What's New In This Update?
- New Modal Popup Element
- New Product Details Element for WooCommerce and VirtueMart
- Arrange Selected Elements
- Adding Icon to Shape
- Improved Icons Dialog
- Find a File in Edit Link Dialog
- Icon Styles for Slider Arrows
- New Block and Template Designs
We have added the new Modal Popup Element.
Adding Modal Popup To Page
You can add the Modal Popup Element from the Add Element list.
Modal Popup Position and Size
You can resize the Modal Popup Element. It is not possible to change the Element's position in the Preview. However, you can select the Block Tab in the Property Panel and set the Align options to snap to the screen's left top, for example.
Modal Popup Properties
You can edit the Close icon by selecting it and modifying its properties in the Property Panel.
And you can edit the dark dimming in the Block Tab for the Modal Popup properties.
Adding Elements to Modal Popup
Click the small round Add Plus in the center of the Modal Popup o start editing Elements.
Exiting Modal Popup Mode
To finish editing, click the button above the Modal Popup Element or select a block in the Page Navigator.
Manage Modal Popups
You can have several Modal Popups in the Project. You can find the list of the used Popups in the Theme -> Modal Popups menu in the Top Bar. You can also delete any Modal Popup by clicking the Bucket icon.
Setting a Link to Open Modal Popup
You can set the Button or Link to open the Modal Popup on the page by the click.
You can select the Modal Popup option in the Edit Link dialog.
Modal Popup in Responsive
As for all other Elements, you can set the Modal Popup for each Responsive Mode.
We have added another the most requested Product Details Element for the WordPress Plugin and Joomla Extension. You can output a Product to a Nicepage Page, the home page, for example, for your WooCommerce and VirtueMart website.
Please note that the Product DetailsElement is also available only for the Pro and Ultimate License users.
Adding Product To Page
You can open any page made with Nicepage on your WordPress or Joomla site and add the new Product DetailsElement.
You can also add the Product Details Element in the Nicepage Desktop Application and then export content for your WordPress or Joomla website.
Filtering Product
By default, the Product DetailsElement shows the lastly added Product. But you can set a Product Id to display a specific Product.
Adding Elements to Product
You can add more Elements to the Product Details.
Product Button Link
For the Product Button, we have added the option to open the Product Page or add a Product to the Shopping Cart.
Arranging Selected Elements
Our usability test showed that many users tried to arrange the selected elements. Now we have added this option.
Adding Icon to Shape
We also see that many users put a Circle or Rectangle behind an Icon. Therefore, we have added the Best Practice offering to convert the Icon and Shape to the Icon Preset.
Improved Icons Dialog
We have combined the Icon and Image dialogs. Now you can search for Icons, select Icons from your local disk, or from "My Images."
File Find in Edit Link
We have added the Search by File Name into the Edit Link Dialog.
Icon Styles for Slider Arrows
Now you can change the Icon Style for the Slider Arrows.
Text with Image
We have added the new Text with Image into the Add Element -> Text list.
Work in Progress
Gallery with image Thumbnails
We are working on the Gallery with the Image Thumbnails.
Product Image Gallery Element
We are also working on the new Product Image Gallery Element.
Fixed Issues
- Sometimes, the Export as Image generated the black image.
- Blocking of the new window in the CMS for the Preview in Browser option
- Cutting of the big Borders on Shapes
- Cutting of the Sub-Menu Items, if the Header had the Video Background and the Overlap
- In the Desktop Mode, the Block in Responsive did not have the new hight while duplicating a Group
- In the Responsive Mode, the Circle Shape became Oval
- В Responsive Mode the circle Shopping Cart Icon became Oval
- In the CMS plugin, SVG files not showing in the Image List in the Add Image dialog
- WordPress: fixed crash when opening Blog Page for editing with Nicepage
- WordPress: the Read More button in the Blog Template had no translations for to other languages
- Unable to set the Table Hight less than 100px
- Sometimes unable to change the Font for the Menu Items
Block and Page Designs
We have created new block and page designs for this update.
