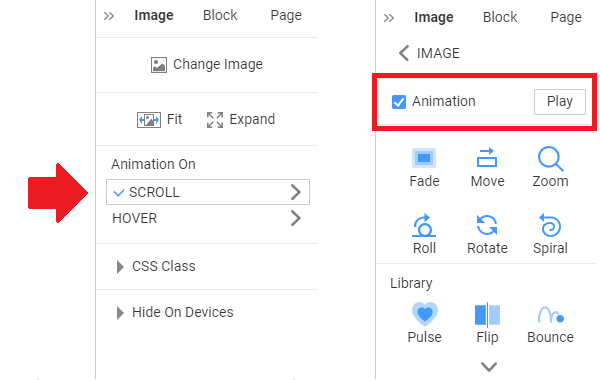
You can trigger the Animation Run On Display on the web page load or start scrolling. You can apply the Animation to the Elements and Containers when those become visible on the screen.
Animation Run On Display
You can edit the Animation On Scroll Properties in the Property Panel.
Animation Presets
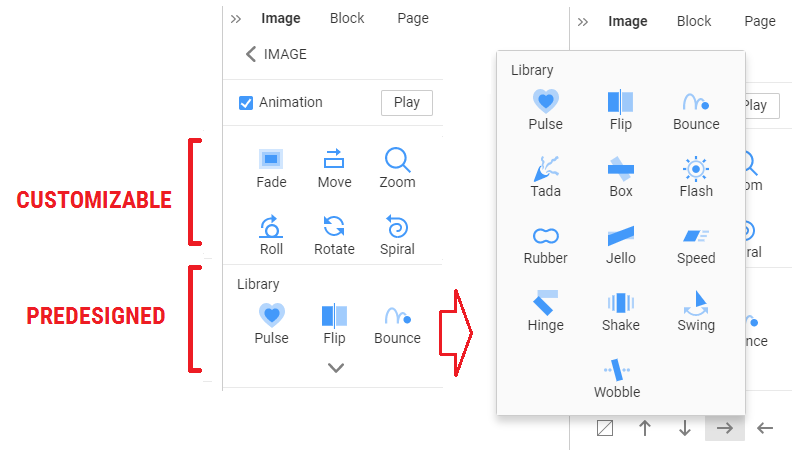
You can apply the Animation On Scroll presets, which are available in two types, Customizable and Predesigned.
You can fully control the properties available for the Customizable Animation Presets. And only choose the Predesigned Animation Presets from the Library with minimal fine-tuning.
