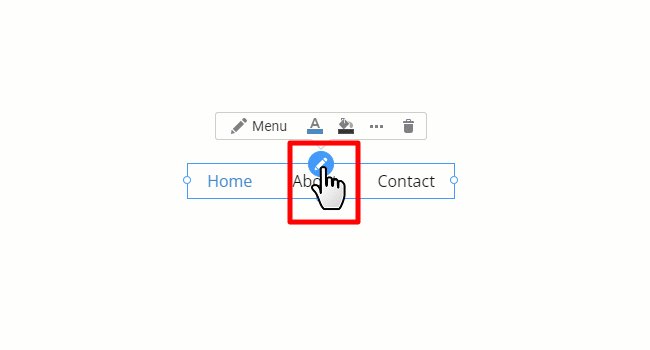
- Select the Menu Element.
- Double-click the Menu to edit.
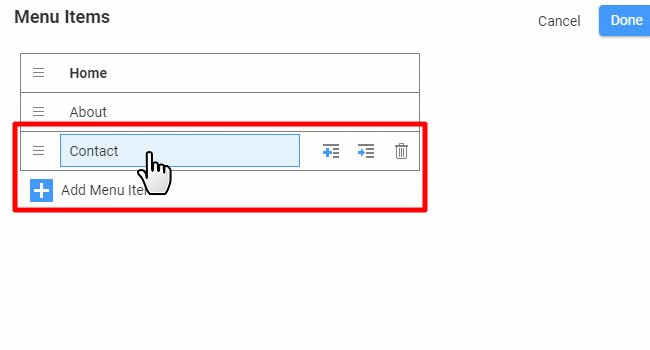
- Rename any page.
- Add a new Menu Item without a link to a Page.
- Change the Page Order.
- Click Done.
- Preview the Page
Again, you can see the changes that you made to the Menu.
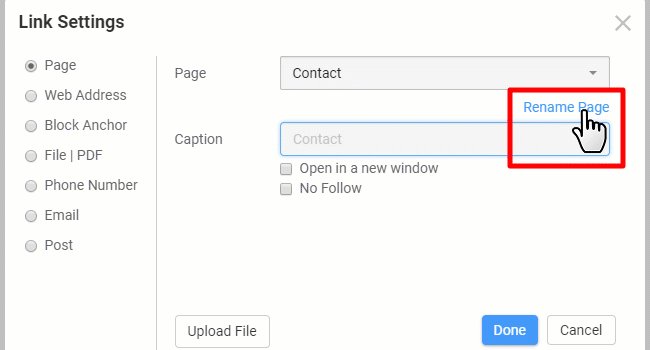
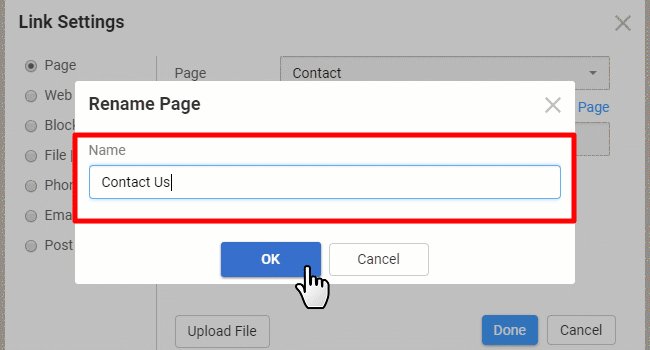
Link Settings
You can find the separate Page Rename operation for the Menu, which you can use to rename pages from the Link Settings dialog if needed.