## What's New In This Update?
- New Modal Popup Element
- New Product Details Element for WooCommerce and VirtueMart
- Arrange Selected Elements
- Adding Icon to Shape
- Improved Icons Dialog
- Find a File in Edit Link Dialog
- Icon Styles for Slider Arrows
- New Block and Template Designs
## New Modal Popup Element (Beta)
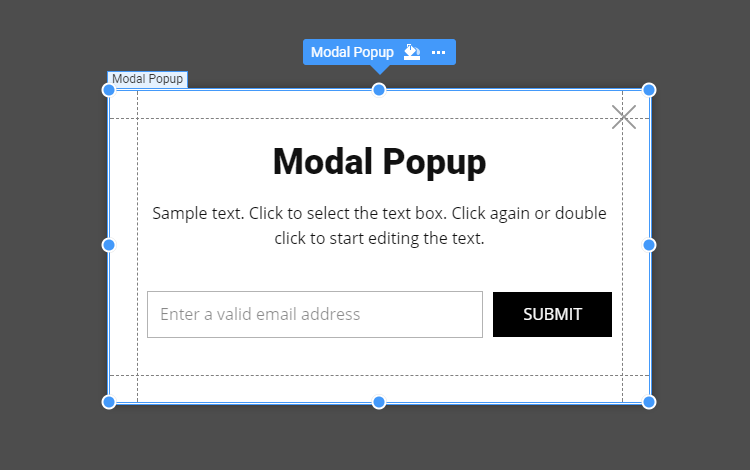
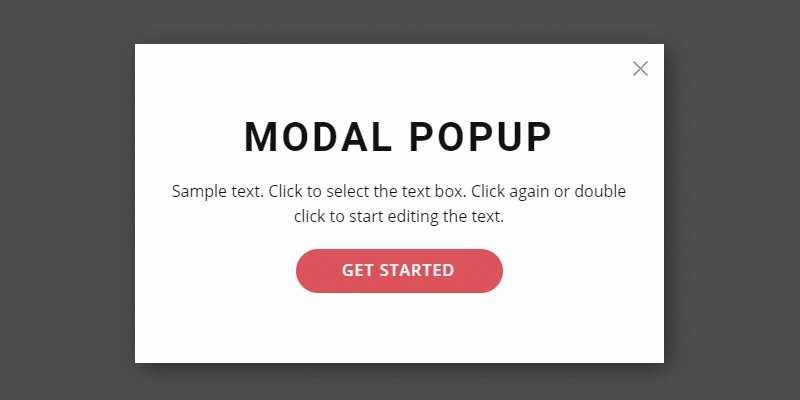
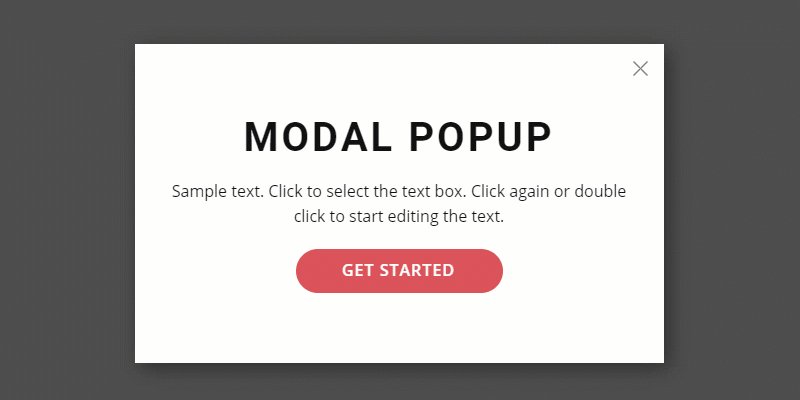
We have added the new Modal Popup Element.
!release-modal-popup.png!
### Adding Modal Popup To Page
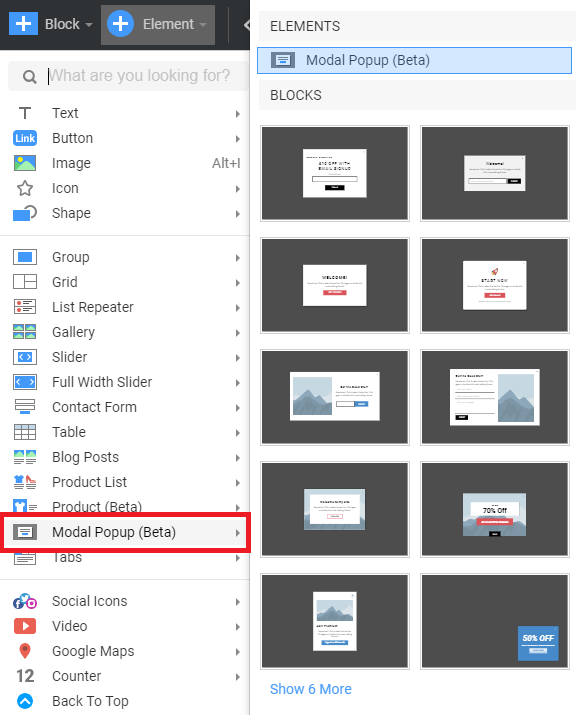
You can add the Modal Popup Element from the Add Element list.