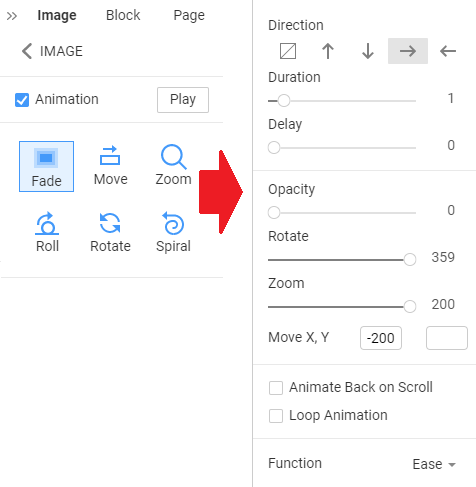
Customize Animation
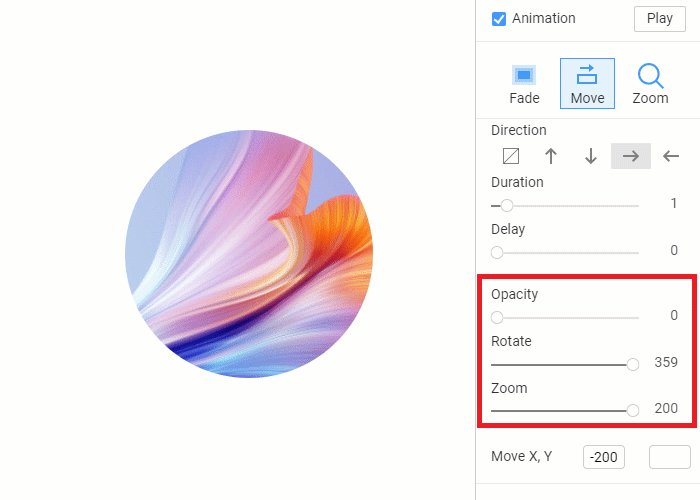
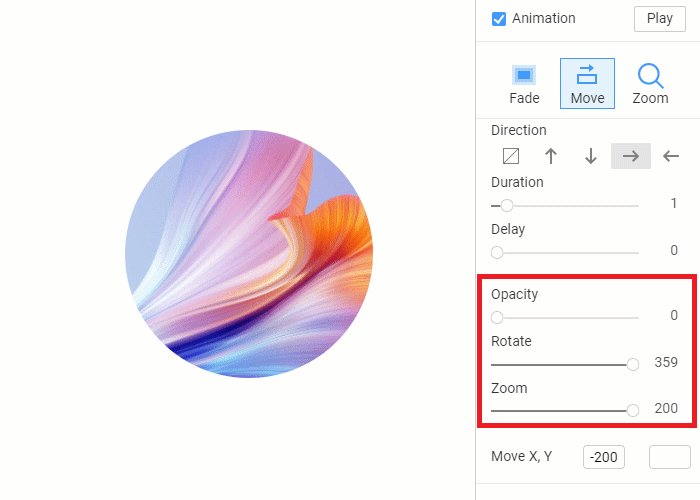
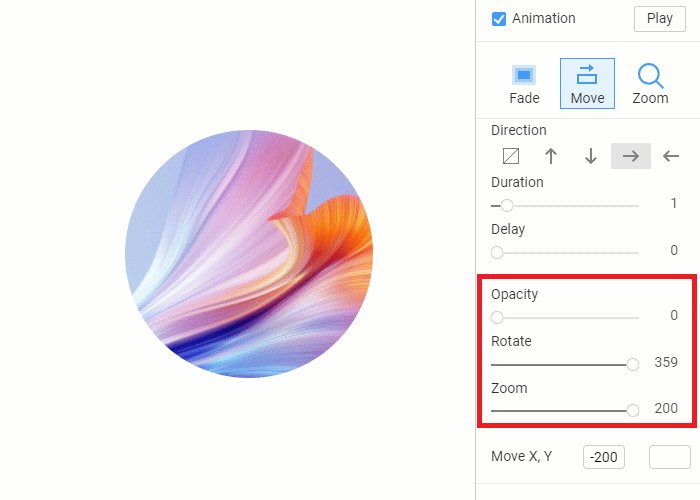
You can modify the Customizable Presets, which include Fade, Move, Zoom, Roll, Rotate, and Spiral, and have the complete set of properties.
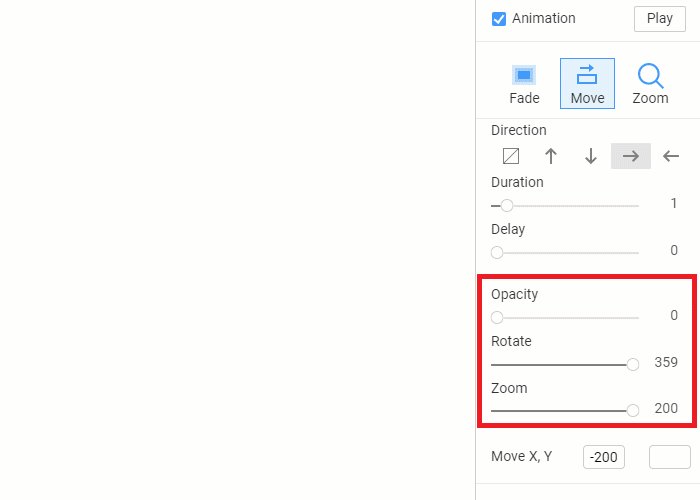
The following example demonstrates the Customized Move Preset by altering the Opacity, Rotate, and Zoom properties.
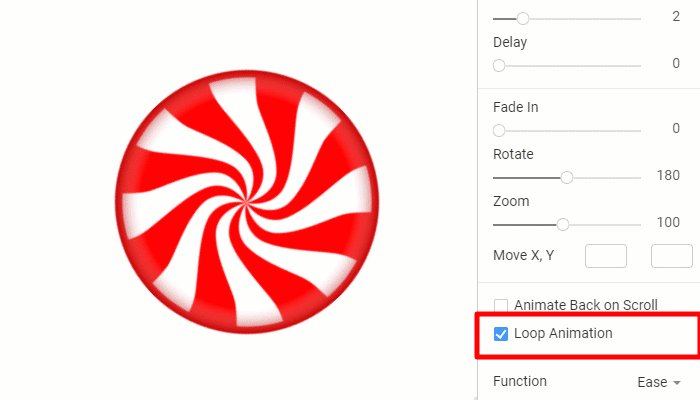
Loop Animation
You can loop the Animation On Scroll by enabling this property to circle animations in your web projects.
