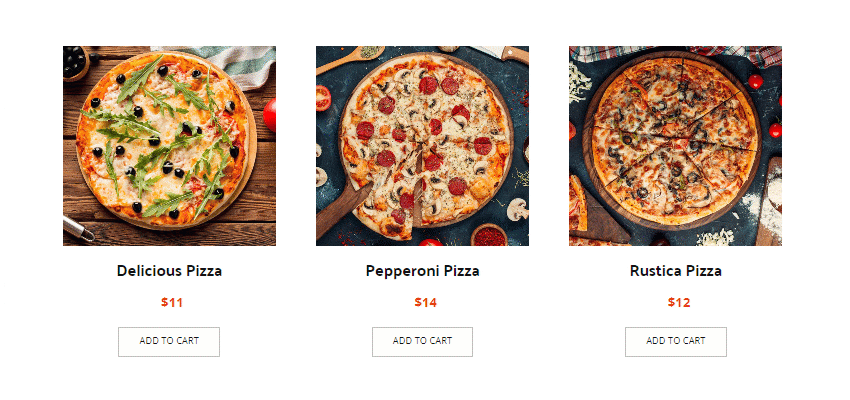
You can use the Product List Element to display Products on Page Blocks. Please note that if you use WordPress or Joomla, the Product List Element is available only for Pro and Ultimate Plans users.
Manage Products
You can add Products in the Products Panel of the Quick Access Pane.
Add Product List Element
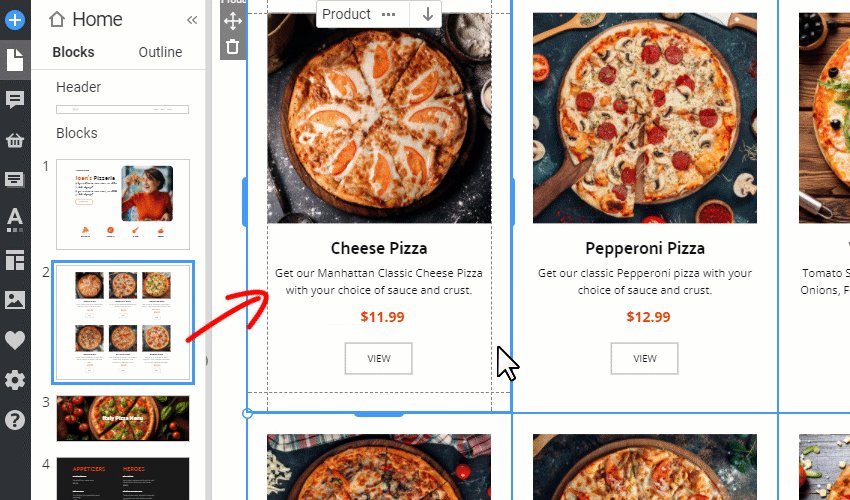
Add the Product List Element to a Block from the Add Panel.