!release-adding-modal-popup.png!
### Modal Popup Position and Size
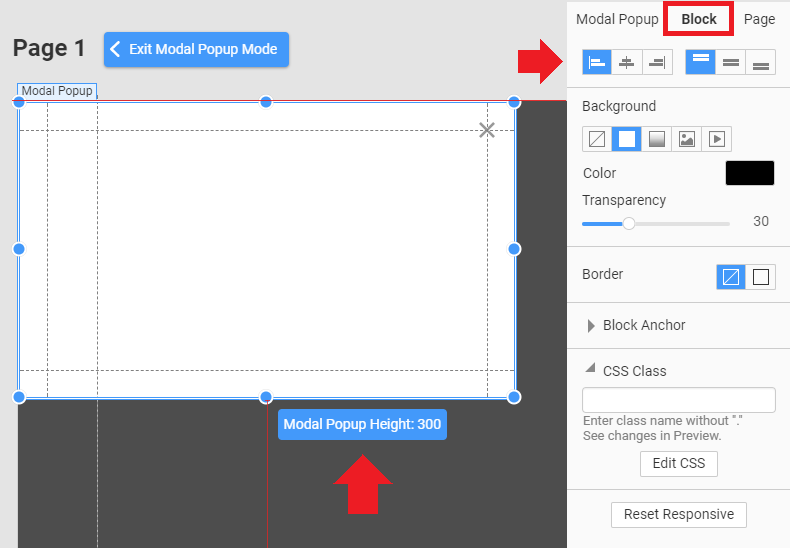
You can resize the Modal Popup Element. It is not possible to change the Element's position in the Preview. However, you can select the Block Tab in the Property Panel and set the Align options to snap to the screen's left top, for example.
!release-modal-popup-position.png!
### Modal Popup Properties
You can edit the Close icon by selecting it and modifying its properties in the Property Panel.
!release-modal-popup-properties.png!
And you can edit the dark dimming in the Block Tab for the [Modal Popup](page:97483) properties.
!release-modal-popup-properties-bg.png!
### Adding Elements to Modal Popup
Click the small round Add Plus in the center of the [Modal Popup](page:97483) o start editing Elements.
!release-adding-element-to-modal-popup.png!
### Exiting Modal Popup Mode
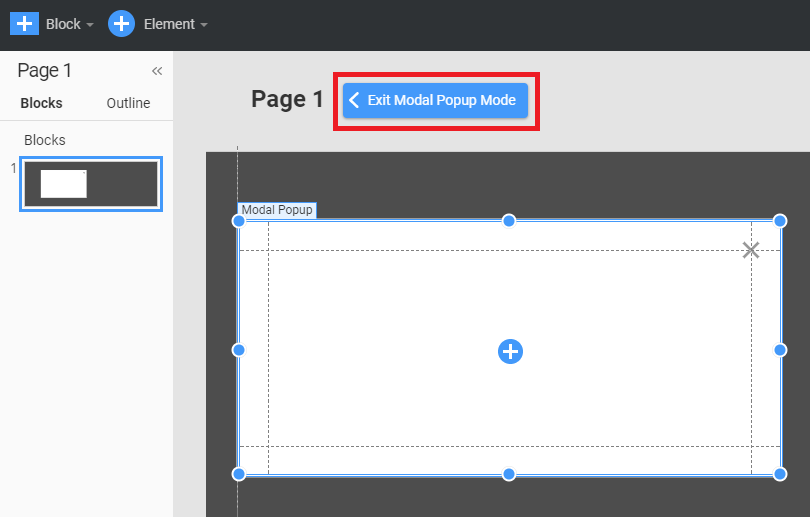
To finish editing, click the button above the [Modal Popup](page:97483) Element or select a block in the Page Navigator.