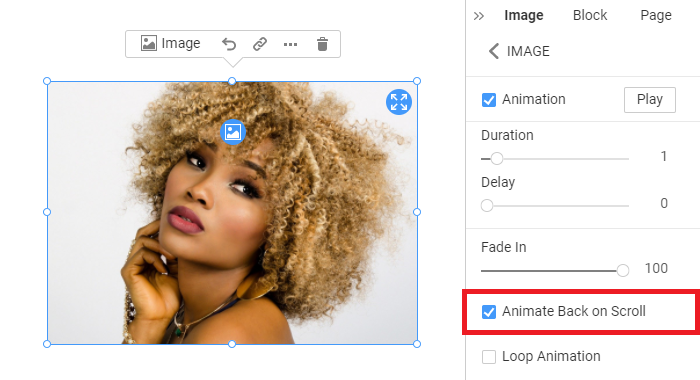
You can specify to play the Animation On Scroll / Start At Once backward while scrolling back to the top of a web page.
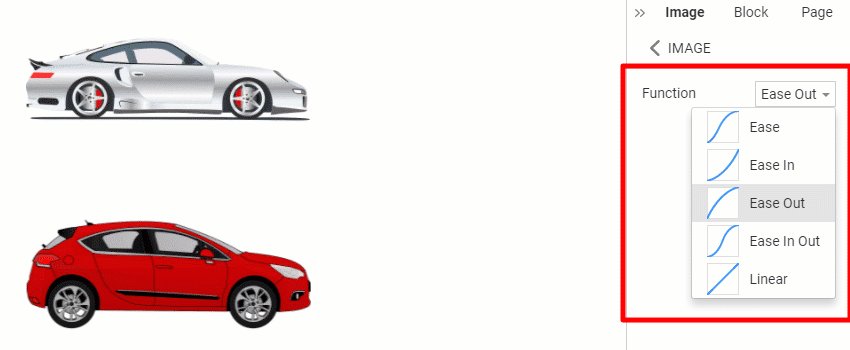
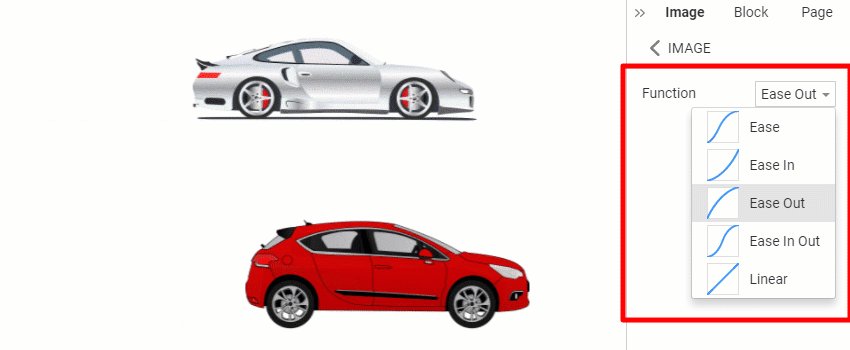
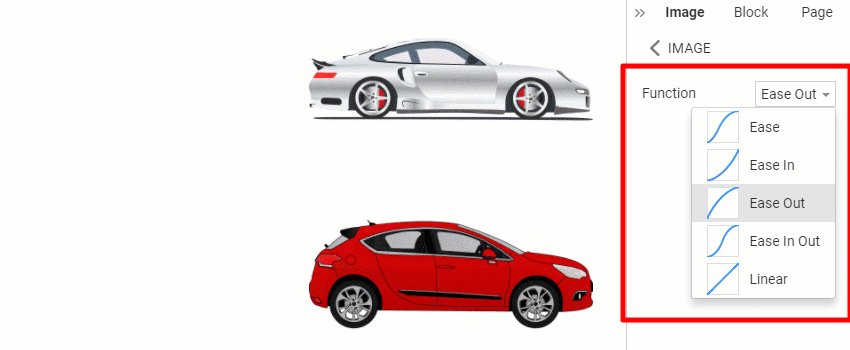
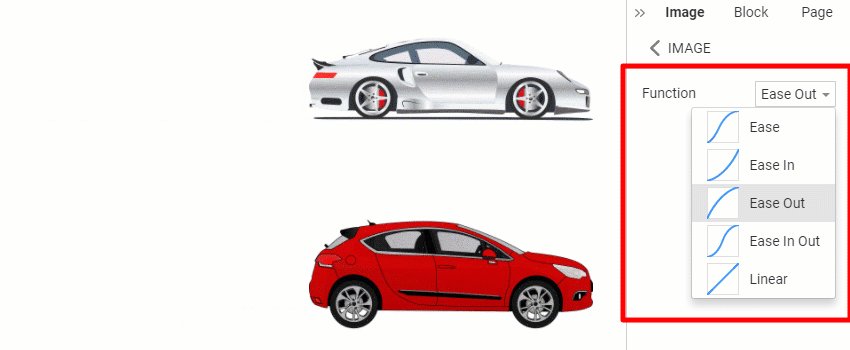
Animation Function
You can now assign the Timing Function for Animation On Scroll / Start At Once. The first car moves linearly, and the second moves by the Ease Out Function. Therefore, it starts faster.
![animation-function.gif]()