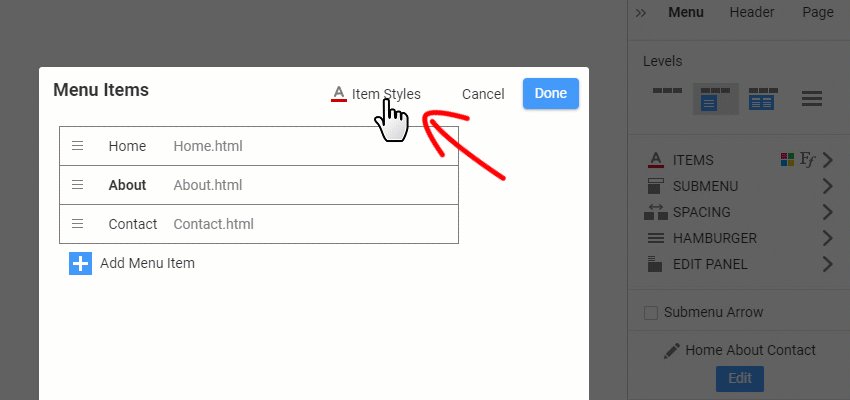
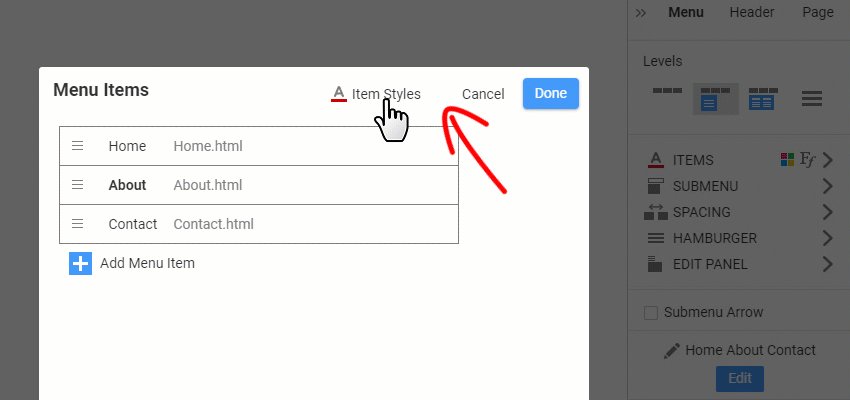
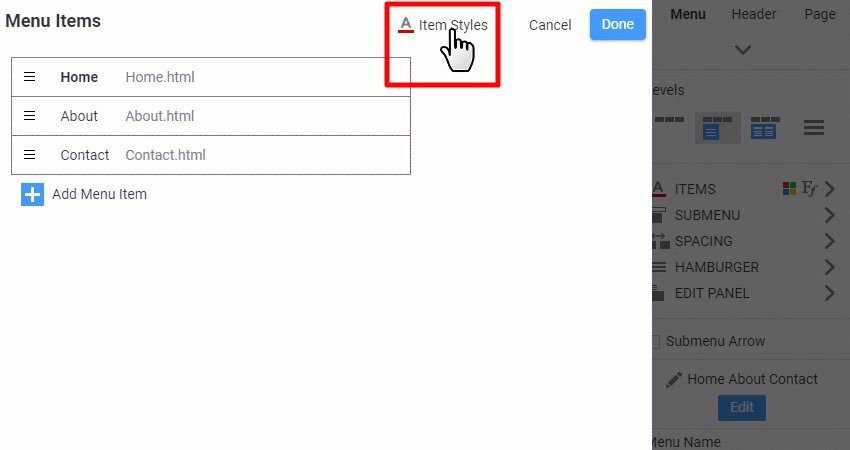
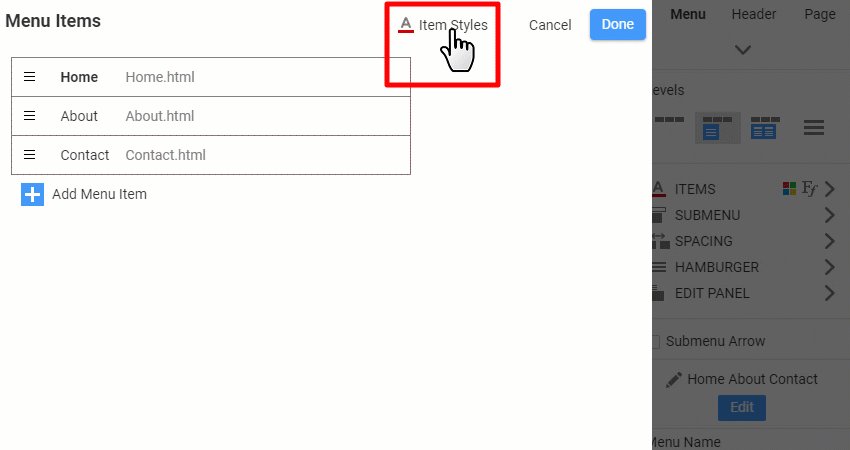
Link To Item Styles
To simplify the navigation to the Color and Font properties of the Menu Items, you can click the Item Styles link in the Menu Items dialog.