Add Elements To Product List
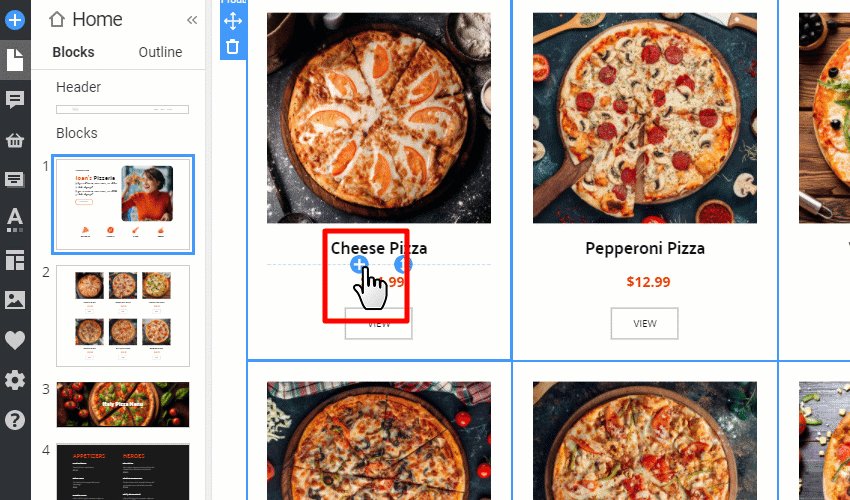
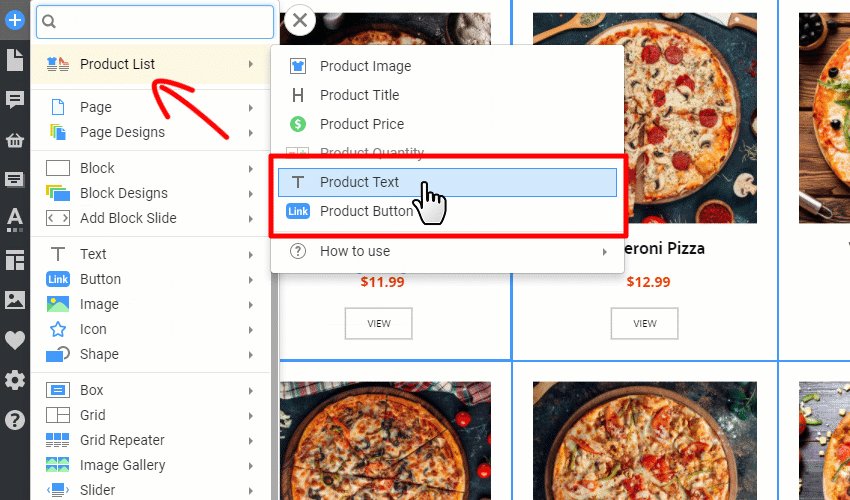
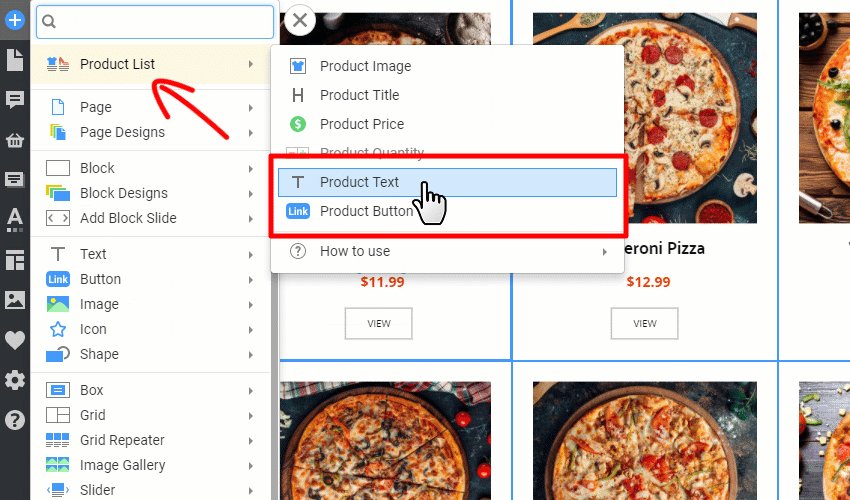
You can add a new Element to the Product List Element's Item by clicking the context Plus Icon and selecting from the Add Elements list. It will add the same Element to all other items automatically. It works similarly to the List Repeater Element.
Read more about all available Product Elements.
You can set the following actions for the Product button.
- Go To Product Page - opens the Product Details page corresponding to the selected Product.
- Buy Product - opens the Payment Popup, for example, PayPal.
Please read about how to use the Payment Button Element.
Product Source
Choose one of the options.
- Nicepage - Display the Products from the Products Panel.
- CMS - Display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS.
Payment Systems
You can connect the supported Payment Systems, for example, PayPal or Stripe, to accept payments from your websites.
Read more about how to get the PayPal Client ID.
Product List Styles
You can stylize the Product List Element with the Presets.
Product List Layout
You can switch the layout of the Product List Element from the Grid to Slider.
Product Columns And Rows
You can change the number of Columns for the Product List Element. In the Gird Layout, you can also modify the number of Rows.
You can set the different numbers of Columns and Rows for each Mobile Device.