!release-close-modal-popup-mode.png!
### Manage Modal Popups
You can have several Modal Popups in the Project. You can find the list of the used Popups in the Theme -> [Modal Popups](page:97483) menu in the Top Bar. You can also delete any [Modal Popup](page:97483) by clicking the Bucket icon.
!release-delete-modal-popup.gif!
### Setting a Link to Open Modal Popup
You can set the Button or Link to open the [Modal Popup](page:97483) on the page by the click.
!release-modal-popup-click-button.gif!
You can select the Modal Popup option in the Edit Link dialog.
!release-open-modal-popup-with-click-on-button-link.gif!
### Modal Popup in Responsive
As for all other Elements, you can set the [Modal Popup](page:97483) for each Responsive Mode.
!release-modal-popup-in-responsive-mode.png!
## [New Product Element (Beta) for WooCommerce and VirtueMart](page:97484)
We have added another the most requested [Product Details](page:97484) Element for the WordPress Plugin and Joomla Extension. You can output a Product to a Nicepage Page, the home page, for example, for your WooCommerce and VirtueMart website.
Please note that the [Product Details](page:97484)Element is also available only for the Pro and Ultimate License users.
!release-product.png!
### Adding Product To Page
You can open any page made with Nicepage on your WordPress or Joomla site and add the new [Product Details](page:97484)Element.
You can also add the [Product Details](page:97484) Element in the Nicepage Desktop Application and then export content for your WordPress or Joomla website.
!release-adding-product.png!
### Filtering Product
By default, the [Product Details](page:97484)Element shows the lastly added Product. But you can set a Product Id to display a specific Product.
!release-filter-products-with-product-id.gif!
### Adding Elements to Product
You can add more Elements to the [Product Details](page:97484).
!release-adding-element-to-product.gif!
### Product Button Link
For the Product Button, we have added the option to open the Product Page or add a Product to the Shopping Cart.
!release-add-to-cart-button.png!
## Arranging Selected Elements
Our usability test showed that many users tried to arrange the selected elements. Now we have added this option.
!release-arrange-selected-elements.gif!
## Adding Icon to Shape
We also see that many users put a Circle or Rectangle behind an Icon. Therefore, we have added the Best Practice offering to convert the Icon and Shape to the Icon Preset.
!release-adding-icon-to-shape.png!
## Improved Icons Dialog
We have combined the Icon and Image dialogs. Now you can search for Icons, select Icons from your local disk, or from "My Images."
!release-add-image.png!
## File Find in Edit Link
We have added the Search by File Name into the Edit Link Dialog.
!release-find-file-in-edit-link-dialog.png!
## Icon Styles for Slider Arrows
Now you can change the Icon Style for the Slider Arrows.
!release-icon-styles-for-slider-arrows.png!
## Text with Image
We have added the new Text with Image into the Add Element -> Text list.
!release-add-text-with-image.png!
## Work in Progress
### Gallery with image Thumbnails
We are working on the Gallery with the Image Thumbnails.
!release-gallery-with-image-thumbnails.jpg!
### Product Image Gallery Element
We are also working on the new Product Image Gallery Element.
!release-product-image-gallery.png!
## Fixed Issues
- Sometimes, the Export as Image generated the black image.
- Blocking of the new window in the CMS for the Preview in Browser option
- Cutting of the big Borders on Shapes
- Cutting of the Sub-Menu Items, if the Header had the Video Background and the Overlap
- In the Desktop Mode, the Block in Responsive did not have the new hight while duplicating a Group
- In the Responsive Mode, the Circle Shape became Oval
- В Responsive Mode the circle Shopping Cart Icon became Oval
- In the CMS plugin, SVG files not showing in the Image List in the Add Image dialog
- WordPress: fixed crash when opening Blog Page for editing with Nicepage
- WordPress: the Read More button in the Blog Template had no translations for to other languages
- Unable to set the Table Hight less than 100px
- Sometimes unable to change the Font for the Menu Items
## Block and Page Designs
We have created [new block and page designs](https://nicepage.com/html-templates) for this update.
[!new-designs-226.jpg!](https://nicepage.com/html-templates)
##