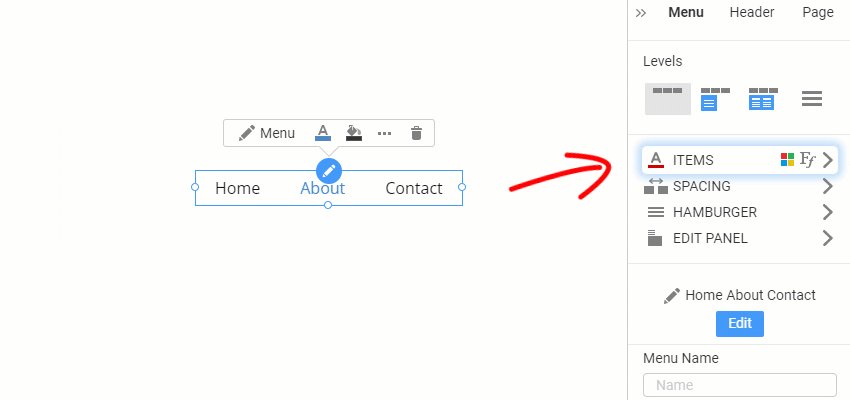
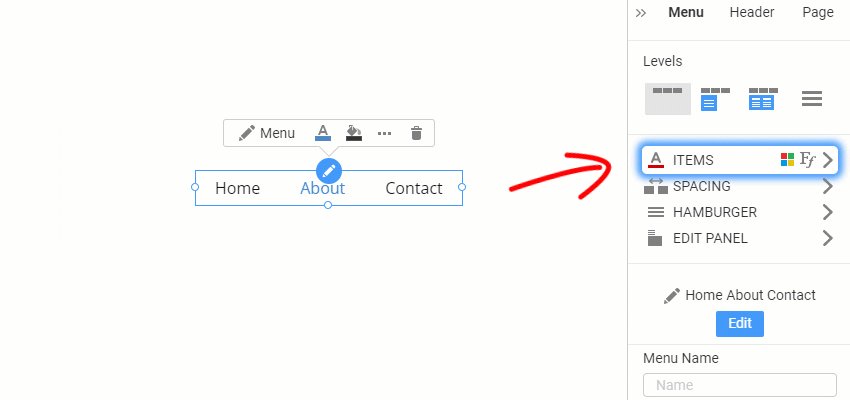
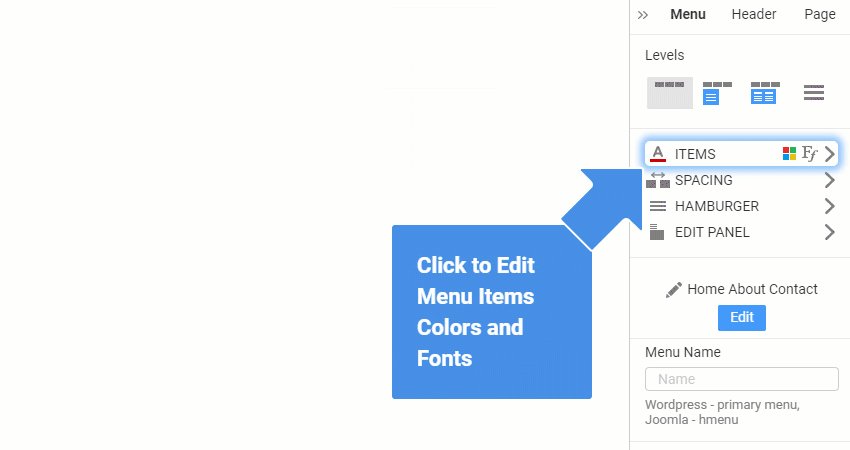
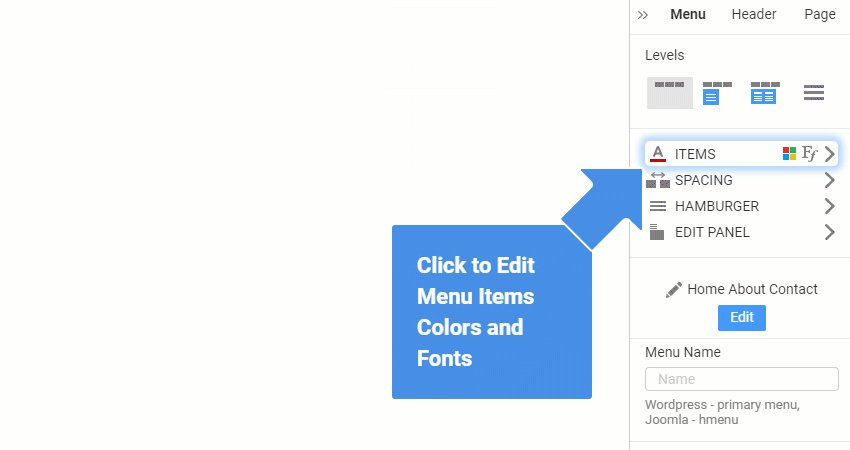
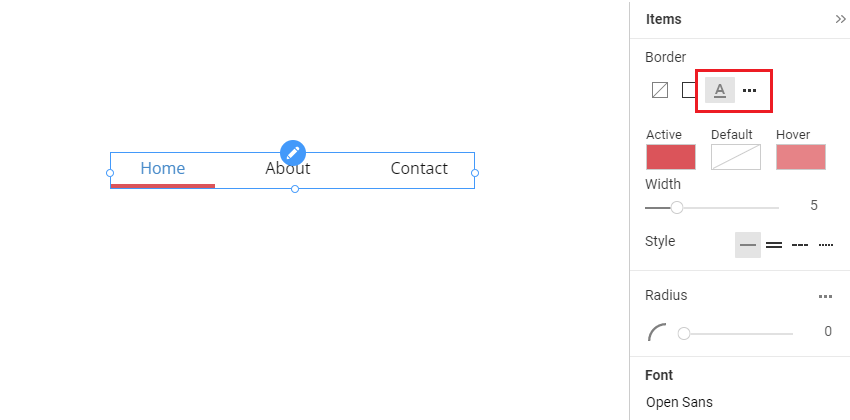
After clicking the dialog link, you can also see the Arrow and Tooltip pointing to the Item section in the Property Panel.

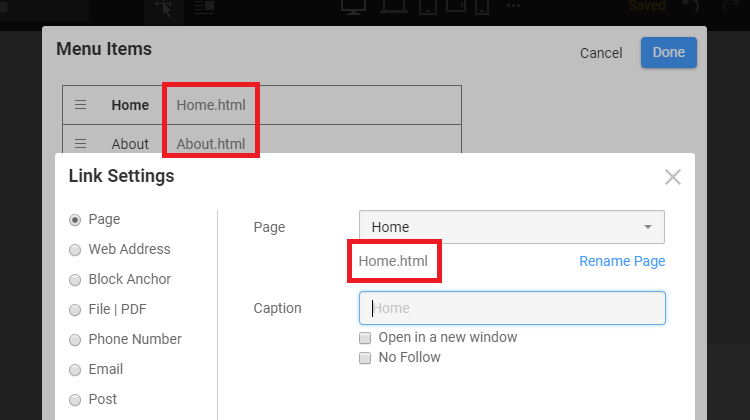
Link To Page Address
You can see the Page Address in the Link Settings and Edit Menu dialogs.