In CMS, you can also set the Product Count.
Spacing Between Cells
You can change the margin between Columns by dragging or entering a value for the Spacing Between Cells property.
Second Image On Product Hover
You can show the second Product Image on hover on the live website or preview by enabling the Second Image On the Product Hover property in the Property Panel.
Pagination And Sorting
You can show the Pagination and Sorting Elements for the Grid Layout.
Default Product Sorting
Also, you can set the Default Product Sorting in the Property Panel for the Product List Element.
The following is a feature demo.
Product Filters In CMS
After importing the theme and content to WordPress or Joomla by Recent, Featured, and Category, you can filter the Product List. By default, the Product List Element shows the recently added products and works similarly to the Blog Post Element.
- Open the WordPress or Joomla Admin.
- Open the Page or Article in the Nicepage Editor.
- Go to the Block with the Product List Element.
- Select the Product List Element.
- Set the CMS Product Source to display the Products from CMS.
- Modify the Filter By Property if needed.
![product-list-filter-by.png]()
You can use the Product List Element to display Products on Page Blocks. Please note that if you use WordPress or Joomla, the Product List Element is available only for Pro and Ultimate Plans users.
!product-list-element.png!
## Manage Products
You can add Products in the Products Panel of the Quick Access Pane.
!edit-products.png!
## Add Product List Element
Add the Product List Element to a Block from the Add Panel.
!product-list-add.png!
## Add Elements To Product List
You can add a new Element to the Product List Element's Item by clicking the context Plus Icon and selecting from the Add Elements list. It will add the same Element to all other items automatically. It works similarly to the [List Repeater](page:83204) Element.
!add-elements-product-list.gif!
Read more about all available [Product Elements](page:107569).
## Product Button On-Click Property
You can set the following actions for the Product button.
- **Go To Product Page** - opens the Product Details page corresponding to the selected Product.
- **Buy Product** - opens the Payment Popup, for example, PayPal.
!product-button-option.gif!
Please read about how to use the [Payment Button Element](page:425789).
## Product Source
Choose one of the options.
- **Nicepage** - Display the Products from the Products Panel.
- **CMS** - Display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS.
###
!product-sourse-change.gif!
## Payment Systems
You can connect the supported Payment Systems, for example, PayPal or Stripe, to accept payments from your websites.
!product-list-payment-options.png!
Read more about how to get the [PayPal Client ID](page:424214).
## Product List Styles
You can stylize the Product List Element with the Presets.
!product-list-styles.png!
## Product List Layout
You can switch the layout of the Product List Element from the Grid to Slider.
!product-list-layout.png!
## Product Columns And Rows
You can change the number of Columns for the Product List Element. In the Gird Layout, you can also modify the number of Rows.
!product-list-columns-rows.png!
You can set the different numbers of Columns and Rows for each Mobile Device.
In CMS, you can also set the **Product Count**.
!product-count.png!
## Spacing Between Cells
You can change the margin between Columns by dragging or entering a value for the Spacing Between Cells property.
!product-list-spacing.png!
## Second Image On Product Hover
You can show the second Product Image on hover on the live website or preview by enabling the Second Image On the Product Hover property in the Property Panel.
!show-second-image-product.png!
## Pagination And Sorting
You can show the [Pagination](page:131347) and Sorting Elements for the Grid Layout.
!product-list-pagination-sorting.png!
## Default Product Sorting
Also, you can set the Default Product Sorting in the Property Panel for the Product List Element.
!product-list-default-sorting.png!
The following is a feature demo.
!second-image-hover-demo.gif!
## Product Filters In CMS
After importing the theme and content to WordPress or Joomla by Recent, Featured, and Category, you can filter the Product List. By default, the Product List Element shows the recently added products and works similarly to the [Blog Post](page:83207) Element.
1. Open the WordPress or Joomla Admin.
2. Open the Page or Article in the Nicepage Editor.
3. Go to the Block with the Product List Element.
4. Select the Product List Element.
5. Set the **CMS** Product Source to display the Products from CMS.
6. Modify the Filter By Property if needed.
###
!product-list-filter-by.png!
###