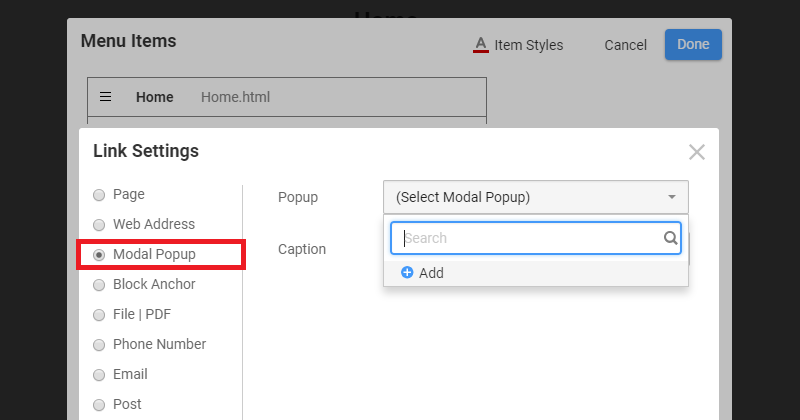
Link to Modal Popup
You can also assign the Modal Popup option to the Link Settings of the Menu Items.

Menu Properties
You can change various properties to stylize the Menu.
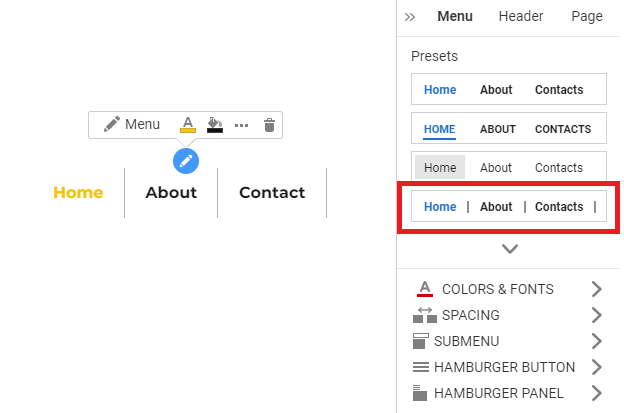
Menu Presets
For example, you can use Menu Presets to quickly apply the one with the Separator between the Menu Items.

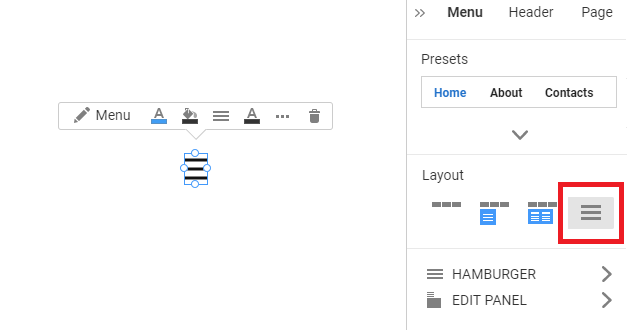
Menu Layouts
You can switch to the hamburger menu mode and other options in the property panel.

Underline For Menu Items
We have added the Underline for the Menu Items similar to the Hyperlink.

Hamburger Menu
By clicking on the hamburger icon, you will open the main properties of the Menu.
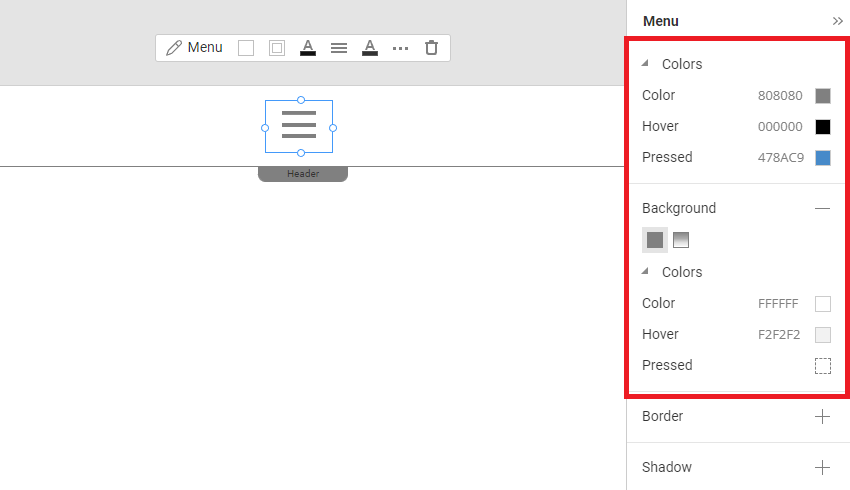
Hamburger Menu States
You can set the Hamburger Icon and Background's Default, Hover, and Pressed colors.

Export Menu To WordPress or Joomla
You can get a menu similar to WordPress or Joomla. To do so, you need to export the Content.
- Click the Publish and Export button on the Top Bar.
- Select the export option, WordPress or Joomla
- Check the Pages and Editor Plugin checkbox in the Export dialog.
- Click the Export button.
To edit the Menu Element in WordPress or Joomla, import the Content after installing the Nicepage Plugin or Extension. You can learn about using the Menu in WordPress or Menu in Joomla.
The Menu is the main Navigation Element of any website. Usually, the Header has a Menu that is reachable from all site pages. The Menu can contain links to Pages, Blocks on a Page, URLs, and Files. ### <div style="background: #f3f3f3; padding: 15px"><pre style="font-family: Roboto;"> The following video tutorial was made with one of the previous versions. We are updating the videos. </pre></div> ### <iframe style="width: 100%; aspect-ratio: 16 / 9;" src="https://www.youtube.com/embed/Y8sAlcqlIog" title="Build Menu In Desktop Application" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> ## Build Menu From Pages You can install the Nicepage Application for Windows or Mac OS. Please read more about installing [Windows Application](page:67063) or [Mac OS Application](page:67064). 1. Run Nicepage. 2. Click on the Menu Element with Items created automatically for Pages in the Header. 3. Open the Page Panel or go to the Dashboard. 4. Create a new page, or 5. Duplicating the existing one. 6. In the Editor, open any page, for example, Page 1. 7. The Menu Item is automatically added to the Menu for the new page. 8. Preview the page. You can see the changes made to the Menu correspond to those made with Pages. ## Edit Menu You can add many pages to the Menu, create a multilevel Menu, and link not only to Pages. Please learn about the [Menu For One-Page Website](page:84074). 1. Select the Menu Element. 2. Double-click the Menu to edit. 3. Rename any page. 4. Add a new Menu Item without a link to a Page. 5. Change the Page Order. 6. Click Done. 7. Preview the Page Again, you can see the changes that you made to the Menu. ## Link Settings You can find the separate Page Rename operation for the Menu, which you can use to rename pages from the Link Settings dialog if needed. !link-settings-rename.gif! ### Link To Item Styles To simplify the navigation to the Color and Font properties of the Menu Items, you can click the Item Styles link in the Menu Items dialog. !menu-item-styles-link.gif! After clicking the dialog link, you can also see the Arrow and Tooltip pointing to the **Item** section in the Property Panel. !menu-items-arrow.gif! ### Link To Page Address You can see the Page Address in the Link Settings and Edit Menu dialogs. !page-address-edit-menu.png! ### Link to Modal Popup You can also assign the Modal Popup option to the Link Settings of the Menu Items. !modal-popup-menu-item.png! ## Menu Properties You can change various properties to stylize the Menu. ## Menu Presets For example, you can use Menu Presets to quickly apply the one with the Separator between the Menu Items. !menu-preset-separators.png! ### Menu Layouts You can switch to the hamburger menu mode and other options in the property panel. !hamburger-menu-layout-option.png! ### Underline For Menu Items We have added the Underline for the Menu Items similar to the Hyperlink. !menu-item-underline.png! ### Hamburger Menu By clicking on the hamburger icon, you will open the main properties of the Menu. !hamburger-menu-icon-action.gif! ### Hamburger Menu States You can set the Hamburger Icon and Background's Default, Hover, and Pressed colors. !hamburger-menu-states.png! ## Export Menu To WordPress or Joomla You can get a menu similar to WordPress or Joomla. To do so, you need to export the Content. 1. Click the Publish and Export button on the Top Bar. 2. Select the export option, WordPress or Joomla 3. Check the Pages and Editor Plugin checkbox in the Export dialog. 4. Click the Export button. To edit the Menu Element in WordPress or Joomla, import the Content after installing the Nicepage Plugin or Extension. You can learn about using the [Menu in WordPress](page:82408) or [Menu in Joomla](page:84640). ##